There are adults out there driving who were born after Google Earth came out. Potentially distressing facts aside, those who were around to remember the magic of scrolling in and out with infinite levels of detail was an experience that burned into our brains. Perhaps still curious 21 years later, [Craig Kochis] dove into how vector maps work by implementing one himself.
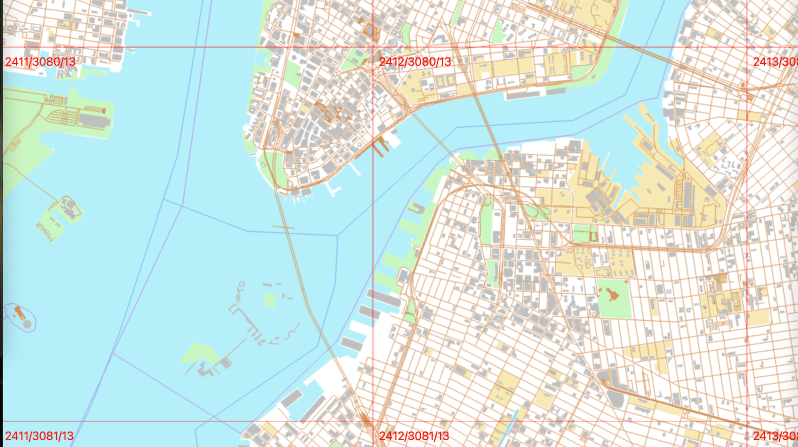
Some standard helper functions convert latitude and longitude into Mercator coordinates (x and y coordinates on the screen). He used WebGL to draw a canvas, making the whole thing interactive on the webpage itself. The camera position and zoom level stored as a matrix that is used to transform the map projection. By grabbing polygons that describe the shape of various borders and then converting those polygons into triangles with earcut, [Craig] has a part of a country rendered to a screen.
Where it gets interesting is the tiling system. As he zooms in and out, he wants to load in different levels of detail for each tile. He determines what tiles are in view and switches between them accordingly. The tiles come from a vector tile server [Craig] wrote earlier that can serve up tiles from OpenStreetMap data. In a relatively small amount of code, he had a passable map solution that could zoom and pan around to your heart’s content. Passable doesn’t mean good, so he does all sorts of optimization for WebGL, web workers, filling in missing data, and caching tiles.
The code is up on his GitHub, and it’s just an incredible little journey into some of the techs that powers the way most of us get around the world. This gorgeous laser-cut map might fit the bill nicely if you’re looking for map data used in a more real-world setting.

















Free and open-source maps.
https://about.maps.earth/
Also, check out the Hacker News comments:
https://news.ycombinator.com/item?id=32551273
Around the time Pokemon Go came out, my company worked on a similar semi-augmented reality GPS game played on top of a map. I ended up building a vector tile server for slicing OSM data, and the many layers of caching, autoscaling, and load balancing needed to make that performant and economical for many concurrent players. In the end the game never actually released (or rather it did, but not as a GPS game) but it was a lot of fun to build.
That brings back memories of trying to get GeoServer to pre-cache map tiles. That was a mess… although when you’ve never worked with something before, it’s hard to tell if you are doing anything correctly.
Yes, going on holiday, and getting all those tiles loaded first for the 10 miles radius around the hotel…
Love the functionality of a digital map, but if something goes wrong i will still have a paper map on hand. This is especially useful when they come with the topographical dat and you are on foot or otherwise offroad. Every time I go out to a new unknown location i keep on on hand in a dry box. Just in case. Also an under rated tool is any sort of blaze or machette or hatchet to blaze your trail, this can also help in search and rescue attempts should it come to that. I think next time i go backpacking i will look up the local color codes for the trail and 3d print a ton of tiny blaze markers. I often find them in tatters or they have lost their color or be missing and you just find a rusty nail in a tree.
Love the work with open source maps.
what a coincidence, right now i’m working on very similar geographical application by using earcut triangulation library. there is lot more alternatives but earcut is the easiest one to implement.