
To start we are going to create a new Windows Forms Application project in a new solution that will be called ApplicantRegistration. After the project is created we need to change the name of the form from Form1 to main and change the name on the top of the form to Applicant Registration under text in the Properties tab. Then we can start adding in labels and changing Text and Name Properties for:
- First Name (Text: First Name, Name: lblFirstName)
- Last Name (Text: Last Name, Name: lblLastName)
- Address (Text: Address, Name: lblAddress)
- City (Text: City, Name: lblCity)
- Zip Code (Text: Zip Code, Name: lblZipCode)
- Email Address (Text: Email Address, Name: lblEmail)
- Phone Number (Text: Phone Number, Name: lblPhone)
After the labels are completed, we need to add the text-boxes that are going to coincide with the labels. The textboxes are going to have to be altered to make the names of each textbox readable when we do decide to code some guts. The following are the textboxes that must be added to the form and the changes to the name property as well:
- First Name (Name: txtFirstName)
- Last Name (Name: txtLastName)
- Address (Name: txtAddress)
- City (Name: txtCity)
- Zip Code (Name: txtZipCode)
- Email Address (Name: txtEmail)
- Phone Number (Name: txtPhone)
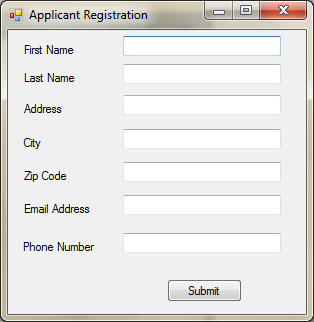
After this has been done the result should look like this after moving the labels and text boxes around the form:
We now want to add the button that we are going to utilize to enter the forms data into a storage container. We need to drag the button from the toolbox onto the form and change the Text to “Submit” and the name to btnSubmit. After this is done we can double click on the button which will take us to the code that will be utilized when the user clicks the button. To do this we are going to start out by clearing all of the form data so when the user presses submit the boxes clear and are ready for another entry. To do this our code will look like something along the lines of:
private void btnSubmit_Click(object sender, EventArgs e)
{
txtFirstName.Text = "";
txtLastName.Text = "";
txtAddress.Text = "";
txtCity.Text = "";
txtZipCode.Text = "";
txtEmail.Text = "";
txtPhone.Text = "";
}
After the code for the button is made we want to extend the form to the right and add some controls for birth-date and gender. We will start by making labels for Birthday and Gender respectively. After we have created the two labels we are going to drag three combo boxes onto the form, one for the day, month and year. When renaming objects on forms I tend to shorten what the object is into a minimum of two letters and a maximum of four. The final result would be cbYear, cbMonth and cbDay respectively. We can now drag two radio buttons onto the form and rename the text of one to Male and the other to Female. After these have been positioned we can code the methods to populate the dates and tie the two radio buttons together.
The first item on the agenda will be the two radio buttons. We are going to tie them together so that the two cannot be both checked. To do this we need to check and see if the opposite radio button is checked. We will do this by utilizing the CheckedChanged event handler for both radio buttons and this code:
private void rbMale_CheckedChanged(object sender, EventArgs e)
{
if (rbMale.Checked == true)
rbFemale.Checked = false;
else
rbFemale.Checked = true;
}
private void rbFemale_CheckedChanged(object sender, EventArgs e)
{
if (rbFemale.Checked == true)
rbMale.Checked = false;
else
rbMale.Checked = true;
}
Next we are going to populate the combo boxes we dragged onto the form earlier. To do this we are going to have to check which one is picked and populate the days for that particular month. Leap Years are an advanced function that will be implemented in the next tutorial but will be important to the final build. We are also going to code a for loop to add the years 1900 to 2010 dynamically on the forms startup. We can do both of these by utilizing main_Load and the cbMonth_SelectedValueChanged event handlers. The code will look something like this:
private void main_Load(object sender, EventArgs e)
{
for (int i = 2010; i >= 1900; --i)
cbYear.Items.Add(i);
}
private void cbMonth_SelectedValueChanged(object sender, EventArgs e)
{
cbDay.Items.Clear();
if (cbMonth.Text == "September" || cbMonth.Text == "April" || cbMonth.Text == "June" || cbMonth.Text == "November")
for (int i = 1; i <= 30; ++i)
cbDay.Items.Add(i);
else if (cbMonth.Text == "January" || cbMonth.Text == "March" || cbMonth.Text == "May" || cbMonth.Text == "July" || cbMonth.Text == "August" || cbMonth.Text == "October" || cbMonth.Text == "December")
for (int i = 1; i <= 31; ++i)
cbDay.Items.Add(i);Day.Items.Add(i);
else
for (int i = 1; i <= 28; ++i)
cbDay.Items.Add(i);
}
