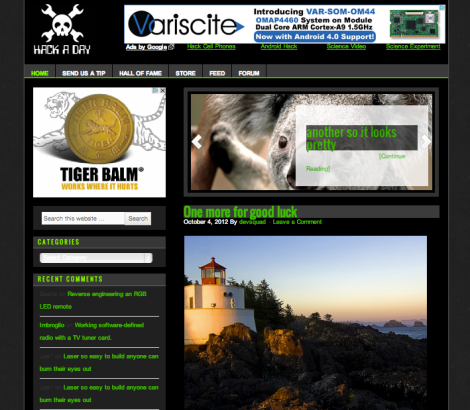
 <edit — Dark default layout (now shown above) with white option>
<edit — Dark default layout (now shown above) with white option>
We’re going to be implementing a new template soon. We’ve been wanting to do this for years and it is finally happening. There are many reasons why this is necessary from site load speed to better commenting. This will give use more control over what is in our sidebar (right now I have to hand code everything into the friggin’ template!).
This is going to happen. Help us make it awesome.
Here is a preview of the new template. Yes, there is a white background. Lets take that as issue number 1. Anybody want to chime in on how to use javascript/jquery to load a different CSS file so people can choose a dark background? I’ve started reasearching, but I’m no star programmer.
<edit –> we’ll default to dark with an option for light.>
What does everyone think about the commenting system? How deep should we be able to nest? Right now I think we’re at 3 levels deep.
Would you prefer for us to do the stories as we are now (picture + a breakpoint wherever we want), or would you prefer for us to use excerpts to put more stories on the front page, but you only see a predefined amount of characters before you have to click to read? (ex: venturebeat)
<edit –> keeping our current system of BIG picture and controlled break>
We won’t be coding any completely new systems. We use WordPress and we don’t even have the ability to use all wordpress plugins that are available because of the hosting system we’re on. However, if you have any more ideas on how we can make browsing hackaday easier/better, lets us know.
We obviously can’t make everyone happy. Change is always met with resistance ([Newton’s] 17th law).
















looks like oh gizmo site.
I guess it does a little. That is the closest thing to us we could find.
why fix what aint broke?
Arrrrgggghhh, my eyes! :(
It does look like the gawker abortion format. I *HATE* Gawker sites. If this format changes to the same as gawker unfortunately hackaday will be joining them in my blocked sites list.
As long as HaD steers clear of Gawker’s terrible comment system, we should be in good shape.
“Blocked sites list”? You have to block the sites you don’t like? Can’t you just not use them? Nobody is forcing you to use the internet…
Looks good to me. I look forward to the change. I know how much work it is to maintain this site let alone build a new one.
Why give up that distinctive green-on-black look?
1. we want to have that as an option.
2. it is really hard on the eyes. We get tons of complaints.
‘s/#FFFFFF/#000000/g’
Black on white is harder on eyes. Remember, paper doesn’t glow on itself.
I believe UI studies have shown that black text on white is easier than white on black.
Not as hard on the eyes as a white screen is, the people complaining clearly don’t remember real computers…
Shirley everyone knows hackers and nerds sit in the dark anyway! ;)
screw the complainers, we come here for green and white on black and grey.
Who is complaining? This new theme will burn my eyes!
So you want to force me to use cookies on your site or select the right theme every time I visit hackaday?
Or you want to sell the site to AOL?
Silly ideas you got.
Funny you should mention AOL. Hackaday is the only site the owner didn’t sell to AOL.
Keep it black. I don’t want my wife to all go “turn off the light” when I just want to have that last peek at hackaday late at night.
Thanks.
“1. we want to have that as an option.”
Preferably the default option.
Best reason here. hands down.
You what!?
White on black gets lots of complaints!?
If so there’s an awful lot of idiots in the world.
I consider White on Black about a million times better on the eyes.
.
I vote for a white on black site BY DEFAULT, changeable on request.
I prefer the Black/grey background with green/white text. In response to black text on white being easier on the eyes, No one in our office uses the standard white background with black line/text in AutoCAD. Coincidence?
I actually just came back this time because i wanted a black screen because i have all that lights off and white is just to bright even on the lowest setting on my laptop
> 2. it is really hard on the eyes.
> We get tons of complaints.
I guess not everybody grew up with an IBM 5151 as their first computer screen…
Actually that’s just as bad for the eyes, but it depends on the amount of “environment light”.
