 <edit — Dark default layout (now shown above) with white option>
<edit — Dark default layout (now shown above) with white option>
We’re going to be implementing a new template soon. We’ve been wanting to do this for years and it is finally happening. There are many reasons why this is necessary from site load speed to better commenting. This will give use more control over what is in our sidebar (right now I have to hand code everything into the friggin’ template!).
This is going to happen. Help us make it awesome.
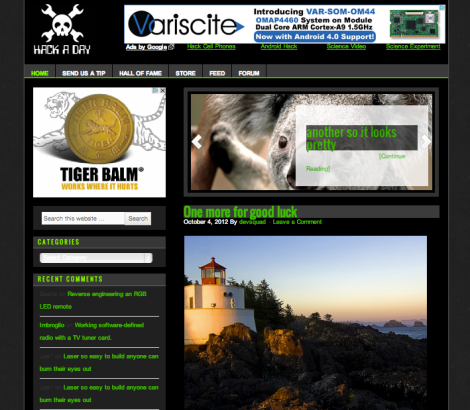
Here is a preview of the new template. Yes, there is a white background. Lets take that as issue number 1. Anybody want to chime in on how to use javascript/jquery to load a different CSS file so people can choose a dark background? I’ve started reasearching, but I’m no star programmer.
<edit –> we’ll default to dark with an option for light.>
What does everyone think about the commenting system? How deep should we be able to nest? Right now I think we’re at 3 levels deep.
Would you prefer for us to do the stories as we are now (picture + a breakpoint wherever we want), or would you prefer for us to use excerpts to put more stories on the front page, but you only see a predefined amount of characters before you have to click to read? (ex: venturebeat)
<edit –> keeping our current system of BIG picture and controlled break>
We won’t be coding any completely new systems. We use WordPress and we don’t even have the ability to use all wordpress plugins that are available because of the hosting system we’re on. However, if you have any more ideas on how we can make browsing hackaday easier/better, lets us know.
We obviously can’t make everyone happy. Change is always met with resistance ([Newton’s] 17th law).














2 things:
1. PLEASE keep the color scheme! It reminds me of the olden days of system 36′s, wyse terminals, and 300 baud modems.
2. Get rid of the fixed width page. So many people are running wide screen monitors that you are losing a lot or real-estate that could be used for more article content.
Keep up the great job guys.
How easy is it to create layout ‘themes’?
Some years ago I was a regular on the iRiver misticriver.com site and they changed their layout from a distinctive look to a generic ‘we now look like every other bloody forum out there’ which I did not like one bit, however they did allow us to select which colour scheme (which also affected the layout a bit if I remember) we wanted to view the site in. I went for the legacy layout.
Seeing as you’re determined to annoy a lot of us with this revamp, can you add a theme setting into the site; have a default layout scheme with the ability to change it if you’re logged in? That way we registered users could have a layout that only includes things/features that appeal to us.
Personally I don’t like carousel type content links which is why I knocked up a greasemonkey script for viewing theregister.co.uk without their carousel and links to other sections of the site that have no interest to me. It reduced clutter and stopped annoying distracting moving images.
sorry, nothing that drastic. Site structure will remain but black/white versions will be available.
Seriously…the AS400/green screen or and terminal look is a desirable quality of the website.
Ok, ok…it’s iSeries or whatever…but it’s still a kick ass machine that looks like this kick as website.
Didn’t take me long to find instructions on how to change style sheets with Javascript:
http://www.thesitewizard.com/javascripts/change-style-sheets.shtml
An option for a dark color scheme would be nice. (Not all of us are surface dwellers) And I hope you plan to spend some time tweaking this theme with feedback from your users. Gawker (and all their sister sites) did a terrible job of listening to the users when they last changed their layout, but I’m hoping that Hack-A-Day can do better.
As for specific feedback based on the screenshot:
1) The search is in a really weird spot. It would be better inline with the rest of the main navigation menu at the top, provided that it doesn’t break the line on smaller screens. This is where people tend to find search boxes, and it’s the first area they’re going to look at.
