Back in the late 1970s and early 1980s, engineering students would take a few semesters of drafting and there would usually be a week or two of “computer-aided drafting.” In those days, that meant punching cards that said RECTANGLE 20,30 or something like that and getting the results on a plotter. Then we moved on to graphical CAD packages, but lately, some have gone back to describing rather than drawing complex designs. Cornell University researchers are trying to provide the same options for coding. They’ve built a Juypter notebook extension called Notate that allows you to sketch and handwrite parts of programs that interact with traditional computer code. You can see a video about the work below.
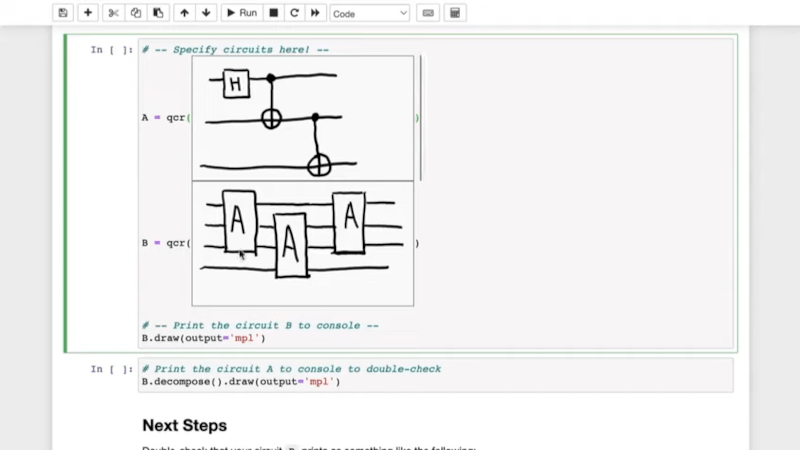
The example shows quantum computing, but the idea could be applied to anything. The example has sketches that generate quantum circuits. Naturally, there is machine learning involved.
We don’t disagree that this is a great option, but we learned our lesson about wanting to draw when it came to FPGAs. When you start FPGAs, there is a tendency to want to draw schematics and skip the high-level languages like VHDL or Verilog. But then if you do a 7-segment decoder in a schematic, it is difficult to draw and prone to errors that are hard to correct. But in VHDL or Verilog it is a few lines of highly-readable and highly-correctable code. Now try designing a CPU using schematics. It can be done, but it is a lot more work.
Usually, when you hear about graphical programming, it is a little more structured. We wonder how Notate would handle cursive?
















Sounds like flowcharts are being reinvented.
I’ve always said that flowcharts are crutches for the incompetent and for imbeciles.
Take FPGA design for example. Hankering for graphical tools just gets in your way and rapidly becomes intractable for any big design. You really need to work in logic equations, (VHDL or Verilog).
No doubt the human mind is geared for being graphical, but that runs out of gas quickly with complex things.
Yeah, if you need a flowchart, you have no business touching that bit of code. Editing or writing code you do not fully comprehend is rarely going to end well for anyone.
And, frankly, if you have a graphical mind at all, you’re at a severe disadvantage when programming. A narrative mind is better and one that thinks in abstract concepts by default is the best.
So the idea is no graphical design methods at all for software? Seems like 97% of the engineers and coders I guess are wrong for disagreeing with you. This seems like trolling or a good way to rack up dozens of comments :)
Yes, here my comment :-) Especially flowcharts are imho often the wrong way way to go. But i.e. when designing a state machine, it’s often helpful to draw a SM-Diagram to proof stuff.
Hahaha, good one 🧌
Seriously disagree. A graphical mind helps a lot when imagining data structures and manipulating them in your mind. Translating this to code does not mean you need a narrative mind.
Flowcharts indeed feel useless, but that’s because it’s a modality that is a translation of speech, instead of using the advantages it provides. For example concurrency can be useful to describe visually.
So narrow minded. Use the right tool for the job.
