Alongside the Commodores, Ataris, Nintendos, and all the other game systems of the 80s, there was a single unique video game system that stood out from the pack. This was the Vectrex, a console with a built-in CRT meant to display vector graphics and only vector graphics. The video game crash of 1983 wasn’t kind to the Vectrex, but it still lives on with a reasonably popular homebrew scene. Still, these homebrew games are limited by the hardware itself. After thirty years, the Vectrex has an upgrade. The Vectrex32 is a coprocessor, designed for the Vectrex cartridge slot, that gives this ancient console better graphics and 32-bit capabilities.
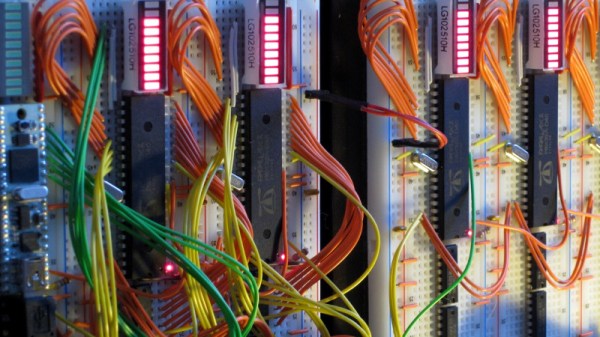
 There’s a whole site dedicated to this Vectrex add-on, and the hardware is pretty much what you would expect. There’s a fast PIC32 microcontroller on this cartridge, a USB port, and a dual-port memory chip that’s connected to the Vectrix’s native processor.
There’s a whole site dedicated to this Vectrex add-on, and the hardware is pretty much what you would expect. There’s a fast PIC32 microcontroller on this cartridge, a USB port, and a dual-port memory chip that’s connected to the Vectrix’s native processor.
Since this add-on cartridge is effectively a computer itself, the Vectrex32 can operate as a BASIC interpreter for the Vectrex. That’s something the original hardware couldn’t have done, and makes homebrew development much easier.
You can check out a few videos describing the functionality of the Vectrex32 below, along with a few gameplay videos of new homebrew games written specifically for the Vectrex.
Continue reading “32-Bit Processing For The Vectrex Arcade System” →












 There’s a whole site dedicated to this Vectrex add-on, and the hardware is pretty much what you would expect. There’s a fast PIC32 microcontroller on this cartridge, a USB port, and a dual-port memory chip that’s connected to the Vectrix’s native processor.
There’s a whole site dedicated to this Vectrex add-on, and the hardware is pretty much what you would expect. There’s a fast PIC32 microcontroller on this cartridge, a USB port, and a dual-port memory chip that’s connected to the Vectrix’s native processor.