A dark blue background with a mild & warm yellow / cream white text is actually the combo that’s easiest on the eyes.
but that color theme just doesn’t fir the nature of HaD.
And for the love of god, PLEASE avoid the generic Gizmondo like look.
Offer some different contrast & color themes for those who are bothered with the current color theme & layout.
Because with white it will look like an Engadget clone.
Let see if Caleb wants to push the idea of the white background further no matter what the opinion of the loyal readers is.
Btw. time over time I click on some adds because those show something that actually does interest me.
And btw. you could also perhaps introduce a donate button and show what you offer in the store more prominently.
Please keep it as the default and have the new colour scheme as the option.
Actually it does. Printing paper is coated with chemicals to make it glow under UV, so that it looks whiter. In other words, the paper absorbs the UV part of the spectrum and emits visible white light.
SO YEAH, IT DOES GLOW ON ITSELF
@lejupp says:
I guess not everybody grew up with an IBM 5151 as their first computer screen…
IBM 5151? looxury – all I had was a broken abacus I had to timeshare with 1000 other people – (they don’t know they’re born today)
Lightish grey on black is much easier on the eyes than pure white on black.
Geekologie tried the white background for a bit an it didn’t work out to well and they went back to black. I think its a physiology issue and that hackers/programmers/etc.. subconsciously want that Matrix feel. White if for fortune 100, 500 companies [The man].
don’t forget once you go black you never go back or so I hear!
I really think the green on black is very distinctive.. you can tell with a glance its hackaday.. Think should default to green/black and let the others change it to what ever colour they want.
p.s. love the site.
I disagree. The current design of HAD is not good. The colors are hard on the eyes, and also ugly.
The thing that keeps me coming back is the content!
I disagree with u disagreein Frank! I love the way this site looks, how can u say it’s ugly? it’s as minimal as sites get these days without looking like “My First Website”. It will be a sad day when the design changes from the preference of many just to satisfy the desires of a few. Terrorism winning yet again? lol nah but this is equally silly!
Looks a little too white for what I expect out of HaD. Something about the black feels more “underground” to me, I suppose.
I’ll say, the one thing I’ve always wanted was a “I need help!” forum to post things on and get assistance from the community during projects.
forums.hackaday.com
Holy crap… were the forums always there? Or did you just quickly do that and then prefill it with hundreds of posts?
the second one.
be happy you missed out on the “hackaday answers” debaccle where we had this entire system like stack overflow for answering hacking questions. it was a buggy hole in the ground. the forums are simpler, but work better.
Caleb,
Why not just get your own Hack-a-Day Stack Exchange site?
YES!
For a site like this, where I imagine most folks just read through all of the recent postings (at least skimming the headlines) I don’t see where the carousel provides any benefit.
I suggest losing the image carousel.
I don’t know how everyone else gets their updates, but I do everything through Google Reader. If I see something interesting, I open it in a new window. This really saves loading a lot of garbage on a lot of other sites, and still lets me have the full experience when I want read a whole article. With this, I can get through my 35-40 blog sites with 500+ postings/day much more easily.
Agreed on the carousel, but then again I use the RSS feed.
My suggestion: add a Flattr button. I don’t really click on ads, but I’d flattr you!
Just whitelist us in your adblock. Please. We need to eat and we’re almost out of Jesse.
My only adblocker is my years of practice ignoring ads, and I’m afraid it doesn’t come with an whitelist ;)
I personally don’t have much of a preference about the carousel, but I imagine it might be more welcoming for new viewers or the ones who don’t check daily.
image carousel is for featured content (our projects, contests, etc)
So, the carousel at the very top of the page is for “featured content”… which a typical reader might look at once, but which stays on the site for weeks at a time?
Seems like a bad use of real-estate to me.
That belongs in the side bar, with single posts bringing attention to them when necessary.
(That way folks that use the RSS feed are in the loop, too)
on any given day up to 40% of the hits to our site are new visitors. The carousel is a conversion tool. It has been proven to work well, that’s why so many sites have them. It also serves as a reminder (on date sensitive things).
That may be.
But I don’t think many of those “up to 40%” are going to convert into regular users because of your featured content. I suspect a much higher percentage of your users care about the *posts* on this blog rather than the “featured content”. Are you sure you’ve analyzed your usage data and survey data properly? Have you consulted a professional or come to these conclusions based on your wealth of experience in site development?
