Often neglected as ‘merely a styling language’, CSS contains a wealth of functions built right into the browser’s rendering engine that can perform everything from animations to typography and even mathematical operations, with more added each year.

In a tutorial [Bramus] takes us through using the trigonometric functions in CSS. These are supported in all major browsers since Chrome 111, Firefox 108 and Safari 15.4. In addition to these trigonometric functions, further mathematical functions are also available, many of whom have been available for years now, such as calc(), min() and max().
Unlike the JavaScript version of the CSS trigonometric functions, the CSS functions accept both angles and radians for the argument. Perhaps the nicest thing about having this functionality in CSS is that it removes the need to add JavaScript for many simple things on a webpage, such as animations, translations and the calculating of offsets and positions. Perhaps most impressive is the provided example by [Ana Tudor] who created an animated Möbius strip using cos() and sin() and a handful of other CSS functions.
None of this is likely surprising to anyone who is somewhat familiar with the depths of CSS, especially after it has been more-or-less proven to be a Turing-complete programming language. Using this power for visual elements does however make a lot of sense considering that CSS was always intended to help with styling and formatting the raw HTML.
Do you use these advanced CSS features already, or is it something you might consider using in the future, possibly over JavaScript versions? Feel free to share your thoughts and experiences in the comments.
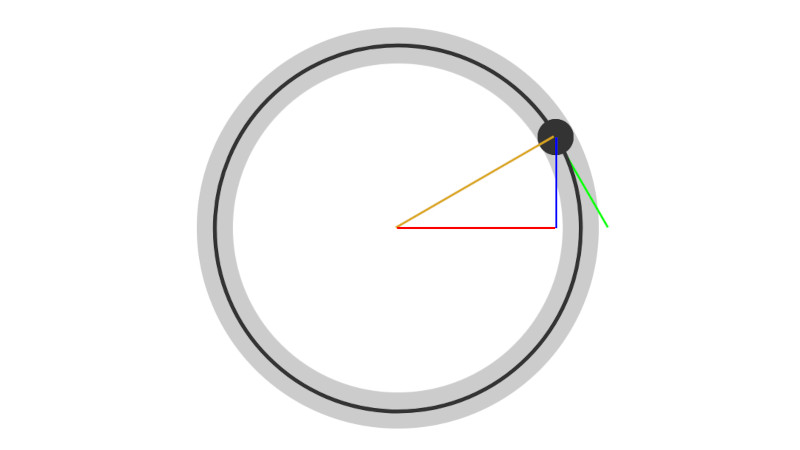
(Heading: Code to move items on a circular path around a central point in CSS.)
















You can no doubt do some interesting things with CSS, but for most uses it’s ridiculously overpowered. However, some of the heavy lifting with styles and animations, would have required JS before CSS2/3, and that’s great because it allows for better separation of responsibility.
I love that CSS is gaining more functionality, so this would allow UX specialists to hand over HTML/CSS to the back end developers. However, as cool as this is, most UX specialists I’ve run into just hand over basically a Photoshop of the GUI for the developers to make their own code. Can we add a feature that forces UX specialists to learn to code? :-)
Would you let a bunch of architects build you a house or would you call a construction crew?
Architects?
Taggers w spray paint.
“accept both angles and radians for the argument” – I guess that should be “both degrees and radians”, since angles in radians are also angles 😀
Was going to post exactly the same thing.
Phew! Now I’ll be able to sleep soundly tonight.
CSS:
In Theory it does exactly what you need it to do using a clear and obvious command.
In practice none of the browsers your viewers are actually using support that command and the only way you can have your way is to cheat and use an html table.
Shame on you for using an html table for something that is not a table! That’s bad coding!
No, there is no winning here, only losing.
HTML tables?! What year do you think we’re in? Internet Explorer has been dead for a while.
Yea, I don’t think you have looked at any compatibility tables for modern browsers in a while. And as fiveseven suggests, tables are for data you want tabulated, not for design, where you have elements like DIV and FRAME. Get out of 1999 already.
And yea, using tables for design is hack. You can put two nails in a wall outlet and connect them to an appliance using aluminium foil … but _should_ you?
css can do animation without javascript? that’s the news to me :)
i know it’s just my bias but i was disheartened to see i am using chrome 111, the earliest version that supports it. if i had my druthers, i’d never hear about browser features until they’re 5 years old already. css has some *great* features that are already 5 years old, like vw/vh units and alternative rulesets for portrait/landscape :)
Nice, let’s add more bloat to browsers. We don’t have enough already. Ofcourse we gotta keep adding features until someone is able to create a CSS-only version of Doom, because that’s what Cascading STYLE SHEETS were meant for.
That absolute beauty of a code that counts and numbers the child elements really highlights the versatility and CSS
*of