We like oscilloscope art here at Hackaday, so it was natural to recently feature a Javascript based oscilloscope art generator on these pages, along with its companion clock. Open a web page, scribble on the screen, see it on the ‘scope.
As part of our coverage we laid down the challenge: “If any of you would like to take this further and make a Javascript oscilloscope Wrencher, we’d love to make it famous“. Which of course someone immediately did, and that someone was [Ted] with this JSFiddle. Hook up your soundcard’s left and right to X and Y respectively, press the “logo” button in the bottom right hand pane, fiddle with your voltages and trigger levels for a bit, and you should see a Wrencher on the screen. We’re as good as our word, so here we are making the code famous. Thanks, [Ted]!
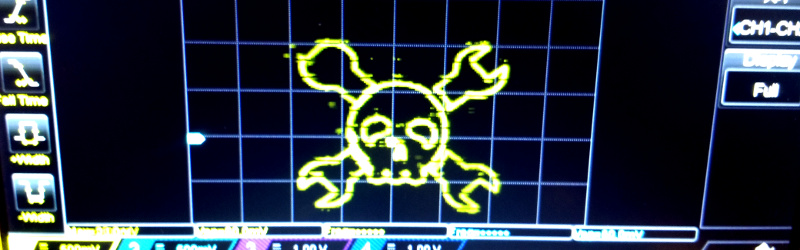
It’s not an entirely perfect Wrencher generator, as it has a lot of points to draw in the time available, resulting in a flickery Wrencher. (Update: take a look at the comments below, where he has posted an improved JSFiddle and advice on getting a better screen grab.) Thus the screen shot is an imperfect photograph rather than the usual grab to disk, for some reason the Rigol 1054z doesn’t allow the persistence to be turned up in X-Y mode so each grab only had a small part of the whole. But it draws a Wrencher on the screen, so we’re pretty impressed.
The piece that inspired this Wrencher can be found here. If you think you can draw one with a faster refresh rate, get coding and put it in the comments. We can’t promise individual coverage for each effort though, we’re Hackaday rather than Yet-another-scope-Wrencher-aday.

















You can see the whole thing at once, suitable for a normal frame grab, by adjusting the timebase (set to 10ms or longer). Playing with the memory depth can substitute as a persistence control in this mode. Then a normal screenshot will work.
I also fixed the upper left wrench – it was a cut & paste error.
To get the points, I pasted a bitmap of the wrencher into an xfig drawing, then traced polylines around the outline. I pasted the resulting points from the saved xfig file (it’s an ASCII format) into a JS array.
https://cdn.hackaday.io/files/470302012131520/DS1Z_QuickPrint4.png
Fixed fiddle: https://jsfiddle.net/ygj5b2et/12/
I am revealed as not knowing all my ‘scope’s features. :)
I come from the CRT era.
Thank you so much for that!
My soundcard is not quite up to the task apparently
https://jpa.kapsi.fi/stuff/pix/wrencher.jpg
Oh, analog scope? Classy! Try this one instead : https://jsfiddle.net/ygj5b2et/14/
and thus the Wrenched-Avenger
…or Wrenched-Wrencher
was born?
So close…
Wretched Wrencher!
B^)
Still pretty darn awesome. I wasn’t aware until recently about o scope art.
Now,
instead of running it on a PC and sound card,
I’d like to see it run on my Official Hackaday 10 year anniversary Trinket Pro!
Then I could hook it up (surreptitiously) to a cow-orkers scope during their break,
and observe their reaction when they return!
I’ve been planning since quite some time to hack a ‘canvas.getContext(‘oscilloscope’)’ ( or hack an oscilloscope rendering out of 2d/3d canvas ). As some of us may have already seen, someone pretty skilled ( ;p ) wrote a “Quake2 oscilloscope render” some time ago, and I can’t help thinking that ding a module for Three.js ‘d be crazy awesome :D
-> I’l try stuff as soon as I have time to do so ;)