Re: “conversion tools”, you can’t just apply techniques that worked for other sites and expect the same results on your site.
If you’ve got the research to back it up, then fair enough. But based on my 15 years as a professional developer my gut instinct says you don’t have the numbers to back up your reasoning to put the carousel there. (Or you’ve drawn the wrong conclusions from your data.)
Either way, I guess you’re rejecting those of us that say you should drop the carousel. I’ll at least give you credit for sticking to your design, even if I don’t think you’ve properly analyzed your usage data. And hey, I could be wrong. But I’ve been doing this a lot longer than you.
Lets just set aside the huge amount of assumptions you’ve just put out there and take a different angle.
Based on your experience, how would you go about updating hackaday’s template to better retain new readers, monitize EXISTING ads, and increase cross platform readability? I’m not being snarky at all here. This is your chance to offer real world solutions other than “don’t change anything” because, based on your experience, you know better.
@Caleb,
“Based on your experience, how would you go about updating hackaday’s template to better retain new readers, monitize EXISTING ads, and increase cross platform readability?”
For my part this is what I have to say: The blog on the whole is great as-is for cross platform readability. However if you utilized horizontal space more on non-mobile devices and took off the list elements at the right, this site would look less like a personal blog and more like a business.
Monetizing existing ads? Well that is the magic rainbow and unicorn-horn dust of internet journalism isn’t it? Just keep the ads
1. relevant
2. pertinent
3. static
is all you can do as the host to not annoy the base and make them more likely to get clicky.
As has already been demonstrated the forums, along with those other grey icons, are completely missed by most of the readership. Once those are changed to something with better readability that isn’t grey then I’d imagine the store could be turned into a much more important source of revenue. I should not understate that. The store should become an important part of your business. Make sure it is seamless with the rest of the site, not jarring like it is now. People come here every day to check out what is new. Why not see if that arm board or led strip is on sale? Ohh look at that, they have those custom pvc joints I read about. etc.. etc..
..as an aside I have been reading this site since it’s 50th post more or less. I have done some web work. More importantly!-on that new readership thing. I always look like a new visitor on my own sites so I’d imagine that I am not the only one helping to skew that 40% figure.
Lets just set aside the huge amount of assumptions you’ve just put out there and take a different angle.
Based on your experience, how would you go about updating hackaday’s template to better retain new readers, monitize EXISTING ads, and increase cross platform readability? I’m not being snarky at all here. This is your chance to offer real world solutions other than “don’t change anything” because, based on your experience, you know better.
Well, luckily I never said “don’t change anything”.
And I even offered a suggestion about improving your new template.
I’ll elaborate further:
– Lose the carousel unless you have hard evidence to suggest that it will make a large impact in conversion. Or at the very least make it consume less real estate. You need to maximize the screen real estate for your primary product (which, if I’m not mistaken, is the individual Posts).
– Another option to consider if you think the carousel will drive conversion but can’t show that it impacts existing users would be to use JS to insert your “conversion tool” at the top of the page for unknown visitors. (There are tons of tutorials out there showing how to use JS to check and set a cookie.)
– Put the sidebar back on the right. Because people read from left to right it is much less offensive to see ads on the right side of the page, after you’ve seen the content. (a number of other folks here have suggested this as well, after noticing how prominent the ads seem in the new design.) I think this matters especially for this site as a fair number of the readers are anti-consumerist to some degree, or at least very budget minded.
– The “Recent Comments” widget on the mockup is showing who posted a comment, and the Post they commented on. This differs from the current widget, though I’m not sure what the reasoning was. Consider the purpose of this widget. Are the readers supposed to care about *who* posted? (probably not such a great idea, considering anybody can pick any name they want) Are the readers supposed to care about *what* Post someone commented on? Or *why* they posted? (i.e., what they had to say) I’m guessing what you really want is to show what articles have active and interesting discussions. Whatever the answers to those questions, I think the data presented in the mockup is not ideal, and could be revised to be much more informational. Better quality information means higher chances of getting a reader to click and become part of the discussion.
– The key to monetization of your existing ads, of course, is to maximize your page views. Getting users back from RSS land is going to be the best way to do that. I’ll leave the implementation of that strategy as an exercise for you.
– Consider that on your new mockup there is no explanation of the purpose of hackaday on the front page. From the point of view of a new visitor there is no clear indication of the purpose of the blog. On the existing site at least there is some explanation: “Hack a Day serves up fresh hacks each day, every day from around the web as well as hacking related news.”