private void rbMale_CheckedChanged(object sender, EventArgs e)
{
if (rbMale.Checked == true)
rbFemale.Checked = false;
else
rbFemale.Checked = true;
}
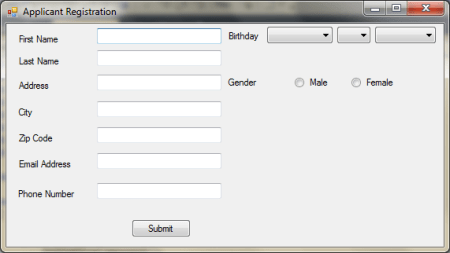
The final form should look something along the lines of this now:
The next logical step would be to include code to output this data to a text file or even a database. We will cover this in the next tutorial using both output methods. The first will be a text file as mentioned and the database of choice will be a mySQL database which we will go over installing in the next post. If you are eager you can acquire the program here and install it before the next tutorial. We could have used Microsoft’s Access database program but it is not free and the main objective of these tutorials is cheap development.
After this is done we can run the program by pressing F5 and enter in some test data. Once all of the data is entered we can press the submit button and the data – if done correctly – should disappear. If you can’t wait until the next tutorial, here is some reading on connection strings and reading and writing to a text file to get you up to speed. Until next tutorial, Happy Hacking!


















I’m just taking a human computer interaction course and we are “programming” using c#.
We were given copies of visual studio pro 2010, and it does alot of the tedious work for you…
I would much rather learn to actually code something like this, as apposed to drag and drop features.
hacking in windows? …. phffff
Nothing stops you from using P/Invoke kevin. I find myself having to hook different api calls and importing unmanaged dlls all the time in compact framework due to its limitations.
Nice, but would you please keep the article on the main page shorter and add a “read more” link? It kinda breaks the usual look&feel.
cool, let’s spend all this time learning a M$ language, just so we get to learn it all over again when M$ changes the standard because their VP decides they need to line their pockets again!
I’m not expert in c sharp but comparing strings that way you doing it was never recommended in any language (var ==”str”).
These tutorials are really great and I love how you explain it so detaild so everyone will be able to follow and use them.
As for the database you are going to use, it would be great if you would think about SQL or MySQL expecially since both are use by the mainstream and I’m not feeling like buying something to follow up on your next part.
Looks like there is a typo on line 10 of the second code picture. “Apri]” should be “April”
@Timmah:
Like Sun with Java?
@kevin: Doing GUI’s manually generally isn’t worth it. You spend so much time making it look pretty that you don’t give proper care to the back end.
@dalton: I believe C# overloads == between two strings.
However, it actually can work in the proper context in C. It’s still not the way I would recommend doing it unless you know exactly what you’re doing. If the string in question is a static string AND your “variable” will also be a static string of the same text, the compiler should reference the same location. Therefore, two static strings could be compared using “==” because they would be at the same memory address. Technically you wouldn’t be comparing the data, but the location of the data. Furthermore, this is actually faster than comparing the data itself.
@Brian: The “==” operator on two strings is a default Comparer that does a case-sensitive comparison(a bit more complicated but its enough). If you said (var == (object)”str”) this should cause the actual reference comparison. It would be very very hard to do this with static strings basically because you would have to actually do the char by char comparison to know if they are the same to set to the same static string. You could do this with a drop down box … maybe.
@nnx – Like m$ with J++ ? re: sun w/ java – java’s still around, last I checked.
@dalton: If you’re comparing the contents of strings then == is the way to go in C# (it’s an overloaded operator). If you want to compare references (which is not generally very useful for strings, especially as they are immutable) you can use the ReferenceEquals method.
You can also switch on strings in C#.
@Timmah: See ECMA-334. Even if Microsoft changed the language then there would still be Mono’s implementation.
I think if two radio buttons are in a group (like within one panel or groupbox) then they will automatically become mutually exclusive
I’ve not used C# that much, but is there a reason for the (int i) in every for loop? Can you not just declare it once at the begining of the function?
oh and in main_load maybe using
string year = System.DataTime.Now.Year.ToString();
could give you current year. In case it’s not 2010…you know in like 3 months.
not sure if .to_int() works in C#?
