
Few would dispute that Vi was a great text editor in its day, but no one has done anything to bring it back until now. A company called Internet Connection has developed JSVI, a clone of Vi that was written in javascript and runs inside editable text areas on virtually any browser with javascript support.
It functions identically to Vi, offering ed/ex command support, vi-keys, unicode awareness, and a number of other features available on Vi. You can see a demo of JSVI here. If you prefer to run vi on your own page, download this javascript document. JSVI is open source, and we certainly agree with [Jason Striegel] that this would make a fitting addition to any Unix blog or forum.
emacs sucks.
[via Hackzine]
















Unbelievable!!! Maybe Linux on web will be soon released :D
one word: vim
“but no one has done anything to bring it back until now.”
So, you’ve some how managed to completely miss Elvis (http://elvis.the-little-red-haired-girl.org/), WinVi (http://www.winvi.de/en/), *and* Vim (http://www.vim.org)? Wow, some vi user you are.
Although these are more than “just vi”.
Very cool. Could turn it into a Greasemonkey script, then I could ditch “It’s All Text”, which I currently use to edit textareas in vi.
Yeah, vi clones have been going strong for a while. I’ve been a regular user of vim since the mid 90s.
Bring it back? It’s never gone anywhere.
$ which vi
/usr/bin/vi
$
nvi > vim
Simon says author is a lame Windows toad.
sweet now just need a javascript bookmarklet to
inject this into any webpage
“in its day”? When did vi(m)’s day end? =)
hey
is there any smart text editor other than this…
http://hackiteasy.blogspot.com
How about emacs implemented in JS? That would be sweet.
‘s a fine line between “hack” and “pushing JS to it’s limits”, but I have to say this one at least amused me (vim4life
Seeing as javascript is an interpreted language, rather than a compiled one, I’d be really impressed if this wasn’t open source.
Real nutcases (like me!) will apreciate the vimperator, an addon for firefox that brings Vi-joy to this browser (I switched from Epiphany to firefox so I can use it!)
check http://vimperator.mozdev.org/
My first question was, how do I click links: well press ‘f’ (or ‘F’ to tab-open) and all links will be highlit and fitted with a number… just type the number!
No one has seen it, because Sun owns it. You have to worry about copyright and the like.
That is not true anymore … http://sourceforge.net/projects/ex-vi/ (and https://en.wikipedia.org/wiki/Vi#Ports_and_clones for more explanation).
Unlike vi, Emacs is its own OS and environnement, good luck trying to implement it in javascript, certainly the lisp interpreter.
Now excuse me as I c-x c-s c-x c-c. :D
@10(a.p.t) it could be obstruficated (god knows how to spell that).
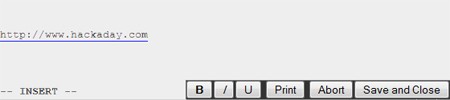
Made some small changes to make the colors right on every page and to hide the toolbar:
— vi_orig.js 2008-05-06 21:31:01.000000000 +0200
+++ vi.js 2008-07-07 11:08:39.000000000 +0200
@@ -3643,6 +3643,7 @@
suggest.style.position = ‘absolute’;
suggest.style.display = ‘none’;
+ suggest.style.color = ‘#000000’;
backing.tabIndex = -1;
backing.style.position = ‘absolute’;
@@ -3665,6 +3666,8 @@
tools.style.position = ‘absolute’;
tools.style.right = ‘0px’;
tools.style.bottom = ‘0px’;
+ tools.style.color = ‘#000000’;
+ tools.style.visibility = ‘hidden’;
tools.innerHTML = ”
+ ‘<input tabindex=”-1″ type=”button” value=”B” style=”font-weight:bold;” onClick=”term_command(\’:F!b\’);” />’
+ ‘<input tabindex=”-1″ type=”button” value=”I” style=”font-style:italic;” onClick=”term_command(\’:F!i\’);” />’
@@ -3697,6 +3700,9 @@
term.style.cursor = ‘default’;
term.style.fontFamily = ‘monospace’;
term.style.fontSize = ‘100%’;
+ term.style.backgroundColor = ‘#ffffff’;
+ term.style.color = ‘#000000’;
+ term.style.textAlign = ‘left’;
_zmp(term);
term._formelement = t;
document.body.style.overflow = ‘hidden’;
After that i added two filters to my Proxomitron:
“” => “
@#9: Good luck writing the first all-Javascript operating system =-)
Linux in javascript: http://bellard.org/jslinux/
its a good start for sure, I think I’ll go ahead and add more ‘vim’ functionality to it… most notably: syntax highlighting and its function and macro capabilities.
it’d be an interesting task, but I love javascript, very powerful when used properly.
oh, and an all javascript os wouldn’t really work, as running kernel level calls through an interpreter would run freakin awful… but I have started work on a fully scriptable and interactive javascript shell… started using spidermonkey, but may implement using v8 instead, as a shell would do the same things repeatedly for the most part, v8’s jit-style class compiler would be great for that.