After writing this post on somone hacking QR codes, Hack A Day commenters came out in full force posting some really cool links about modifying QR codes to include a logo. I’ll fully admit I geeked out a little, but in the process I figured out some of the theory behind embedding logos in QR codes.
After getting my hands on the ISO 18004 specification for QR codes, I decided to try embedding the Hack A Day skull & wrenches inside a QR code. The tools I used were Photoshop, this QR code generator, and Microsoft Paint (I’ve never seen a program to edit individual pixels that has a better UI, so don’t laugh).
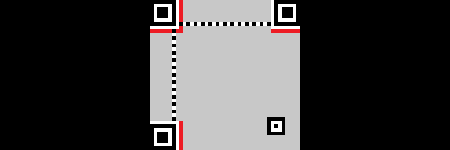
For this ‘how-to,’ I’m going to walk through the process of modifying a Version 6 QR code. The Version 6 QR code is 41 pixels square, and is a very good balance between the amount of data that can be presented and the physical size of the code itself. The graphic below shows what is absolutely required of a Version 6 QR code standard. In practice, what is actually necessary is a little different, but I’ll just go with the specs for now.

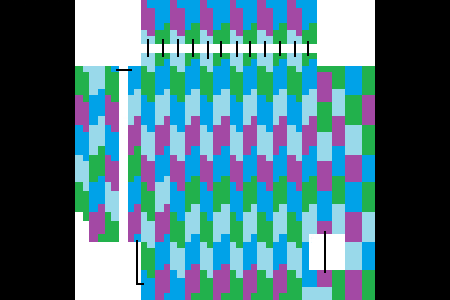
Black in this graphic will always be black, white pixels in this graphic will always be white, red is a “keep out zone,” and gray is “don’t care.” The alternating black and white band on the top and left side of the QR code is the ‘timing pattern.’ This is the little bit that divides everything on the QR code into columns and rows. The gray part of this graphic is separated into 172 8-pixel zones, as shown below:

If anyone wants to 4-color map theorem this, I’ll gladly update it.
Some of these zones are non-contiguous, so I drew black lines connecting the corresponding parts. Each of these 8-pixel parts translate into one byte of data in an alphanumeric QR code. Now, the million dollar question: why is knowing how the bytes are arranged in a QR code important? The answer is with a high level of error correction, about 30% of these bytes can be complete gibberish, and your phone will still be able to read the QR code. with 172 areas, that means about 51 of them can be altered in any way, shape or form.
So, how do we implement this? First, we start out with a crappily-drawn Hack A Day logo:

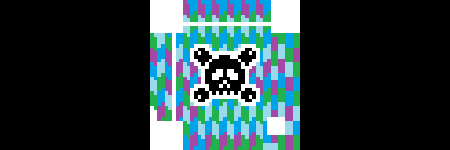
It’s important to include both positive and negative space when designing this logo. If there wasn’t a white border going around the logo, the random black and white pixels would be placed right against the logo. Of course, I’m sure someone will come up with a great design that ignores this technique, but I’ll just do it this way for now. After overlaying the Hack A Day logo on top of the color map of the QR code, we get this:

Then we physically count the number of 8 pixel cells that are obscured by the logo. Since we’re doing a Version 6 QR code, about 51 of these cells can be covered up. It looks like this graphic is okay, so we move onto the next step: putting a real QR code in this thing.
I used this site to generate all my QR codes for this post. It allows you to select the QR version number and the error correction level. After typing in “http://www.hackaday.com” as the code I want embedded, I ended up with this:

This little guy is going on our business cards.
That’s all well and good, but what if you want to put a logo in a QR code that a little bit larger than what would ‘normally’ be permitted? What if, for example, you wanted to tread into the timing area on the top and left side of a QR code? This is where design comes in. If a logo already has alternating black and white pixels, like the AT&T ‘Death Star’ for example, it’s fairly easy to have that logo overlap the timing pattern.
Yes, I used a Version 14 QR code for this, meaning it’s 73 pixels on a side. I did come up with smaller one, but it really doesn’t look as good.
Notice the blue bars. QR code interpreters don’t care if a pixel is white, black, red, orange, or maroon – only contrast matters. Since the blue in Big Blue is fairly dark, it registers as a dark pixel. This can be exploited by adding both visual contrast and getting rid of the 1-pixel border that is required of a 1-bit graphic.