Simulink for DSP/signal processing ( even though simulink is crap)
Some kind of graphical tool for auto generation of processor busses.
And pure RTL to stitch it together or for stuff with state.
These days even processors are auto generated.
> I’ve always said that flowcharts are crutches for the incompetent and for imbeciles.
These are the types of sweeping generalizations people use to compensate for how fundamentally naïve they are to a key topic in the discussion (flowcharts in this case, it seems). I have no doubt you are being sincere — or at least expressing your ideals — but you also happen to be objectively wrong. Perhaps lacking familiarity with the myriad uses of flowcharts? Or maybe lacking any meaningful experience discriminating when to use and when to not use a flowchart?
> Take FPGA design for example. Hankering for graphical tools just gets in your way and rapidly becomes intractable for any big design. You really need to work in logic equations, (VHDL or Verilog).
Mostly agree. It would indeed require extraordinary judiciousness to ensure such a flowchart maintains valuable perspective from inception to publishing.
> No doubt the human mind is geared for being graphical, but that runs out of gas quickly with complex things.
I would argue the value of flowcharts is directly proportional to the complexity of the system it describes. However, I think we are simply disagreeing on the semantics of “complexity”. Continuing with your example, I think you would agree the reasons FPGA designs are complex is very different from the reasons why treating HIV/AIDS is complex. Yet you would seriously not advocate any flowchart describing the pathology, diagnosis, treatment, or socioeconomic resources to help all of these incompetent imbecile navigate their path through terminal illness?
Maybe that example is a little extreme, but the point is that useful, real-world software models can be unimaginably complex. Neural networks and ML in general are a popular example where the data and algorithms alone are utterly impossible for a human to comprehensively understand. Flowcharts serve a practical means for reasoning about large datasets.
“Take FPGA design for example. Hankering for graphical tools just gets in your way and rapidly becomes intractable for any big design.”
Big for 2000, maybe.
By now, though, I use both: modules get written in HDL, sure, but they’re smaller and more tight in function so that I can see in an elaborated (graphical) view that things hook where I want them to be.
I’m not a fan of the graphical module construction (I usually mock something similar using metaprogramming) but from a debugging standpoint it’s much faster to just view it.
How’s the weather up there on your ivory pedestal? If flowcharts/diagrams help someone organize their code and get the job done, while potentially helping them learn a structure motif that they can use later on and won’t have to flowchart out, then why be so rude and gatekeep about it? When I was learning CUDA I regularly used diagrams to work out how I was manipulating and addressing memory, and still do on occasion when I’m having a particularly pesky bug. Is it always an optimal choice? No. Is it still useful? Absolutely.
One of the first things I do when trying to understand unfamiliar code or design something is draw one or more diagrams. (People really like it when the diagrams make it into the docs.) Just because some diagrams aren’t ideal for some purposes doesn’t mean that diagrams “run out of steam for complex things”. Rather it seems you probably underestimate the complexity in fields other than the ones you specialize in. Or, you’re surrounded primarily with people who think like you, causing a bit of availability heuristic to kick in.
Diagrams for data structures are really useful, both as design aids and eventual documentation. Although I do find some of the formalised schemes a bit yuck (e.g. Booch diagrams are preferable to UML to my eye), they probably ought to be used for docs if only because so msny people claim to read them. Old-fashioned (as in, used with 1950’s LISP code) simple box-and-arrow diagrams doodled on a sheet of A4 help to organise lists, trees, graph data structs and is-a/has-a hierarchies.
Xilinx block design is useful though. Diagrams make sense on a high level of abstraction, much less so on lower levels.
>Back in the late 1970s and early 1980s, engineering students would take a few semesters of drafting and there would usually be a week or two of “computer-aided drafting.”
Back in 2011 I had to take a manual drafting class during my first semester. Next semester we had a bit of AutoCAD (FOAD) and, during 2nd year finally there was SolidWorks. Somewhere along the way there were also classes where we learned about bearings, screws and threads, rivets, welds, beam profiles etc.
