Perhaps you’ve noticed, but we here at Hackaday have a slight obsession with the over-engineered. One could fairly say there’s a linear relationship between how likely we are to feature a project and how needlessly complex it is. That said, it isn’t as if we are unable to appreciate a minimalist approach. Taking the scenic route can be a lot of fun, but sometimes it’s nice to just get where you’re going before you run out of gas.
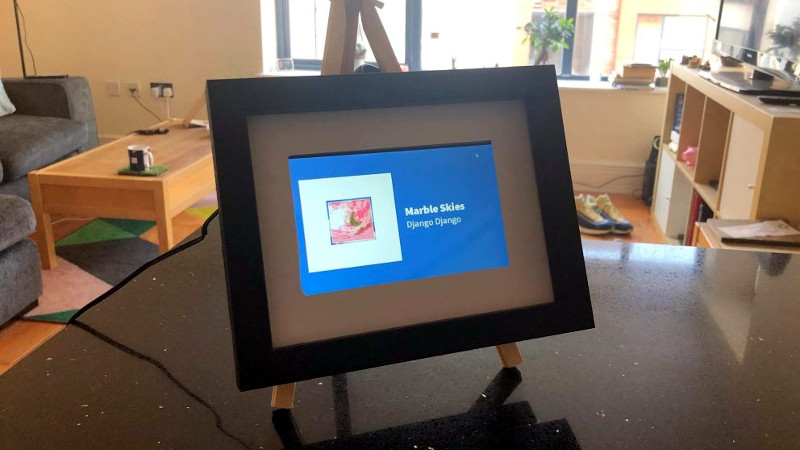
 This very slick Spotify “Now Playing” display created by [Jon Ashcroft] is a perfect example of that principle. The hardware is so straightforward that it’s barely worth mentioning: a Raspberry Pi with a small HDMI display, tucked neatly into a photo frame. Nothing to get too excited about there. The real hook with this particular project is the software.
This very slick Spotify “Now Playing” display created by [Jon Ashcroft] is a perfect example of that principle. The hardware is so straightforward that it’s barely worth mentioning: a Raspberry Pi with a small HDMI display, tucked neatly into a photo frame. Nothing to get too excited about there. The real hook with this particular project is the software.
[Jon] is a web developer by trade, so it’s natural he would approach his personal projects with that same mentality. Rather than one of the “usual suspects” for a Pi project like Python, he wrote his software in ES6; which the Pi is running through Chromium in kiosk mode (full screen web content, no top bar). For those of you who aren’t keeping up on web languages, ES6 is short for EcmaScript 6: a new version of the standard on which JavaScript is based. It’s a bit heavier on resources than is strictly necessary, but it works well enough in the end.
Using Spotify’s excellent API, his software pulls down the current track information and stores it locally. It does this every ~4 seconds, checking to see if the track has changed. [Jon] isn’t thrilled with this brute force method, but it works for now. It displays the current playing song and artist, and uses a library called node-vibrant to extract a dominant color from the album art and use that to create a complementary background color. Very slick.
[Jon] provides all of his source code and made it easy to connect to your own Spotify account, so don’t be surprised if you see this running on a “Magic Mirror” near you soon.
















Hmm, great!
I would have done it with a pre-build digital photoframe, and modded the embedded linux, and given up after getting ssh…
Now we have the software to do stuff like this fo those of us not of the “java” persuasion.
^H^H^H^H^H^H^H^H^H^H^H^H for
The frame uses JavaScript, not Java. It’s a big difference :)
Shame upon their marketing department!
I still should have known better.
Thousands of lines of code, and not a single comment?
I haven’t seen the code, but the best code is self commenting.
Choose good variable/method/class names, use a good separation of responsibilities and avoid crazy stuff like multiple inheritance (C++) or other such things and “no comment” code is entirely doable and completely readable. More so when it’s in a good IDE and you have call graphs, collapsible methods and “jump to definition” buttons.
Realistically though, you are probably right.
So this is why my phone using Samsung Music displays a mucked up background when playing files and showing me the contents. Sometimes it’s a single neutral shade of grey and I can read and sometimes it’s trippn’ crazy. There needs to be an ADA accessible mode on all graphic devices that forces no more than one shade of background for text and is mandated for all children’s screens in the emerging digital world. Stop ADHADHD. Addiction to distraction. Album art pretty much expired with the CD, then there were videos.
Good thing the CD hasn’t expired yet.