
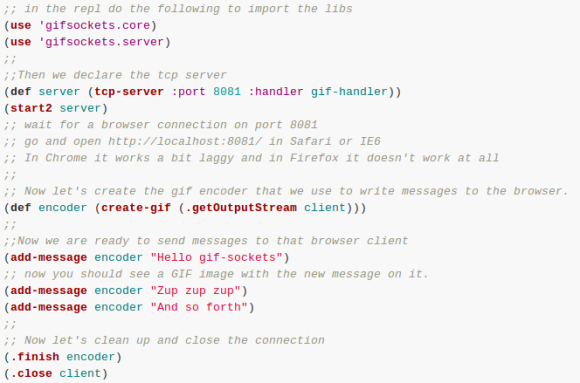
Using animated GIF images as a crude WebSocket is an idea we’ve never come across before, but it actually makes a lot of sense. Not in terms of it’s overall usefulness, but just for the fact that the animated files work in a similar way. The nature of these animated containers is what makes it work. A GIF doesn’t tell the browser how many frames to expect, so the connection is kept open until the “hey this is the last frame” command is received. This can be used to stream data to anything that can play the animations.
The demonstration after the break shows this in action. Hello World and a couple of other test messages are pushed to the browser without refreshing the page. In our mind that’s what’s useful — real time updates without a refresh or any underlying client-side code structure. But we haven’t looked into the particulars like does this eat bandwidth even when nothing new is being sent?
When [Hans] wrote into us about this gif hack he referenced this discussion panel on WebSockets. We didn’t watch the whole thing yet, but apparently someone calls the gif trick the WebSocket of the ’90s.















What I would havve done to know about this 10 years ago!
There are webcams that have used this technique for years. Still an interesting idea, though.
webcams usually use mjpeg streams
They slowly consume all ram. Doing this will cause a browser crash if you run it long enough. Did this in 1995 with a internet cam that would overlay text from an IRC channel in it.
Motion JPEG anyone?
It’s almost the same idea, but discrete frames are split using GIF format, not HTTP magic (boundary) like in motion JPEG stream.
Nonetheless, pretty cool hack :)
I did a very similar thing using Motion JPEG to view multiple image attachments in Mutt over SSH.
http://donn.dyndns.org/affair_20121229
Video: http://vimeo.com/56510220
Any connection between this hack and WebSockets is at best tenuous. WebSockets are bi-directional. This is more akin to long-polling or the relatively new EventSource-API.
That being said, it’s an interesting piece! Always a fan of Rube Goldberg type contraptions. ^^
The comment on gifsockets on the Websockets discussion panel video starts at 37:08.
Browsers keep these images in RAM. Every frame.
Out of RAM in 3….2….1….
Could you not just use a meta HTTP refresh every 30 seconds or so to flush the frames out of RAM?
they not not just use refresh to deliver new information? :)
If you deliver new information multiple times per second, then do a full refresh every 30 seconds to clear out the memory, then that’s more efficient than a full reresh for every update.
Browsers on linux are usually smart about endless image streams like this, my experiance is that even with mjpegs, lots of programs on other platforms and OS’ try to cache the data, and yes, eat up all the memory they are capable of allocating doing it, then crash when they cant get more. On an android tablet, Opera seems to be the ONLY browser I can use the mjpeg, and it only works if you go in and turn off all the caching. ajax can be used to replace the image on the page without reloading it.
yay $67 china wifi tablets for ROV remotes! boo 2 second latency….
You could also use multipart messages using HTTP-Push which maintains a concurrent TCP connection and stops the browser from timing out. Hint: you can even do this with a .js file which executes line at a time when you flush the stream.
This has been a feature of HTTP since Netscape 4, I used this actively years ago as a live web messenger client.
to believe that the idea of watching others play video gaming will ever reach any other thing
more when compared to a foolish subculture is traditional idiocy.