When I was just an 18 year old kiddo I thought that university teachers are stupid old farts who forgot that 1980s were 30 years ago. Why do we have to carry paper, pencils, rulers, eraser and whatnot every week when I can just run AutoCAD on my laptop?
By the time I was 24 and finishing my masters degree I was much more humble and understood why they made us learn manual drafting first. I still think there are plenty of old farts there who would be unemployable anywhere but state owned industries. But… someone has to teach young people how to do things the right way before they go to work and become corrupted by unrealistic deadlines and managers doing agile micromanagement.
I think old-school drafting is one way to teach attention to detail and weed out those that lack an ability to focus and whose talents may lie elsewhere.
>>Severe Tire Damage says: December 3, 2022 at 7:09 pm
>>Sounds like flowcharts are being reinvented.
>>I’ve always said that flowcharts are crutches for the incompetent and for imbeciles.
Flowcharts at the if-the-else level, yes, I agree. But there are many many other types of chart at many levels in an architecture a long way from code.
Use charts where they show relationships better than text, e.g. complex finite state machines, information flow, etc, etc.
And don’t confuse a small subset of electronics (FPGAs) with electronics. Analogue circuits are always defined in terms of charts (i.e. schematics). Ditto RF circuits.
+1
The reason why cowboy coders hate flowcharts is because they tend to write “clever” overloaded logic statements that become impossible to decipher when you look away for five minutes, and a source of hard to track bugs. Such code is impossible to represent in a flow chart because each statement is like an octopus that draws from all sorts of local and global variables and structures like the switchboard of an ancient telephone exchange.
It’s mistaking conciseness for efficiency, closely related to cargo cult programming, where the programmer -thinks- they’re doing good but they’re only causing problems later for other people.
I agree with Dude, and most of my career has been spent fixing so called “mature” code. Flowcharts are handy to help understand what the code was supposed to do. And for all you cowboy coders out there, write descriptive comments, or any comments…cuz I routinely find ways to get lazy coders off my projects, and yes I’m looking at the millennials the come and go from job to job…
Cowboy coders are efficient for small startups and prototype work, because they spend 80% less time not writing any documentation. The problems start when the management perceives sloppy work to be productivity and efficiency, and doesn’t understand why doing it right takes five times as much money.
Same thing happens with engineering, with some MBA “dreamer” who has a business idea that requires a “widget” to work. They hire a bunch of young (cheap) engineers, give them way too little money and time, and then put the first prototype that works straight to production. Of course it’s completely unprofitable, but the only point is to get bought out by some bigger corporation who wants the IP.
Yah if you got those kind of ppl working in process control, of even a simple system, that is intended to produce a tray of iced cup cakes, they’d argue that the soggy toffee bannock with a hardboiled egg in the middle is exactly what you should expect from those inputs and they did nothing wrong.
+1
Maybe you should take a look at LabVIEW… On the market since the end of the 80’s and we use it proficiently in the industry…
Drawings in context of vhdl languages are NOT flow charts .
In HDLs , everything is parallel .
Thousands of parallel process don’t work well in flow charts.
People I have seen using flow charts to design HDLs end up in a real mess
Graphics are great at say entities in vhdl , and how they are inter connected
If you ask an engineer to describe the blocks of the fpga , and how they are connected , they will draw a diagram , with blocks and wires
That’s a great way to design fpgas
Use vhdl for the architectures , graphics to define the entities and how they interconnect
Don’t get fobed off with the usual sw experts saying .
A) we don’t do flow charts , why are you.
B) why are you describing gates in pictures like a child . We are not
“Bad programmer worry about the code
Good programmers worry about data structures and their relationship”
– Linus Torval –
As a computer science teacher, I very often refer to this quote in order to make my students take the time to think about the problems they try to solve by etching on a paper notebook. Drawing lines and arrows and stuffs help them build the solution before even trying to write any line of code, whatever the language.
This is the perfect illustration that sketching is a way of programming
Good Job ! Eventually this project will cover more than quantum coding …. Or not 🤣