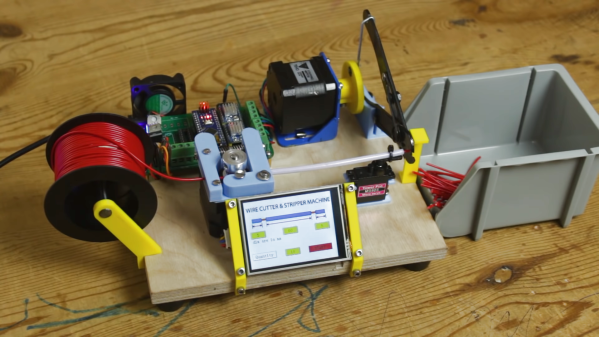
We’ve seen a fair number of automated wire cutting builds before, and with good reason: cutting lots of wires by hand is repetitive and carries the risk of injury. What’s common to all these automated wire cutters is a comment asking, “Yeah, but can you make it strip too?” As it turns out, yes you can.
The key to making this automated wire cutter and stripper is [Mr Innovative]’s choice of tooling, and accepting a simple compromise. (Video, embedded below.) Using just about the simplest wire strippers around — the kind with a diamond-shaped opening that adjusts to different wire gauges by how far the jaws are closed — makes it so that the tool can both cut and strip, and adapt to different wire sizes. The wire is fed from a spool to a custom attachment sitting atop a stepper motor, which looks very much like an extruder from a 3D-printer. The wire is fed through a stiff plastic tube into the jaws of the cutter. Choosing between cutting and stripping is a matter of aiming the wire for different areas on the cutter’s jaws, which is done with a hobby servo that bends the guide tube. The throw of the cutter is controlled by a stepper motor — partial closure nicks the insulation, while a full stroke cuts the wire off. The video below shows the build and the finished product in action.
Yes, the insulation bits at the end still need to be pinched off, but it’s a lot better than doing the whole job yourself. [Mr Innovative] has a knack for automating tedious manual tasks like this. Check out his label dispenser, a motor rotor maker, and thread bobbin winder.
Continue reading “This Automated Wire Prep Machine Cuts And Strips The Wire”