Most fractals are recursive, and CSS rules can be applied to HTML objects that have already have rules applied to them. It’s not quite recursion, because there’s no way to dynamically generate HTML with CSS. However, with just a few tags, [Jim] can generate one level of a Pythagoras Tree. This method requires placing tags in the HTML for every level of the tree, greatly limiting the cool factor. That’s easily remedied by a few CTRL+Cs and CTRL+Vs.
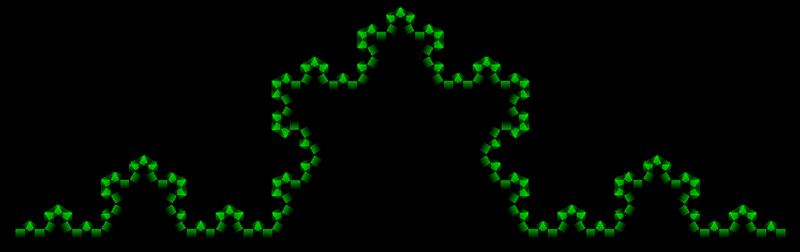
The same technique can be used to render a Koch snowflake – seen on this page. Yes, it’s all HTML and CSS, without JavaScript. Why? Because he can, and that’s good enough for us.
















“What’s better than spending hours and hours with CSS
trying to get images and text to center properly? Not [Jim], but he did notice that
CSS3 was a very powerful language”
copy-pasta
Yay, there is even an hovering effect in the pythagora’s tree : http://srv-a.bwns.be/jim/pythagoras-tr.html
Beautiful thing just for making beautiful thing.
Anyone remember the 5K web challenges? You’d code the coolest whatever in just 5k of code. There was some damned impressive stuff way back in the day…
http://www.the5k.org/
“because there’s no way to dynamically generate HTML with CSS” Not quite. There are in fact several ways, even more if you use the latest CSS3 additions, not implemented by all browsers yet (there are things like variables, math and counters in CSS now). Usually you just use clever combinations of :before and :after statements, but there are more experimental tricks like building shapes from pseudo-elements (borders, shadows, backgrounds, gradients, etc). And if everything else fails, you can even directly insert content from CSS by using base64-encoded data strings, although smuggling in encoded data would hardly count as “generating HTML”. ;) And of course CSS can not only style HTML, but also SVG, which can be put directly into the HTML code! I think I know what you wanted to say, but that comment is quite wrong. ;)
That is true, what I actually meant was you can’t dynamically insert HTML that can have CSS rules applied against it. Before and after are closer to achieving that but it still wouldn’t allow what is needed to cut of the excess HTML nodes that I use to generate the tree.
Just found http://codepen.io/pixelass/blog/fractals-in-pure-css. He has some interesting tricks with -webkit-box-reflect that will reduce the needed HTML significantly. Although I already wrote my code last year it seems he was first with generating fractals in CSS. Strange that I didn’t find his site at that time.
Cool, didn’t know box-reflect yet. I’m working on a “Desktop” system running in the browser, with the whole system being inside a single html (including an inbuild webserver to serve itself). Since my goal for the html code is to have not one element that’s not part of the content, you can imagine that generating stuff via css is a big part of my life right now… It’s quite fun to hack CSS to do things it wasn’t intended for. But personally to have fun I need the new additions like variables ( https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables ) and math ( https://developer.mozilla.org/en-US/docs/Web/CSS/calc ). I’m sure I haven’t found even half the strange tricks you can do with it yet. ;)
Very interesting, I’ll be waiting for the release :P
I still use Javascript for math evaluations where the output needs to be graphical. I’m too lazy to learn HTML 5 and SVG.
By the way ‘graphics’ is one of the two things Javascript can’t do *apparently*!
Here’s an example of a NTC in a resistive divider with various values for the fixed resistor and pullup / pulldown mode.
https://static.hackaday.io/images/7230241422307685308.png
Pretty cool idea. You may be interested in http://raphaeljs.com though. ;)
I just had a look at HTML 5 / SVG after being prompted by this article. I can just use a HTML doctype declaration without knowing anything specifically about HTML 5 and then use Javascript just as I have been but use SVG for rendering. Too easy. Now I can also easily place axis quantities and notes (text) in the rendered image. Perfect.
SVG took about 2 minutes to learn lol. It’s dead easy, just a cut down of other simple rendering platforms. About 9 or 10 primitives and that’s it.
Yep. And you can target each element in the SVG by Javascript and CSS for animation, styling and interactivity.
The main reason no one is using this awesome techniques (CSS Transitions, SVG animation, etc.) is that they are not supported by IE7 the maximum Browser Version for Win7. Thus it will still take a long time until reliable Websites can use this kind of magnificent, JavaScript free and OpenSource Design.
Update: The browser war is over and Microsoft Internet Explorer lost. Seriously MSIE only has any hold on desktops now and there on the way down as far as internet traffic is concerned.
For so many years MSIE lead the war by introducing ‘cool’ features and downgrading features introduced by other browsers. The result was that every front end developer hates MSIE. You either write code for MSIE or write code for ‘every other browser’. It’s like the issue of pirating media. You can’t p.ss off so many people and then expect it wont come back and bit you on the ass!
“IE7 the maximum Browser Version for Win7”
Uhhhh, might want to double-check that. And run Windows Update.
Hehe, that reminds me of “game” I made in 2005 with only html and css.
Also consists of a bunch of nested elements and lots of css :)
http://cssrules.clickclickclickclick.com/
Hey that’s pretty cool! Nifty :D
Wait, “What’s better than trying to get things to center? Not [Jim].” Poor Jim, I guess…