We know we’re living in the future because there’s hi-resolution, full color images plastered on every high-density screen in sight. Of course this comes at a cost, one that’s been hidden away by the myriad improvements in the way we digitally represent those pretty pixels and how we push them to the screens. Nobody thinks about this, except those who are working behind the screen to store and light up those pixels. And hey, chances are that’ll be you some day. Time to learn a bit more about image encoding!

[Scott W Harden] put together a succinct primer on representing images in memory. It focuses on the basics of how images are stored: generally with the B before the G, sometimes including an alpha (transparent) channel, and with a number of different bit depths. Having these at the front of your mind is crucial for microcontroller projects, where deciding what types of images to support is often limited by the amount of memory available for frame buffers, and the capabilities of the screen chosen as the device’s display.
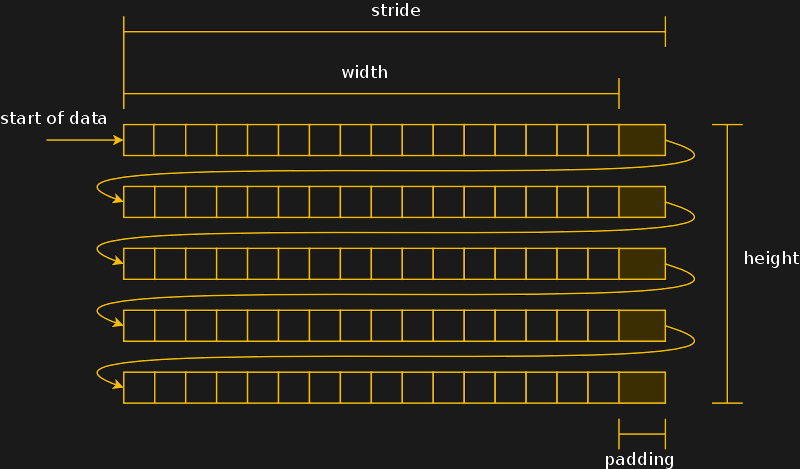
Speaking of display specifics, [Scott] shares some detail about mapping the memory to the dimensions of your screen. If the byte count of pixel data doesn’t line up nicely with the dimensions of the screen, padding the rows out may help in the processing overhead it takes to get those pixels onto the screen. He also has some tips about “premultiplied alpha” which makes the transparency calculation a part of the image itself, rather than demanding this be done when trying to update the screen. Running a test in C# on one million frame renders shows the type of savings you can expect.
Decades of trial and error landed us with these schemes. Looking back is literally an archaeology project, as one hacker discovered when trying to get a set of digital images off of a floppy from a 1990s photo processing service.
















Oh boy, I wish my retro platform of choice had a nice linear framebuffer like that, rather than something resembling a LFSR pattern…
lol
that would be tied into how the “frame buffer”/screen is addressed and refreshed
the Apple II was horrible until you got used to it
Retro-gaming is the one thing were one sees how creative people can be with graphics. Mainly technical limitations, or back-wards compatibility.
Yep, limitations have a way of bringing out creativity and ingenuity.
“In der Beschränkung zeigt sich erst der Meister” (restraint reveals the master)
– Goethe
Retro video display design tended to be driven hard by component count and timing considerations. Color design for NTSC was particularly fun (“Never The Same Color”).
An amusingly vacuous article. The writer has clearly only ever seen an image from the view of C#, and doesn’t offer any insight into how images live in memory, nor how that is used.
Conceivably of use to a novice C# programmer who can’t be bothered to read any other reference material, but definitely not worthy of a hackaday article.
Some of hackers here are not programmers. Pure hardware hacking is still hacking, so low-level education which might interest some of those non-programmers looking in awe at lcd displays in other projects is still worthy of HaD article.
lol
if you are a “hardware hacker” and want to create an image from “raw” data
then PNG is your friend!
https://en.wikipedia.org/wiki/Portable_Network_Graphics
it ends up a tad bigger, but easier to deal with
Good thing you don’t decide what is and isn’t worthy of a HAD article then! The air all the way up on your high horse must be getting very thin. Seriously what a silly comment, just because you don’t find usefulness in one particular article then you think no one else should, what a myopic perspective.
I agree with him. Could not find the content of the article myself. Nowadays many articles here fill like that. Some talk filling up sentence after sentence while giving up on substance.
That topic could have made for an interesting article, but I’m afraid the article was just quickly botched to reach a quota of words, call it done, shove it down the tube, cash in the money.
On the other hand some articles are a goldmine of information and research, and really feel a worthy read. Just the ratio at the moment (summer holidays) is not much in favor of good articles.
It’s not a case of usefulness. There was no content to be useful.
Are you guys referring to the linked article or just the summary on this page that serves as a primer to the linked article? If about the summary, well no shit sherlock the details are in the linked article, the summary only serves to give a cursory background into what the main content details. If about the linked article, then you are clearly deluding yourself that just because it’s introductory and targeted to a niche audience that it has no use. The most you can say is it has no use to you, but I’m sure I can find introductory level resources in any number of areas you know little to nothing about that may seem useless to someone with years of experience in that topic but would still be new and useful to you.
“We know we’re living in the future because there’s hi-resolution, full color images plastered on every high-density screen in sight.”
This and no headphone jack.
Aw… I was grasping for that perfectly sardonic example and you nailed it. Nice!
One of the first Video Systems I had seen at the time, was the CDP1861 for the 1802 microprocessor. About 1980.
It consisted basically of an address pointer an 8bit shift register and some timing ciruitry.
The timing initiated to get the 8 bit data from the relevant main memory location via DMA, increment the pointer and shifted it out serially.
Low resolution, but probably the best possible in CMOS at the time.
Later on there was the CDP1869 and 1870 chips.
There you then had a separate video memory, independent of the main memory.