– What is a “Hall of Fame”?
– Collapsing the categories is a great idea
– Adding a way to view posts by date (as suggested elsewhere here) is also a good idea
– Cross-platform readability is all about designing your HTML and CSS cleanly. Use most of your template for both traditional and mobile devices, but require a separate CSS file for the portions that need to be different. Do you care about ad revenue on mobile devices? That will take additional consideration so that the ads don’t destroy the experience of visiting the site. And respecting user preferences about a mobile site vs. full site is especially important. I would focus on getting that resolved. You guys are close with those WP folks right? Get them to fix it.
– There is real estate on the right side of your menu bar that could be used for long-term things such as contests.
Hope this helps.
I’m probably the 40%, getting my fix at a friends house / school computer… (but I did share the link with many people that seemed fitting)
So… are we sure that a reasonable part of that 40% are not just people with dynamic IPs or some sort public wifi?
I do like that the ever increasing categories list is collapsed. That clears up quite a bit of real estate. Do other viewers use the category lists frequently? I use it occasionally and have no problem clicking once to get there.
it seems they do (I don’t) but a lot of the referring links to my site from here come from a category address.
I use the categories fairly often when I am looking for an old project that has moved too far back for the “next page” button to be practical.
I would recommend sticking with the current style of the front page–picture and breakpoint–rather than short excerpts. Short excerpts only give a small portion of the article, and just make users click more. It is great to see some change after so many years!
I concur
I’m with normaldotcom, I need to read enough to click through, when it is just the excerpts I often am suspicious that it is just ads and don’t click through.
i would prefer there were *no* breakpoint; just post the whole thing and get it over with! is it really that hard to scroll down? is it really that hard to click next page? why would anyone *want* to have to click through to a story, read the rest of it, click back to a page that isn’t in the same place because some other thing got posted, scroll down to get back to where you were, and then lather, rinse, repeat on the next story?
too much work. just post the whole thing! if i actually want to read the comments, then i’ll click through for that – but i don’t want to do that for the main content of the post!
I like it how it is, because it draws you into the comments and makes it more addicting and less cluttered. For insistence when I don’t have time I just read the heading look at the picture and skim but when I do I even go and click at the tentacle videos :)
Why not have an excerpt and expand to full content on mouseover. You could even fallback to the current style setup for non JS users.
Well it would be really cool to opt for a white [new] or a black [oldskool] background.
as for funcionality, some filter options in the list on the richt [as it is now] would be super handy, think a search ‘between two dates’ and some and/or functions [arduino + usb] dropdowm? shouldnt be that hard in WP
HAD is super as it is so plse do not read this as a complaint ;-)
grt
I say if its not broken, don’t fix it.
I love the current design, simple, very clean, no clutter, informative.
Maybe you could add the advertisement on the sides of the current design instead of a complete change?
uh… it is broken though. the code is horrible and slow. content is hard coded in the sidebar. it is awful.
why just fix this problems and use it again ?
i don’t like the new design. it looks confusing and like any other website. it has no recognition value.
you should still use black and green ;)
HARD CODED FTW! Fuck the Web 2.BULLSHIT!
Well there’s apparently no visual issues, so keep the focus on cleaning the code (under the hood) but leaving everything else intact.
Don’t pull a Windows 8 on us.
“hell is full of good meanings, but heaven is full of good works”
Would you prefer for us to do the stories as we are now (picture + a breakpoint wherever we want), or would you prefer for us to use excerpts to put more stories on the front page, but you only see a predefined amount of characters before you have to click to read?
Please leave it as it is, I don’t like clicking through just to get into the details of an article. What you have is great, and gets you the most information per page.
I would suggest that you could have a “Featured” section on the left(looks like that’s all you have space for) with either: the most commented/popular/newest stories and those could be excerpts that link the their page or to the page that contains that story.
Hope everything works out on the switch. Best of luck to you all. =P
I don’t much care so long as the whole article is served on the rss feed. The current system the whole thing appears with no break. I never see the front page and only click through to articles if I want to read the comments.
I very rarely see the front page as well. I get excerpts on the RSS, and click through to the articles that seem interesting (sometimes all of them). Once in a while, after I read an article, I might click the link to the home page, but that’s usually after I’ve read one or more articles.
Keep the picture and the break point.
