Everyone knows that writing programs that exploit the GPU (Graphics Processing Unit) in your computer’s video card requires special arcane tools, right? Well, thanks to [Matthew Saw], [Fazil Sapuan], and [Cheah Eugene], perhaps not. At a hackathon, they turned out a Javascript library that allows you to create “kernel” functions to execute on the GPU of the target system. There’s a demo available with a benchmark which on our machine sped up a 512×512 calculation by well over five times. You can download the library from the same page. There’s also a GitHub page.
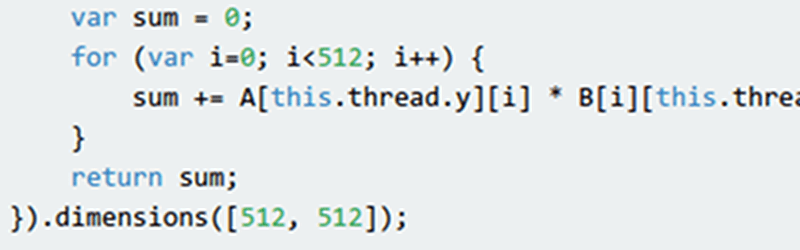
The documentation is a bit sparse but readable. You simply define the function you want to execute and the dimensions of the problem. You can specify one, two, or three dimensions, as suits your problem space. When you execute the associated function it will try to run the kernels on your GPU in parallel. If it can’t, it will still get the right answer, just slowly.
You can get the results as an array or as a graphic on a canvas object. That should open up some interesting possibilities. However, you should know that there are limits to the kinds of JavaScript you can execute as part of the kernel function. You can read the documentation, but the upshot is the functions are pretty much numeric with if statement and for loops that have fixed limits.
There’s actually at least one other project that does this called turbo.js. It also has a GitHub site. It takes a slightly different approach, as the kernel is written in GLSL which is similar to C instead of JavaScript. It also requires you to code your own fallback to use if there is no GPU present.
There was a time buying a vector processor was a big purchase. Now there is one in your PC drawing your web pages. If you want a different approach you could always build your own cluster. You can even have a stack of Pis.
















Javascript is simply not an ideal language for this sort of thing. Just like C is a non-ideal choice web development; especially for front-end web design. We should always try to use the right programming language for the job, otherwise we might as well all drive cars with our feet on the steering wheel.
Javascript isn’t the ideal language for anything except spying on users.
Shhh,
HaD secret to uncannily accurate user metrics may be out soon.
;-)
JS is a great tool in all browsers. See my benchmark result:
CPU: 1.688s ±1.7%
GPU: 0.000s ±0.0% (Infinity times faster!)
So fast.
It’s incredibly frustrating. At this point it has ubiquitous support, extensive tooling, a thriving community, and–all things considered–remarkable performance. It’s basically unshakably entrenched, despite being a gross language. Luckily, transpiling systems are starting to emerge that let people leverage the ecosystem without having to actually write javascript.
Though this may well end with me writing C# that compiles to javascript that compiles to native, and suddenly we’re all running desktop apps through our browser for no obvious reason. :V
JS is a horrible frankenstein of a language and should die. But everything you say is correct. ClojureScript is also great if you want proper functional coding on javascript.
That’s a common thing I hear from people who suck at js. JS is the most popular and widely used language in the world.
What you said in your first two sentences.
Writing js directly by hand is something that should be minimized to the extent possible — I use generative programming methods for js wherever I can. Haven’t taken the dive into various transpiling systems just yet ..
That said, ecmascript 6 isn’t so awful. I occasionally need to hand-roll stuff in EC6, and it’s pretty nice in many respects .. even includes a number of functional language features that permit remarkably tight (albeit often highly abstract) code. In fact, I wish I could use EC6 syntax in all cases where I need to write js, but sometimes the target system requires me to go old-school, and the syntactic limitations of “traditional” js generally result in somewhat less elegant code.
There is admittedly a bit of sausage stuffing in the design, and it definitely lets you do some needlessly weird stuff. But well written js is often a joy to read.
I’d love to see someone implement a cross-platform web application without JavaScript.
Or perhaps you’re suggesting that browsers should be allowed to run native C binaries. If that’s the case, I’d direct you to the history of Java applets, and point out that even Java won’t let me run one (for a legacy system) without manually authorizing the source URL in the configuration every single time.
It lives, the worst possible use of the two languages are real, and it runs Doom.
https://github.com/kripken/emscripten
https://github.com/kripken/emscripten/wiki/WebAssembly
If you use just about any modern language, it will be wrapping C libraries if you dig down far enough.
@LOL
Oh my god, I’d read about this but somehow blocked the memory. God the 21st century internet is weird.
It’s trying to do stuff like this which leads to complaints like (https://www.wired.com/story/clive-thompson-tinker-with-code/) this. Not the languages, but the paradigm.
Considering the nature of this site, I find that it ia relevant here for the exact reason you just said. The guy did something neat with a tool not intended for that purpose. It’s a hack!
For example, ClojureScript instead
It will give even you a x2.5 speed up with just an embedded GPU on an Intel CPU, which is significant if you are trying to do something in a web app that turns out to have a need to process chunks of data like that. Not bad for something they knocked up in a day.
I was going to say “they could achieve a 5x speed increase by not using JavaScript”, but you’ve pointed out what seems to me to be a good use case for this sort of thing. Thanks for contributing something meaningful. I shall now busy mussels learning more about this.