2) Overall, the template seems kind of bland. The branding doesn’t connect with the rest of the page in any way, and the black background there will just remind users of the old theme. Try some other color schemes (Black logo on white looks good, from what I’m seeing with manipulating the screenshot)
3) I don’t see any navigation on the slider beyond the left and right buttons. Try implementing some navigation like the sliders in these two pages:
http://weareinstrument.com/
http://www.stiffrowlands.com/
The first one is great if you want to pack a bunch of stories into the slider. The dots are compact (and if done right, are still “tappable” for phone/tablet users), and the second is great because it puts all the article titles and taglines immediately available.
4) I’m nit-picking now, but I don’t like the color or font of the headings in the sidebar. They’re too different from the rest of the page.
Other than that, it looks good.
yeah. I figured I’d ask because someone probably has encountered it and could link me faster than I could google.
I would recommend moving the Categories and Recent comments back to the right. Just feels weird being on the left.
Also how about up-votes and down-votes for comments? Some comments are really good, but are missing that ‘like’ or ‘+1’ button. And as mentioned earlier by someone else, down-votes, and with enough down-votes, it automatically hides the comment and/or reports it too.
I second the upvotes. +1
Upvotes and downvotes gets a vote from me, too. But I would prefer it if only registered users could vote, it would help avoid abuse by people clearing coookies/using proxies to skew votes.
You mean you’re not going for “Arduino blue and white” :) Oh go on, laff, it’s funny.
Seriously, your old school “green screen” inspired theme is an awesome brand and as a brand compliments the content.
Please keep a light text on dark background! So much easier on the eyes- can’t stand blaring backgrounds that make it difficult to read.
I’m a fan of keeping the site as it is, period. You could change the way the ads are displayed, but the white/green on black is comfortable.
I visit this website on a daily base for the past year or so; changing the colors of this website would be like changing the colors of my flag.
layout changes aren’t a bad idea imho, but the color scheme is unique and kind of the soul of the site like the logo is, please don’t change the color scheme
oh and one more thing, some ajax pagination on the comments could be a nice change, or an option to do so at least, I get annoyed with endless pages/scrolling when tons of comments get posted on an article.
-_- You already removed the search with a capitalistic one.. Why screw with the theme?
I won’t be coming back, if this shit keeps up
Your just in it for the money now…. :/
First you remove a great search with a “Google” search…
Then you want to remove this theme with one that has better advert placement
I’ve been reading HAD for many years now, It’s time for an update, and please get rid of the mobile template, it keeps forgetting the preference and worst, it doesn’t have pages, there’s a link to load more articles, so you load the same you just read and some more, completely useless for mobile devices.
second the mobile template comment
I LOVE the current design and color scheme. There are many of us out there who despise all the “hip” web 2.0 crap. I like my websites simple, which has always been a great pull of hackaday.
EX: I think Engadget.com looks much better than Gizmodo because their layout is much nicer (even with the featured crap at the top). Gizmodo is a horrible convoluted mess of content and ads.
What is see the new design becoming (if you go to the limited character thing) is something like Lifehacker which is okay, but not great.
KEEP THE CURRENT LAYOUT AS AN OPTION, even without the sidebar stuff. A simple white/green on black is great. It’s what defies the hackaday image and departing from it will mean your image is indistinguishable from the masses.
Protip: use SASS to generate your CSS. I do this all day every day. CSS bites by comparison. Theming in particular will be extremely easy since you can use objects to store a few colors and just reference those in your classes. Want diffferent colors? Override those 5 or 6 objects and you’re done. It’s delicious and maintainable
If you choose to use this format, then you should really make the skull and crosswrenches either pink or purple and put them in the top right hand corner and if you click on it, then you can so share the site via facebook share or twitter. It would make it ever so much easier on the eyes.
Ok, I understand that the code base needs a refresh. It happens.
But I am going to give you the same warning I give every site I follow when they decide it is time to concentrate on ‘monitization’ and ‘converting’ readers and making things ‘accessible.’
The Daily Mail (aka dailyFail, dailyFlail, whothehellreadsthisshit etc) is ranked 123 according to alexa.
You can be popular by the numbers and still make us geeks cry.
Oh, and if your site fails to function without scripting enabled, you can derp off into the sunset without me. Fail GRACEFULLY damnit.