1. Almost every post is freaking cool. And people might skip over more if there isn’t a cool picture or a catchy headline.
2. My least favorite thing about visiting HaD is seeing a post that I already read at the bottom of the page :P (actually, just make infinite posts)
Second…
Does anyone else notice that there is a lot more prime advert space on the new layout (like up top).
My guess is the new template is aimed at making things monetizable.. (which is ok).
I’d like the new template to support a future store and good forums (even user ratings would be nice).
I say scrap the green and go with nice whites and blues. The green in the new template looks out of place to me.
Same exact ads… compare. They’re right in front of you. same ads.
Perhaps move the left column to the right? The eyeflow of the site leads you directly to the square sidebar ad first. It also feels like your eyes get pulled back into the bar when reading articles. Having it on the right like we do now is the way to go.
i bet if we took a vote those 4 the og black & green would outnumber those who complain & to the complainers , please shut it, thank you please drive thru :)
We did a survey of how to improve hackaday back in 2010 and had over 5k suggestions to update the layout with an easier to read color scheme.
You are actually in a vocal minority. However, I also like the dark scheme and hope to retain BOTH.
bummer i missed it, i would have voted no change lolz :)
5k out of how many? if it’s 6k then that might be significant but 10k maybe not. But it could also be argued those that said nothing were saw no need – with which you could include those that didn’t even fill out the survey (how many uniques that week?). If there were so many complainers why is it that the vast majority comments are to keep the black? I think the both option is the right thing to do if there must be change (for whatever reason) but please retain the dark as your default.
Ya! You must have more than 80k daily viewers.
I think you should def keep the black and green.
Can you be bribed with ad clicks, Caleb??
Why not have the site crowd sourced. What better way to read your favourite content then on a site that you coded yourself.
like the current template too much but, i understand change is good. maybe release the previous template to the public?
I do like that the ever increasing categories list is collapsed. That clears up quite a bit of real estate. Do other viewers use the category lists frequently? I use it occasionally and have no problem clicking once to get there.
I replied to your same comment above:
it seems they do (I don’t) but a lot of the referring links to my site from here come from a category address.
Changing the css file is no different than updating any other element with .js – easiest way would be to add an id to the link element in the head, get element by id in js, and change the href attribute.
>link rel=”stylesheet” href=”style1.css” id=”stylesheet”<
>script type=”text/javascript”<
function changeStyle() {
document.getElementById(‘stylesheet’).href = ‘style2.css’;
}
>/script<
>input type=”button” onclick=”changeStyle();”/<
Store the preference in a cookie or local storage. I would say leave the default as black background, but that is just a personal preference.
I like the curated article lengths on the homepage rather than fixed article lengths. Usually there’s enough info in the curated lengths to know if it’s relevant or not. The fixed lengths will probably cause a lot of instances where there’s not enough information to decide and, thus, additional clicks (unless that’s what you’re trying to do).
It’s a rather simple task with normal JS or jQuery. Shoot me an email if you’d like some help with it.
I definately prefer the black background and i like how the articles display as a picture and then the article up to a breakpoint. The new template looks cool.
Personally, bright white backgrounds hurt my eyes. If there’s a complaint about colors, maybe white wouldn’t be the way to go.
I personally think that black backgrounds with white text look clean and is easy on the eyes.
Please update the mobile theme as well or remove it, as it is the reason I will no longer access Hackaday from a mobile device. I know you are meant to be able to display the mobile theme, but I never found that this setting would stick, and after a number of times loading the full site on a mobile device, it goes back to the mobile theme where it seems to me that only 25% of the screen has any useful information, and a fascination for too many empty space on a small screen device.
I don’t know why it keeps turning on. It is just an option in wordpress and I guess it gets activated whenever there’s a wordpress update. I can’t stand the default mobile theme.
You are talking about something completely different.
@grimjackien is saying that the mobile theme doesn’t remember the user’s preference. So regardless of what you’ve done on the server, the user’s choice ends up getting ignored eventually.
Probably another side effect of WP being a piece of junk.
I’ve switched to viewing HAD mostly on an RSS reader for this same reason.
there is also a setting on the server of which is served. it keeps enabling the mobile theme which is a default instead of a template specific one.
Caleb:
because admittedly you don’t have the coding skills rather than reworking some crap WP theme to work in a handicapped WP installation, I would recommend getting someone who does this for a living to come up with a HAD design that does work without making you endure hard coding anything and reviewing why your WP installation is handicapped by the people hosting your site. This is kid-stuff to someone who lives and breathes web technology.
