We know it’s hard to hear it, but the days of you being a hotshot at the local Hackerspace because you’ve got a 3D printer at home are long gone. While they’re still one of the most persnickety pieces of gear on the hacker’s bench, they’re certainly not the rarest anymore. Some of these printers are so cheap now they’re almost impulse buys. Like it or not, few people outside of your grandmother are going to be impressed when you tell them you’ve got a personal 3D printer anymore; and we wouldn’t be surprised if even granny picked up a Monoprice Mini during the last open box sale.
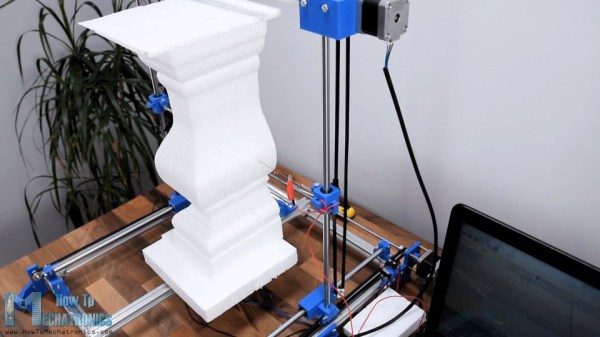
 But while 3D printer ownership isn’t the pinnacle of geek cred it once was, at least there’s a silver lining: cheap motion platforms we can hack on. [squix] writes in to tell us about how he added a laser to his $200 USD Tevo Tarantula 3D printer, greatly expanding the machine’s capabilities without breaking the bank. The information in his write-up is pretty broadly applicable to most common 3D printer designs, so even if you don’t have a Tarantula it shouldn’t be too hard to adapt the concept.
But while 3D printer ownership isn’t the pinnacle of geek cred it once was, at least there’s a silver lining: cheap motion platforms we can hack on. [squix] writes in to tell us about how he added a laser to his $200 USD Tevo Tarantula 3D printer, greatly expanding the machine’s capabilities without breaking the bank. The information in his write-up is pretty broadly applicable to most common 3D printer designs, so even if you don’t have a Tarantula it shouldn’t be too hard to adapt the concept.
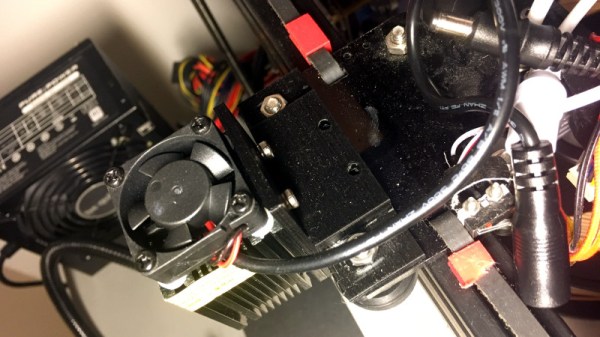
The laser is a 2.5 W 445 nm module which is very popular with low-cost laser cutter setups. It’s a fully self-contained air cooled unit that just needs a source of 12 V to fire up. That makes it particularly well suited to retrofitting, as you don’t need to shoehorn in any extra support electronics. [squix] simply connected it to the existing power wires for the part cooling fan he added to the Tarantula previously.
You may want to check the specs for your 3D printer’s control board before attaching such a high current device to the fan connector. Best case it just overloads the board’s regulator and shuts down, worst case the magic smoke might escape. A wise precaution here might be to put a MOSFET between the board’s fan output the and the laser, but we won’t tell you how to live your life. As far as laser safety, this device should probably work inside an opaque box, or behind closed doors.
Once the laser is hanging off the fan port of your printer’s controller, you can turn it on with the normal GCode commands for fan control, M106 and M107 (to turn it on and off, respectively). You can even control the laser’s power level by adding an argument to the “on” command like: M106 S30.
Then you just need to mount the laser, and it’s more or less business as usual. Controlling a laser engraver/cutter isn’t really that different from controlling a 3D printer, so [squix] is still using OctoPrint to command the machine; the trick is giving it a “3D model” that’s just a 2D image with no Z changes to worry about. We’ve seen the process for doing that in Inkscape previously.
With this laser module going for as little as $60 USD (assuming you’ve got a 3D printer or two laying around to do the conversion on), this is a pretty cheap way to get into the subtractive manufacturing game. Next stop from there is getting one of those K40’s everyone’s talking about.
Continue reading “Turn A Cheap 3D Printer Into A Cheap Laser Cutter” →