Yeah, well you could benefit from thinking more than sharing your opinion, if that happens to you regularly because I was pointing out the obvious.
Hmm, but I noticed that my Chrome browser hangs for a while, while I run the benchmark. I don’t think that such x2.5 speed up worth freezing web app UI.
So they should use something like thread-js? Because you can get the code off github and do that yourself if you know what you are doing in that area.
yeah, when I created a 3D milling CAM system in the browser with webgl, I had to release the GPU from times to times to avoir freezing the entire UI, it got incredibly complex.
I recently noticed this project:
https://developer.mozilla.org/en-US/docs/WebAssembly
If this works out, might this be a potential solution ?
someone write a crypto-coin miner and disguise it as a browser/system benchmark site .. profit?
Or, more likely, sneak it in to some shady ad network.
No need for disguise. Just advert it as a bitcoin benchmark test!
now if i could get my damn GPU to work
CPU: 0.339s ±9.9%
GPU: 1.376s ±1.3%
I have a 8 core CPU but only one core seemed to be used in the CPU benchmark. GPU: 0.032s ±4.5% (36.89 times faster!)
That’s a lot better than 5x.
if you use firefox, it default to very few threads at the moment but you can change an option or two to get more.
Firefox can be made real fast and responsive if you allow it to use (much) more ram, by allowing more cache and disabling HDD caching (big performance increase when switching tabs, for example), plus you can activate GPU rendering (on linux machines with prime or optimus, you need to launch firefox with primusrun or optirun). Most of its capabilities are not used by default but tweaking the user.js with about:config can fix that (I can pastebin my config if someone is interested)
.
On that matter, I assumed you should use as much threads as your hardware threads (cores + muti threading) but MPV uses that plus one anybody knows why?
https://www.ghacks.net/2016/07/22/multi-process-firefox/
If Mozzila and Google got their shit together and gave us a real GPU API, we could easily have 100 times faster code.
But no, we have to abuse a graphics API which lags a decade behind what’s possible with native code and was meant for drawing triangles instead of numerical computations.
If your web app needs a GPU accelerator then you web app sux!
It’s novel though and would have some niche uses.
Or you could just use it where it was men’t for like http://www.shadertoy.com which i think is fantastic.
@RÖB
This is a pretty impressive failure of imagination.
LOL, No failure of imagination here.
What makes a good or bad web app is the user experience.
If you’re using a GPU because you need extra code performance then people with slower machines will be having a coffee while the page loads and that is a web app that SUX!
What if you want to do DSP in a browser? Seems pretty neat to me.
If your web app requires encryption (and it should) and this can be used to do so then this is an awesome piece of news…
With all the security issues recently found in Nvidia drivers (and probably others), I wouldn’t trust the GPU for cypro (or anything else), this probably should never leave the “toy” stage.
. If your web app requires encryption (and it should) and this can be used to do so then this is an awesome piece of news…
Call me old fashioned but I miss the days when a we browser was just a we browser used to access data from the web,editors were used to edit text, desktop publishing tools were used to create documents e.t.c. I despise the whole ‘lets do everything in the browser’ paradigm. Its inefficient,waste of resources and is just pure laziness.
And even get me started on electron/node.js based desktop apps that run apps in instances of chrome
Uh, could you explain how it’s laziness? Cargo cult foolishness, sure. Blind trend chasing, often. Part of a long-term attempt to shift as much as possible to a service model, unfortunately. But I don’t see where laziness enters the picture.
THIS!
If you want speed code in C. JS is for small tweaks on websites, useful for forums and stuff like this, but WTF is wrong with people implementing everything in Javascript???
The hardware guys say: We need an even more powerfull system, just look how slow this new application is!
The software guys say: Why bother writing efficient code, todays systems are powerful, let’s just put several abstraction layers and libraries one on the top of each other, we are lazy and have no time (or too stupid to write good code).
->while(1) make_even_worse();
Just look at the file sizes from this C(++) to JS-Compiler mentionned above. Last time i checked AngryBots.js was 18,4MB (!!!) – no wonder sites take age to load and put the CPU to 100% on an old PC today.
Oh and btw, all these new JS- and Browser-API are probably really usefull for fingerprinting and stuff like this. Not good.
I am so glad JavaScript is finally getting all the features we had 10 years ago in Java. If only there had been some way to run Java code on the Web…
I turn off web based Java because of the frequent security issues.
Just wait until someone writes a trojan webapp that mines Bitcoin on your GPU while you’re playing their online game
good pint, but in the other hand, this could allow more blockchain applications, imaging signin a post with a digital signature no one can pretend to be you ;)
Javascript is not the responsable of tracking, is us, developers the one who allow it.
Hey guys. I really like this post. But, I have 1 little question. Don’t you think plain and simple canvas rendering would be much more reliable and (probably) better? I mean, I have seen bold moves but handing GPU to Javascript seems like giving shotguns to a 2 year old. :P
P.S. could I post a link to one of your posts on my blog https://thenewbits.wordpress.com ?
.
The hardware guys say: We need an even more powerfull system, just look how slow this new application is!
.
Writing js directly by hand is something that should be minimized to the extent possible — I use generative programming methods for js wherever I can.
.
Writing js directly by hand is something that should be minimized to the extent possible — I use generative programming methods for js wherever I can.
Are any specifical reasons the causes of GPU errors and how it can solve it?
. JS is for small tweaks on websites, useful for forums and stuff like this, but WTF is wrong with people implementing everything in Javascript?
.
Oh and btw, all these new JS- and Browser-API are probably really usefull for fingerprinting and stuff like this.