From an outside view, the site works just fine and the mobile theme seems to be working fine now as well.
Andrew
I actually did do this for a living for several years. I just don’t claim to be the best programmer (big difference between html/css/php and programming). On top of that, a graphic designer went at the fonts/spacing/colors as well. So, in this case, two professionals have worked on it.
The difficulty comes with pleasing such a varied and wide audience. One of the many ways to ease the transition is to ask for *and attempt to implement* feedback.
The current template is horrible from both a design standpoint and a code standpoint. It is time for an update, so here we are!
> The current template is horrible from both a design standpoint
no, its not. its one of the last unique looking sites that i visit regularly. Please dont… please.. plea.. p.. .. .
I’m working on implementing a dark version that retains the light text on black. However, our divs will align. We will use dynamically loaded widget areas. We will VALIDATE.
I’m with Xeracy, I love the uniquness of the look of this site, sure the articles don’t always have the right / enough tags to aid when using the search box or the tag links on the right but a bit of googling with “site:hackaday.com” gets by that, but the overall look and feel of the site is a pleasant one.
I do wish the comment system was upgraded though to have registered users so we can modify/erase our posts.
Well, I’ve been coding for the web since about 98 (at a design studio) and I always find it best to stay to have the design produced specific to the project without encumbering the designer with an existing template.
As far as coding themes goes, rather than re purposing a bought or free WP theme I would build the theme from scratch based on whatever your design professional comes up with and your needs. My CMS of choice is Drupal so it’s a bit different than WP but the idea is the same. I purpose build all of my themes specific to the job without sub-themes, etc… Except for my own blog (oh, the irony).
Anyway I still stand firm on my suggestion of having a design produced independently of WP themes, having a purpose built theme developed from the design and having someone review the hosting situation to make sure your WP distribution is giving you all that it should.
Andrew
god I hate drupal. The web design studio I owned (2004-2008) focused on joomla template creation mainly, but now I can’t stand that either. Just trying to stay ahead of the seccurity issues is a hard job.
Ultimately, sure. a completely custom design is optimal. Not just custom, but done by the BEST designers (I prefer these guys). I can’t afford them though so I used a framework (genesis) to design a simple theme from scratch. I’m also going to be working with the google UX department soon hopefully to refine things a bit.
Yeah, I got dragged kicking and screaming into a Drupal project 5 years ago and came out the other side loving it. Joomla on the other hand I hate with a passion. WP, I’m undecided on… I appreciate it but for the stuff I do, it runs into limitations.
Oh also… Those guys at DEMI are pretty cool. I think I’ll be trapped on their site for a while now.
Yeah, they’re insanely awesome and their biggest clients aren’t even listed. These guys are great but I couldn’t afford them if I sold my vw bus. (p.s. I know one of the guys. He, like me, plays banjo and drives a VW bus… and lives a few blocks away)
You would think, being kindred spirits (banjo’s and VW busses) plus the additional street cred of redesigning the HAD website would sweeten the pot a bit. Have you proposed anything to them? Most design studios will take on a unique project just for the marketing angle as long as they can free up some time.
Maybe it’s just me but I think that would be a pretty cool announcement to make if you were the studio who redesigned the Hack a Day website… We;;, as long as it was well received that is ;-)
I don’t care personally, as long as the white-text-on-black is an option, I hate white sites, and THAT is far more harsh on my eyes than white background with black text.
My opinion is, that I enjoy the darker look and feel of things, so at the minimum, keep things to a dark grey scale and I’ll be happy. Other than that, I’m looking forward to your improvements.
Sidebar is better on RIGHT side (except for shops)
People are less distracted by it, and it improves user experience (good for shops as it promotes browsing)
I agree with this
ME TOO!
/AOL
I personally am attracted to your site as opposed to any of the other electronics blogs specifically because of the colour scheme.
So you browse HAD because of the color scheme and not the content? They have some pretty decent projects here too…
With jquery and maybe a cookie or a php session you can change the stylesheet then have the cookie/php session remember who liked it changed.
Here is a good example on using jquery to load different stylesheets
http://www.cssnewbie.com/simple-jquery-stylesheet-switcher/
If you want help let me know, love the current site but yeah it is a bit hard on the eyes.
