Oscilloscope art is a fascinating pursuit in which waveforms are generated for the X an Y channels of an oscilloscope to draw pictures on its screen. It’s somewhat distinct from vector computer graphics of the type you might see in older arcade machines or the Vectrex console, in that while it uses a similar approach to creating a display it has a very different purpose. Sometimes these works can be breathtakingly beautiful animations, and other times maybe not so much.
If you’d like to explore the topic as a mild diversion, then maybe this Javascript oscilloscope art generator from [Neil Fraser] might be of interest. In around a hundred lines of code he’s created an in-browser scratchpad upon which a waveform can be drawn which will then be created as an audio signal on your computer’s soundcard. Hook up left and right to X and Y of your oscilloscope, and what you scribbled on the pad should pop up on the screen.

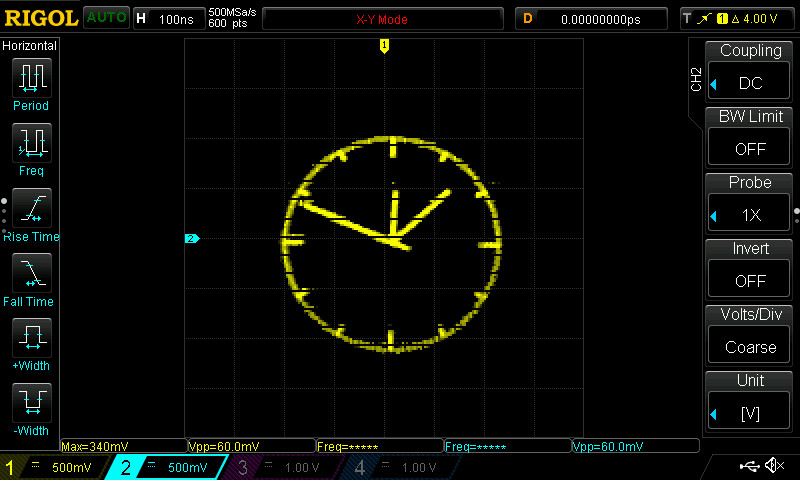
It’s an impressive piece of work that you can see in the video below or try for yourself, and your scribe’s Rigol was pressed into service to give it a go. After a bit of tweaking to find the right voltages and selecting slope triggering rather than edge triggering, we too were making squiggles appear on the screen.
It’s rather funny, he’s saved the best for last. As an afterthought, he also provides a link to another piece of his work, an oscilloscope clock in Javascript. If any of you would like to take this further and make a Javascript oscilloscope Wrencher, we’d love to make it famous.
If oscilloscope art has inspired you, take a look at these impressive on-screen graphics.
Via Hacker News.
















The logo for the Australian Broadcasting Commission (government run and providing TV and radio) was created on an Oscilloscope:
http://logos.wikia.com/wiki/ABC_%28Australian_TV_channel%29
The original 1965 version was created on an Oscilloscope with later versions just being derivatives of that version
Am I the only one intrigued by the apparent Droste effect on the Youtube video on that forementioned website?
Jerobeam is the authority in this area, he doesn’t just put images on your scope, he also includes the music to it
https://youtu.be/qnL40CbuodU
+1! I’m a big fan of his works!
I have a 15″ scope display*, I need to use it for something like this. :)
*I think its a classroom scope display, (only has X and Y inputs, no trigger, time base) designed to mirror what was on the instructors scope.
I think everyone is missing the big question here. In the video, the [Neil] shows his computer with the webpage open, and his oscilloscope plugged into the audio out. He then performs the demo, goes back to the computer, and scrolls down to show the YouTube embed of the video that he is in the process of recording.
I just think that it’s odd that the article neglected to point out that [Neil] is a time wizard.
Good catch, though not too hard to pull off if you have access to a Tardis.
I was wondering where that went!
Here’s a jsfiddle that draws the HaD logo:
https://jsfiddle.net/ygj5b2et/3/
https://i.imgur.com/soVussd.png
Sorry, forgot to cite the original code. Fixed here: https://jsfiddle.net/ygj5b2et/4/
Wow, thanks for that! Modest fame, coming up!
Very timely – I was just watching https://youtu.be/lVdWxKZVYC0 yesterday!
I did a very rudimentary test the other day for a 7-segment display on a scope, inspired by Dave Jones’ Tek 213 video: https://www.youtube.com/watch?v=iTVgBduVj-w
Driven by an STM32 and an MCP4822 dual 12-bit DAC.