Oh, second pass: go back to no nested commends and all lower case. Added a certain charm. Comments are comments, not discussions.
A couple things: post the code somewhere, so people can see how stuff is implemented and see the easiest way to change the colors.
You could take a look at reddit enhancement suite’s night mode feature, it sounds like that’s pretty much exactly what you want (but server side, instead of client side).
Does this mean we finally get more nesting on comments?
All I want is
– make comments made by me different color
– make new comments I havent read yet different color
the “categories” and “recent comments” font color is a little to vibrant, it keeps drawing my eyes away from the main content. maybe flip the side bar and the main content area around, really like way it is currently.
Please keep the site on a dark theme. You can make it shiny and dark, but please keep it overall dark. I love the green on black now.
if you change it, I will leave
Took me that long to get here to comment, oh how the changes look painful. I like the white on black, I can read your articles for hours compared to other sites. Joomla is crap WP is okay, Drupal is well its a baby to me and so is Dolphin not sure if anyone mentioned it. The Template looks alot like, well alot of websites to date and therefore it destroys abit of the uniqueness that you guys have with HAD. Try not to lose that uniqueness.
I’m a fan of the light text on dark background so I’m glad to see that’s the default option.
As to the breakpoints in the articles, I don’t like being interrupted mid-sentence to have to load the full article so I vote no to a predefined character limit.
Thanks for making an awesome website I read all the time!
yar i say black you should stay
Stories on the left.
Sidebar on the right.
Black background.
Green text.
Just don’t Gizmodo up the joint with with crappy memory intensive, poorly written HTML5 controls and f’ed up overlays… For goodness sake… Please… No.
Things I would change about the current HaD:
1. Get rid of the [name] entry in your style guide. It’s pointless and annoying.
2. I hatehatehate having to click and look ‘after the jump/break/whatever’ in order to look at a video associated with the post. If a post has a video, it should come first, then any explanation.
I’ll also add my vote for white/green on black color scheme
Except some people don’t like tons of flash content being loaded on the front page; I, for one, have Flash Block installed for this very reason.
Hack = black!
Don’t believe me? Go to Google or Yahoo image search and search for “hacker” or “hacking” yourself. The vast majority of images returned will be black and most of those will be green on black. These are colors most audiences would identify with this topic. I fear changing it will have disastrous results. Remember, there used to be that site named digg or something? Remember they did that re-design…
As far as monetizing goes, I would image you could greatly improve your results even with the current design if you extended some content and ads further down the right side of the page. Even on the homepage more than 60% of the right side of the page is dead empty space.
On the topic of making the skin changeable by the user as a compromise, my personal opinion is that this would be used very little and possibly even be a pain point for some of the audience. I would think many of the readers here switch between many devices and browsers on a daily basis and a good portion are probably private browsing/blocking cookies etc… You never know, they might even be a good portion of the 40% “new” visitors you see every day? Just my $.02.
I’d be happy with any template that brightens up this site. The current excessive blackness is kinda dull and demotivating for me.
\
Scrap the recent comments. I don’t most people care what the peanut gallery has to say.
*I don’t think most people care what…
Kaleb, thanks for all you do. My two cents worth.
Hackaday IS white, green and subdued green on black and gray. that is part of its identity. There is no reason that its identity can’t be sleek though. A full screen title bar with all of the options that currently reside all over the place would make navigation easier. Expanding menus as mentioned in other posts is good. The picture + breakpoint format suits me.
I don’t mind seeing adverts to keep HackADay on the web. As long as they are not the seizure inducing, flashing, click me, click me, ones. The sites that place the text based adverts in the body of the text of posts with no separation drive me insane though.
Knowing my browser settings, unless HAD records IP adresses then I most likely appear as a new visitor each time. All of my MySQL files get vacuumed at least once a week while offline, usually more often. It would probably be a good idea to drop that 40% number to something a bit lower for real new visitors considering the paranoia factor being a high possibility in someone who would want to go to a site called hack a day.
just my two cents
thanks for all the hard work
Fuzzy
i really like the site as it is its very unique after this you’re just another blog looking site!
i say dont fix whats not broken and stick with the HaD we know and love
Keep it as close to the current color scheme and layout you can while easing your life on managing it. I suspect 33% of the site popularity is to having it so suitable for last read before hack filled sleep.