If the Firefox logo had a white border, the logo would cover more than 30% of the QR code. Putting in a full color graphic – especially one that defines itself from a background with a dark edge like an icon – gets around the need for a white border all the way around a logo. I’m sure there are more clever ways of toying with the palette of a logo, but I’ll let that go for another time.
But wait, there’s more. I’m not limited to the resolution of the QR code – I can overlay stuff at a higher resolution than the QR. This observation led me to this:

Yes, it works.
I’m hoping this how-to was at least a little helpful in demonstrating how logos can be put into QR codes. If you’ve got a neat example of this, leave a note in the comments or send it in on the tip line.


















thanks for the explanation…best I’ve seen.
@dean_collins: good point about overlays, as you call them, adding the QR to a graphic, rather than adding a graphic to a QR. the coolest one i’ve found is the “set japan coke qr” here: http://nazgulk.files.wordpress.com/2011/05/coke-qr-code.jpg?w=500&h=266
…and this is a shameless self-promo, but I’ve got an article on iMedia that points out how to avoid some common mistakes in delivering QR to your audience: http://t.co/2HSzIcT
Now, here’s what would REALLY be cool: Someone develop an algorithm that actually creates the bits & pixels of a proper QR code that includes your logo and text, where the logo *IS PART OF* the valid code! Yeah, it would take some serious number crunching and bit-diddling, but it’s gotta be possible!
I found this website that will do the QR code and 2d generator with options. Worked pretty good for my logo. I didn’t see this link anywhere already posted but if I happened to miss it excuse me for re-posting the link.
http://keremerkan.net/qr-code-and-2d-code-generator/
Willie…
You have a good point… and you could potentially do it.
Take any image.. convert color to HSI (hue, saturation,intensity).
Take the QR code and replace I (intensity) with what the QR code value is with a certain contrast. Say .25 for black and .75 for white.
Is it time for Hackaday to take another stab at this?
Very inspiring. Thank you. inspired me to produce this: http://www.candycode.co.uk
Here is one I whipped up earlier. No prizes for guessing who it is in the QR code. He is from my favorite game as a kid.
Nice! I started writing one in C# but I cant find a good logo to just grab and use. Most logos are purposely 1 tone.
I like this idea because it should preserve the error correction while allowing you to inject your logo.
How do QR codes compare to or differ from Microsoft Tags?
http://tag.microsoft.com/what-is-tag/custom-tags.aspx
http://www.techrepeater.com/2009/05/microsoft-tag-custom-tags-contest/
1. Microsoft Tags aren’t open. You have to go to Microsoft to make them or read them. Anyone can implement QR code generators/readers.
2. When you scan a Microsoft Tag, the mobile app sends the data to Microsoft, and you get a URL back (like using a URL shortener). They don’t appear to be useful when you’re offline. QR codes can be fully decoded by the client application.
3. (Opinion) Microsoft Tags are fugly.
https://secure.wikimedia.org/wikipedia/en/wiki/High_Capacity_Color_Barcode
It irks me every time I see a company using Microsoft Tags where they could’ve used QR codes. We’ve got a standard, it works well, it’s versatile, it’s instantly recognizable, and it doesn’t live or die according to any one organization’s direction. You may as well be using Xerox Dataglyphs (which are pretty awesome).
I am surprised that no one has posted this. I have been using this for about 18 months to do this very thing. A bit of a challenge to read but you can figure it out.
http://mojiq.kazina.com/
So, I just used this trick to generate interesting return-address labels for while I’m deployed to Afghanistan. While I’m gone, the plan is to send lots of these to friends and family so they can more easily send letters and goodies (Trader Joe’s “Just Mango Slices” for the win!) and in the interim I can have interesting return address labels. Everybody wins!
Heh. I now wonder if a QR Code in coyote brown and desert tan could be worked into a MarPat-style camouflage…
Ive been doing this for a while now as part of my SoundCloud/iTunes project. On my MacBook, all I have to do is us an online generator, screenshot the code, bring it into Pages in a blank page layout document and bring in your logo. You can utilize instant alpha and other effects to give it character. Paintbrush apps or Apeture can add a color monochrome effect to the code to help it stand out.
Always test scan with your phone to ensure compatibility.
Check out my samples online: http://www.facebook.com/pages/Dark-Jester/220285348016135