For your code you would need an int not string.
Data entry! Fsck yeah!
This is totally more awesome than homemade scanning tunneling microscopes, robots, and high-powered lasers. Truely the pinnicle of HaD content.
Seriously, though, I’d be impressed if you could top the inanity of this post. People come to Hack a Day to see neat tricks and innovation.
You seem intent on turning the site into MSDN.
@pRoFlT: You don’t have to use (int i) in every for-loop, but if you need the variable only inside of the loop, it doesn’t make much sense declaring it at the top. Of course if you want to alter it outside of the loops, in order to make the loop run less or more times, then you should declare the counter variable somewhere else outside of the loop.
PS:
They see me C#in
They hatin
or
They see me C#in
They trollin
While there is nothing wrong with the tutorial itself, it is definitely geared towards the wrong audience. I would imagine the majority of us readers would be competent in at least one programing language, or if they had an interest in C# development would know how to google a tutorial, or go to a library where there will be an entire bookcase worth of beginner C# books.
On the contrary, I found the Android Development 101 very informative. The style of the articles was brief enough to give a good overview of the subject, and inspired thoughts of developing a project utilizing android. In a way, that’s what it’s all about really, we want content that is going inspire us.
if they were turning it into msdn they wouldn’t have used such strange constructs (how about rb.male = !rb.female guys… i mean if this wasn’t automatically handled for you that is)… not to mention… ah hell i’m just going to send this to thedailywtf.com and be done with it
can you do one on threads and locks ?
Jeez people, stop bitching over BS. If you’re not interested in C#, just ignore this article. No need to piss in your panties over nothing
@lexi:
If we don’t voice our concern, perhaps these articles will become more frequent? And to the detriment of articles on actual hacks.
C# doesn’t not belong here.
Isn’t if(rbMale.Checked==true) a bit redundant?
if(rbMale.Checked) is sufficient. How long has this author been coding in the real world? The thing I don’t like is someone learns something then decides “hey, I can teach others” and end up teaching others the wrong or long way, and we end up with a pool of screwed up coders. But that’s just an opinion.
From a readability standpoint, the line above is fine…but still.
But as mentioned above, if you set the Grouping the radio buttons, you don’t need to code the “checked” event/method to switch them off and this whole post is moot.
Here is a little more concise implementation of some your code. Automatically handles leap years
private void Form1_Load(object sender, EventArgs e)
{
int YearOffset = 29;
int todayYear = DateTime.Today.Year;
for (int i = todayYear; i >= 1900; –i)
{
cbYear.Items.Add(i);
}
cbYear.SelectedIndex = YearOffset;
// any year is fine as we just want the months
DateTime dtMonths = new DateTime(2000,1,1);
for (int i = 0; i < 12; i++)
{
cbMonths.Items.Add(dtMonths.ToString("MMMM"));
dtMonths = dtMonths.AddMonths(1);
}
}
private void cbMonths_SelectedIndexChanged(object sender, EventArgs e)
{
cbDays.Items.Clear();
int curMonth = cbMonths.SelectedIndex + 1; // zero based index
int curYear = (int)cbYear.SelectedItem;
DateTime dtBirthYearMonth = new DateTime(curYear, curMonth, 1);
int lastDay = dtBirthYearMonth.AddMonths(1).AddDays(-1).Day;
for (int i = 1; i <= lastDay; ++i)
{
cbDays.Items.Add(i);
}
}
Hey, since you’re going through the trouble of posting a tutorial – why not do it with a bit of a patterns centric twist? i.e. instead of just teaching winforms, teach it in the context of MVP or MVVM?
Just a suggestion.
if (rbMale.Checked == true)
rbFemale.Checked = false;
else
rbFemale.Checked = true;
This should be replaced by one single line:
rbFemale.Checked := not rbMale.Checked;
For the radio button click events, assign them to the same event and set the ‘if..else’ logic like so. If you have more that 2 rdos, then using ‘switch’ block will work.
private void RadioButtons_CheckedChanged(object sender, EventArgs e)
{
if (((RadioButton)sender).Name == “radioButton1”)
radioButton2.Checked = !radioButton1.Checked;
else
radioButton1.Checked = !radioButton2.Checked;
}
When do these tutorials continue?
thanks alot