THANKS! I think the ability to switch will be a lifesaver and keep a lot of people happy.
I will always prefer the current look and feel, old habits are hard to break you know. My advise would be to follow the KISS (keep it simple stupid) principle
just don’t foul up your comment system like gawker(lifehacker/etc) did, seems a bit ad heavy in the shot as like 1/3 is ads – the ads most will either ignore or block anyway but some of us like to at least support you by not blocking them even though we’d never likely click on most of the irrelevant crap being peddled…
theirs changes so often I don’t even know what is going on.
White? HackADay goes white???
I like the new template if can you keep the white on black feel, these people complaining about the dont change have apparently never tried maintaining webcode by hand, I suggest they give it a try and then come back and talk to you/us. If yall waste less time on the maintaining part then that will give you more time to do stories or maybe (the gods forbid) have a life to like live or hack even.
I like the black background better than the white.
http://nooooooooooooooo.com/
lulz
I like the current white on black with green scheme, I think you should move the sidebar to the right, as well as updating the mobile scheme. It looks like crap and is useless. Try to find a different plugin for the mobile site. There are much better plugins out there, and I feel like you could make a much better color scheme to go with it.
I really like the black background with white & green text, take that away and you’ll look just like every other ‘ad heavy, content low’ ‘tech news’ site out there.
Keep the summaries as a picture + short bit of text with controllable breakpoint, I hate seeing summaries of articles that stop mid sent…
I got a Nook Tablet a while ago and after going into the browser settings to get away from the awful-looking mobile version (can’t get the dumbass browser to stop going to mobile versions of sites, they all suck), this site is very mobile friendly on FireFox as you can touble-tap the article text and it zooms to fill the screen width, and you don’t have to do any other scrolling than up/down to read the article and comments.
dammit. I’ve disabled the mobile theme… again. I think it re-enables with wordpress updates.
and you could probably let the comments reply amount increase one or two more.
Yes, nesting the replies only 2 deep makes it a bit tricky when dicussions go beyond a single question/answer between posters.
Yup, I’d agree with that too. I’d like to see the ability to answer comments via the mobile theme as well.
I would say 5 deep is about as far as you should go. Any deeper and the comments get ridiculously skinny, but 5 comments should be enough that separate discussions at least end up in separate branches.
Wait, there’s ads on this site?
Oh yeah, new computer, lost my settings on ABP.
*adds hackaday.com to list of whitelisted domains*
better.
(I only disable it for sites that don’t have annoying ads. Since HaD has had a pretty good track record here, they get my ad $$)
No Web 2.0… You think your site is slow now?
Keep the black and green! Do you know how many white background console screens I have to look at all day, Hack-a-Day is not only a break on the workload, but a break on the eyes too.
Ads? What Ads?
I think it needs more room for ads, they aren’t obtrusive enough and overwhelm the page. After all, HAD doesn’t have much to say, so you need to balance out the brevity with over-the-top promotion so the page doesn’t look so empty.
While you’re at it, through some unicorns dancing on a rainbow as a transparent background. Make sure there is a SWF at the top that does a really trippy HAD logo animation that morphs into a QR code that takes you to the HAD site.
the ads are exactly the same as they are now. actually, there’s one less further down the page.
under construction barricades and rainbow breaks… must have
grey background like the old days of tcp trumpet and winsock… YAY!
————
In all seriousness… I love the static content pages. I love the black background.
I was going to woot at least once a day on my normal surf routine. Now, after the web2.0 bullshit, I visit maybe once a week at best; Damn popups.
A new template is good. green on black should still be an option though, because white as has been said, will burn.
I think its more important though, that the forum, the shop and the blog have a unified theme and navigation bar. you should be able to browse between the three as though they are the same site.
Right now there’s no unity. They look feel and act
as completely seperate entities.
i bet it has to do with money for ads
So what if it does? Servers, content(think the Red Bull build, etc), hosting, travel, time and living expenses don’t come for free but god forbid someone sees a couple of strategically placed or optimized ads that help fund a site.
same ads though. we might move them around a little bit, but they’re the same ones we have right now… on the site right in front of your eyes.
I’m sure somebody will come up with some way to change what they don’t like. And is that last sentence in the article a hint towards this thing being rolled out on the 17th?
Agreed with some others that the sidebar should stay on the right side.