I just used this guide to make a qr for http://www.gamezgalaxy.com (top of the page you will see it)
Thanks HaD!
Thanks for the great tutorial! I made a QR code generator that can overlay custom text onto the codes!
My QR vcard with logo embed and additional customs.
http://i.imgur.com/fPVvp.png
if works just not at the corner of your screen.
Qr codes need that little bit of white border to work correctly. So if its at the corner of your screen, then its most likely the edge of your monitor (not white) is messing it up.
so what i want to know is, what are the standards for larger QRs? larger ones have more of the uniform square shapes. are they all required?
You can actually do this same thing vary easily with the QR droid app from the market… Not saying its gonna look as nice but still it will work
You can generate a QR Code with a logo for free on this generator : http://www.unitag.fr/qrcode .
It is not perfect yet but we’re working on improving it !
This can be done easier than is shown. Just open up an area in the middle, make sure it works, and place in your logo graphic. A little artistic work to fill it in and you are done. Anyone with a copy of MSPAINT should be able to achieve a working custom QR code in twenty minutes. Cool.
The best pixel editor I’ve ever used is by far iMage available at I ran across it by accident several years ago and it has always worked like a champ.
I like the embedding of QR codes inside QR codes, I wonder how far this can be taken…
http://img856.imageshack.us/img856/9978/searchm.png
I agree that winVista/win7 paint is messed up, but here: http://download.microsoft.com/download/winntwks40/paint/1/nt4/en-us/paintnt.exe is the original winNTpaint.
Use Zint.
Found at http://sourceforge.net/projects/zint/
It is a offline Freeware open source program.
I’ve used it at work for QR, PDF417, DataMatrix and Code 39.
I’ve used it in public at bus stops to have a QR code link to the transit agency’s Live transit tracking website.
Zint allows access to all of QR code’s variables including increased error correction levels up to 65%. This allows the codes to be deface a great deal and still be scanned with ease.
Zint allows external file and internal batch generation and has never failed.
(I’ve never seen a program to edit individual pixels that has a better UI, so don’t laugh).
I have, and have been using it for 12 years. It’s called Paint Shop Pro 5.0 (yes, the very very old version)
Should make one for xbox clan
QR codes could be made out of Legos.
Ok .. stop dissing PS and learn how to use it ..
File > Mode > Bitmap
Then if you have the brains to divide the number of squares across the QR code by the number of pixel wide it is, you will get the factor you need to reduce the image size by to make it pixel for pixel.
After that, use the pencil tool.
If you want to enlarge the final file size you can do without the file being resampled.
Fun fact, you can use gifs as well. Just went and tested dropping an animated “Nyan cat” loop into a QR code, works flawlessly like any other logo embedded QR code. Just thought that was worth sharing!
why not just use this
http://picturebarcode.com
?
One more suggestion regarding designing these… you can rotate the QR code 90, 180, or 270 degrees and it will still work. So, this gives you more layout possibilities to work with and achieve the desired result while avoiding the protected areas.
I followed the QR Code building with a logo up to the point where you counted the 8 bit cells to insure they were sufficient. I then went to your QR Code generator site and understood how to generate the code. How is it generated so that it fits around the logo? I found no way to place the logo on the site for the code generator to build around.
Thanks for the guide, I’d been wondering about this.
Made a few for my union, check them out!
I love this one, because it perfectly integrates the dotted line :)
http://666kb.com/i/c3vhsqdoxn7d8ucg8.png
This one is neat, too.
http://666kb.com/i/c3vhtvjud4ebjpoco.png
There is a very useful list of PHP standards we should use in development. This list can be found at
the web address below.
http://phphelp
.co/2012/06/04/what-are-some-common-php-coding-standards/
http://addr.pk/a704
Anyone here used this QR Code generator:http://www.onbarcode.com/asp_net/qr-code-generator.html
Hi, do you know any program that generates QR and with the possibility to insert your own picture?Thanks and best regards. J.R.
It means that on-line forex traders don’t need to request quotes before entering the Forex market.
Currencies never really stay in their current amount.
Unlike the ES contract, which can deviate at times from the
cash market, the YM market does not often display this behavior.