Everyone loves LED matrices, and even if you can’t find what you like commercially, it’s pretty easy to make just what you want. Need it big? No problem; just order a big PCB and some WS2812s. Need something tiny? There are ridiculously small LEDs that will test your SMD skills, as well as your vision.
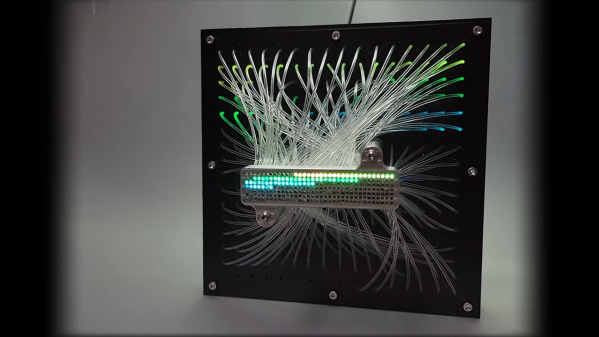
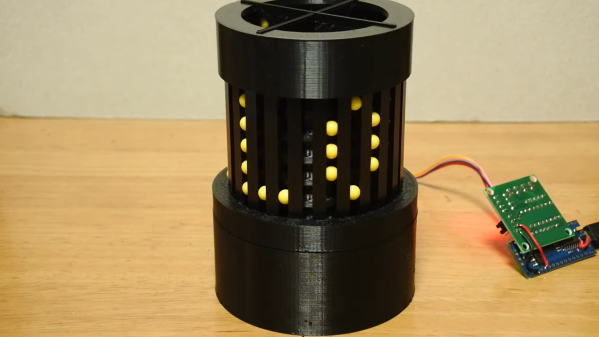
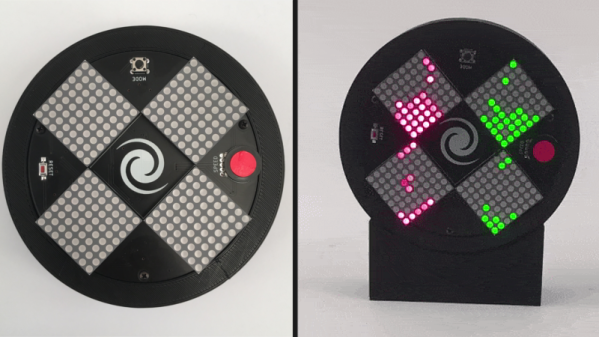
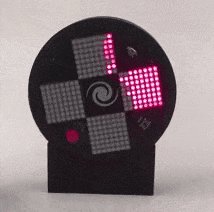
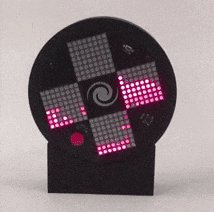
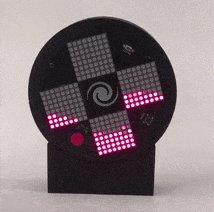
But what if you want a small matrix that’s actually a big matrix in disguise? For that, you’ll want to follow [elliotmade]’s lead and incorporate fiber optics into your LED matrix. The build starts with a 16×16 matrix of WS2812B addressable LEDs, with fairly tight spacing but still 160 mm on a side. The flexible matrix was sandwiched between a metal backing plate and a plastic bezel with holes directly over each LED. Each hole accepts one end of a generous length of flexible 1.5-mm acrylic light pipe material; the other end plugs into a block of aluminum with a 35 by 7 matrix of similar holes. The small block is supported above the baseplate by standoffs, but it looks like the graceful bundle of fibers is holding up the smaller display.
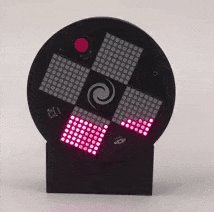
A Raspberry Pi Pico running a CircutPython program does the job of controlling the LEDs, and as you can see in the video below, the effect is quite lovely. Just enough light leaks out from the fibers to make a fascinating show in the background while the small display does its thing. We’ve seen a few practical uses for such a thing, but we’re OK with this just being pretty. It does give one ideas about adding fiber optics to circuit sculptures, though.
Continue reading “Big LED Matrix Becomes Tiny LED Matrix Thanks To Fiber Optics”