I’ve always wanted to see all of today’s posts on the front page, not some arbitrarily fixed number of posts. Then yesterday’s posts on /page/2/, and so on. Seems like wordpress used to have this ability but it doesn’t look like it does now, so I don’t know if it’s doable (especially on wordpress.com).
I like the current color scheme, it has a nice familiar feel to it when I come to the site and it’s easy on the eyes. It probably wouldn’t hurt to be a bit more modernized looking to help draw in and keep the first time visitors coming back.
Visiting the site several times a day I like having the updated content on the left as it is and the less updated info on the right. The ‘recent comments’ is just kind of lost out there though.
Whatever you do to the site as long as the summary style stays the same (enough info to know if I want to see more) I’ll keep coming back. If it turns into little ‘clips’ then it will just get annoying having to click every single story and see it on it’s own page to determine if it’s of interest to me.
At any rate, best of luck with the redesign!
If it’s not light-on-dark then it’s not hackaday. No idea why you’re moving from left-handed to right-handed, either – don’t redo your coin-flips decisions.
And while I’m criticizing your web design choices, your mobile site suuucks. It is completely unusable on the default Android browser. Why does such a nerd-oriented site redirect some computers to a crappy subsite based on their size?
“And while I’m criticizing your web design choices, your mobile site suuucks. It is completely unusable on the default Android browser. Why does such a nerd-oriented site redirect some computers to a crappy subsite based on their size?”
I concur
More pink, add ponies
roger that, fartface edition is brony style.
I must say, that it is for comments like these that I read the comments section…
+1 more ponies
I really like the current hackaday layout. I don’t like a bunch of flash/javascript elements, they usually do nothing but hinder the way i get around the site and not function properly when i need them to. I like the grey-on-black of the current hackaday. Everything is simple and easy to navigate. The only new feature that i would really like is a “Posts by date” feature, so i could easily browse hacks of years past.
I’ve been a lurker on this site for a couple years now, and have always grown to love the dark look. But, I do see the merit in changing the design to a more accessible, brighter theme. However, I would recommend keeping a darker background, as I find it easier to read long blocks of text if I’m not being blinded by a white background.
By and large people are resistant to change. What you come up with will be probably be a step forward and provide features we don’t have right now . If you’ll provide a way to obtain the “classic” view of Hackaday, the transition will occur with less “rabble rabble.”
Hi Caleb,
thanks for disabled the mobile theme. I might be swimming against the tide here, but I like the new design. I like the way you will have featured articles at the top of the site, too often I might miss something interesting because I might not have time to access the site for a few days.
In regards to your question on whether to use excerpts on the front page, I personally prefer a large portion of the article. If you do decide to use excerpts, please include a expansion button with each article so users can read the full article on the front page instead of having to click back and forward as they are looking for an interesting article.
i also want my lower case option back. i loved the lower case thing. black/green/lower case = happy.
OH! I’ve wanted this on so many blogs:
Read the whole blog entry from the front page by an ‘expand’ option! (like the ‘see more’ feature on facebook comments).
This would make it so much faster to use!
my ideas:
* hackaday should stay black/green. easy on eyes and makes your mind ready for good hacks. it’s already part of visual identity. why want to look like all the other gadget sites?
* sidebar on the right makes no sense.
* carousel has no point for me as I read all posts anyways. more space for content.
maybe with member login you could configure these options? then the newcomers would get their trendy look and oldbeeners would not feel offended.
Please do not drastically change the default HaD page.
I can understand the need to update and rewrite the site code and that all things may not stay exactly the same, but please don’t make HaD look like a Instructa-clone.
Rewrite a new default HaD that aims to recreate the current as faithfully as possible (I like moving the HaD logo up to the left of the top ad-box, for instance). Then after the new default is ready to go live start on a ‘polarized’ version with a lighter palate, but keeping the same layout. As commentary comes in about the new ‘dark’ you can roll that into the ‘light’ as you build it, then update the dark to bring it inline with the changes made during ‘light’.
After the new ‘dark’ and ‘light’ are finished you can knock yourself out with additional themes (I’d like to see a ‘retro’ theme with a script that makes the images into ascii art).
There is something nice about the ‘simplicity’ of the site given the ‘complexity’ of the content.
Posts need to stay on the left, ads and nav controls to the right. If you want to get fancy with something how about system for auto-making a forum thread for each hack with top comments being up-voted posts from the forum thread? Ability for readers to ‘remove’ comments by down-voting in the forum thread? ;p