On the top of the popcorn pile for this weekend is an ambiguous tweet from Adafruit that was offered without comment or commentary. [Lady Ada] is holding some sort of fancy incorporation papers for Radio Shack. The smart money is that Adafruit just bought these at the Radio Shack auction a month or so ago. The speculation is that Adafruit just bought Radio Shack, or at least the trademarks and other legal ephemera. Either one is cool, but holy crap please bring back the retro 80s branding.
A Rubik’s Cube is a fantastic mechanical puzzle, and if you’ve never taken one apart, oh boy are you in for a treat. Here’s an RGB LED Rubick’s Cube with not enough detail as to how each square is getting powered. Here’s an open challenge for anyone: build an RGB LED Rubick’s Cube, and Open Source the design.
Last weekend, the front fell off the engine of an Air France A380 flying over Greenland. As with all aircraft incidents, someone has to find the missing bits. It only took a week to find a mangled cowling on an ice sheet. This is incredibly impressive; if you want a comparison to another accident, it took three months to find the fan disk for UA 232 in an Iowa cornfield.
Poorly thought out Kickstarters don’t grab our attention like they used to, but this is an exception. The Aire is a mashup of one of those voice-activated home assistants (Alexa, whatever the Google one is named…) and a drone. The drone half of the build is marginally interesting as a ducted fan coaxial thingy, and building your own home assistant isn’t that hard with the right mics and a Raspberry Pi. The idea is actually solid — manufacturing is another story, though. It appears no one thought about how annoying it would be to have a helicopter following them around their house, or if the mics would actually be able to hear anyone over beating props. Here’s the kicker: this project was successfully funded. People want to buy this. A fool and his or her money…
Processing is cool, although we’re old skool and still reppin’ Max/MSP. It looks like the first annual Processing Community Day is coming up soon. The Processing Community Day will be at the MIT Media Lab on October 21st, with talks from the headliners of the Processing community.
Maker Faire NYC was two weekends ago, the TCT show in Birmingham was last week, and Open Hardware Summit was in Denver this weekend. Poor [Prusa] was at all of them, racking up the miles. He did, however, get to ride [James from XRobots.co.uk]’s electric longboard. There’s some great videos from [James] right here and here.
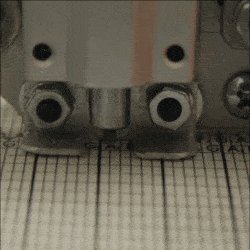
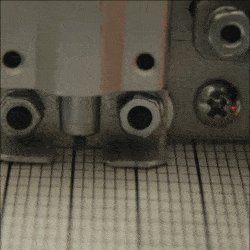
Speaking of Open Hardware Summit, there was a field trip to Sparkfun and Lulzbot this Friday. The highlight? The biggest botfarm in the states, and probably the second largest in the world. That’s 155 printers, all in their own enclosures, in a room that’s kept at 80° F. They’re printing ABS. Control of the printers is through a BeagleBone running Octoprint. These ‘Bones and Octoprint only control one printer each, and there is no software layer ‘above’ the Octoprint instances for managing multiple printers simultaneously. That probably means the software to manage a botfarm doesn’t exist. There have been attempts, though, but nothing in production. A glove thrown down?