First no more grayscale pics and now a white website? I’m scared!
Caleb,
Don’t change the basic green and white on black theme. You may not realize it, but I think you have a fairly unique brand appearance. The very last thing that hackaday, a site entirely devoted to people who customize their world, should look like is any sort of more commercial site. The fact that new visitors see a site that looks different from practically every other commercial site when they link through from other sites should is a key factor in differentiating your site. I think the sort of people would be attracted by Jalopnik or Gizmodo style layout would be very unlikely to visit the site again anyway, Has those people are not likely hackers.
now thats funny :P
@Xeracy&derp from reading Caleb’s post it’s seems from Hackaday’s side of the screen it is broke, or at least could be made easier for Caleb to do his job. While isn’t a universal given, I believe black text on a white background is thought provide the best contrast for most with vision difficulties. Vision difficulties, not personal preference. While control+ will enlarge pages, I found those web pages have controls to change font size does a better job of making the text easier to read. I believe I said this when this was a topic before.@ Richard & others placing a high emphasis on appearance. Unless content doesn’t distinguish one from the rest, appearance isn’t going to change a thing one way or another.
How come handicap video readers in libraries have an invert switch to make book paper look like HAD? We would not be having this discussion if paper wasn’t white. Chalkboards. In the early days of crt’s no one but wysiwyg paper publishers wanted to look at all that luminescence. Highway signs, white on dark green rated as the highest visibility! Green! Earth.
Don’t ever change! Hackaday is one of my favourite sites, not only for it’s excellent updates but for it’s nice simple design, don’t turn into another sheep website of the sterile age!
I love the green/white on black so much I even have my backdrop set to black and my terminal windows set to green on black to match! I kid you not!
No fancy tricks, no portals of useless content, this website does what it’s supposed to do and very well as it is!
I think the carousel does not provide any benefit – do not use it.
Content should stay on the left side.
The green definitly makes this site stand out – you should definitly stick to this color.
How about this? http://oi50.tinypic.com/34pnvcp.jpg
There’s nothing wrong with the new layout however there’s a few things to consider:
HaD’s current layout has articles on the left and sidebar on the right. It’s white text on black and posts with green accents.
You’re going with a left menu/right article, white on black.
It’s important (unless you truly wish for a completely new redesign), to keep at least some of the elements.
In reality I don’t think it matters much what template you change to, but there’s a bit of an oldschool feel to the template you’re using now :)
Best of luck; I hope the change will make it easier for you guys to focus on content instead of having to box with the template all the time.
too white, keep it dark like this
I see leave it as is if that is your alternative. That is unbelievably hideous.
Caleb, how many comments here are in favor of the new colors? As I write this, there isn’t a single one. Let’s be honest, almost everyone likes the current color scheme.
Would it be possible to host the css on teh hackaday domain rather than wp.com, as school blocks it, which makes the whole site look stupid.
ooh, i liked the green/black..
will miss it. :-(
C’mon !. I like it in black !!!!!
I like choice, and as for the colour scheme, I chose to use a greasemonkey script to change it to something that hurts my eyes less. Those of you saying that green on black is 1337 or whatever, that’s your choice. If it’s so 1137 then you should be reading HAD with lynx on a wyse terminal serially connected to a raspi. Or something.
The problem isn’t the colour scheme, it’s switching of schemes when your eyes have to go from white on black (default websites) to black on white with lots of green (default HAD site). That’s where it strains the eyes. I use terminal a lot, green text on black (yes its 1337 omg), and can happily switch between that and a black on white text editor while i’m coding, all day long, with no eye strain. But switching to a HAD tab after that without the greasemonkey script is literally painful. If there’s some choice, everyone wins. If not, there’s always greasemonkey…
Or the web developer plugin for firefox afaik :)
Hackaday can publish a css contest so people can design a template for wordpress and everybody can vote. In that case at least the new look will be accepted by mayority.
Majority vote is just the path of least resistance!
Yeah! Up for this one! I’ll give it a try!