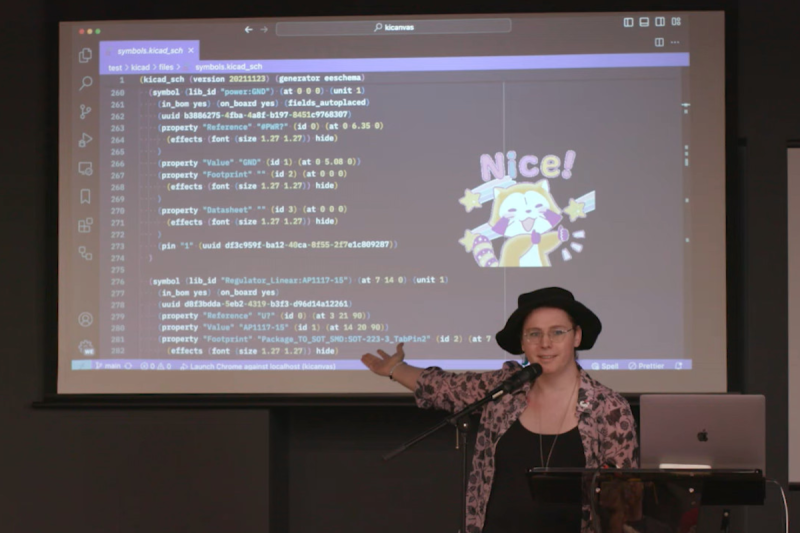
Last year’s Supercon, we’ve had the pleasure of hosting Thea [Stargirl] Flowers, who told us about her KiCanvas project, with its trials, its tribulations, and its triumphs. KiCanvas brings interactive display of KiCad boards and schematics into your browser, letting you embed your PCB’s information right into your blog post or online documentation.
Give the KiCanvas plugin a URL to your KiCad file, and it will render your file in the browser, fully on the fly. There’s no .jpg to update and re-upload, no jobs to re-run each time you find a mistake and update your board – your files are always up to date, and your audience is always able to check it out without launching KiCad.
Images are an intuitive representation for schematics and PCB files, but they’re letting hackers down massively. Thea’s KiCanvas project is about making our KiCad projects all that more accessible to newcomers, and it’s succeeded – nowadays, you can encounter KiCanvas schematic embeds in the wild on various hackers’ blogs. The Typescript code didn’t write itself, and neither was it easy – she’s brought a fair few war stories to the DesignLab stage.
A hacker’s passion to share can move mountains. Thea’s task was a formidable one, too – KiCad is a monumental project with a decades-long history. There are quite respectable reasons for someone to move this particular mountain – helping you share your projects quickly but extensively, and letting people learn about your projects without breaking a sweat.
Thea talks about how you will see hackers struggle with a common problem constantly when sharing PCB designs. You can embed a schematic .jpg into your blog post, but it remains just that – an image. You can’t click on a component to learn its value, or highlight a net to show where it travels, or even easily zoom in/out. Same goes for board layer images, and don’t even think about displaying different layers interactively. Hackers deserve better.
The core design decisions of KiCanvas are aimed at making the embed plug-and-play, helping us adopt the plugin all that much easier, no matter the environment we’re embedding it into. Keeping in line with jQuery-like developer friendliness traditions, KiCanvas is easy to add to your webpage, it has no external depedencies, and it gives you all the control over how your schematic or board is represented.

Of course, Thea didn’t get the project this far without a hitch. Parsing KiCad files might feel like quite a hacker-friendly task – KiCad is open-source, its files are plaintext S-expressions, and you can even make meaningful changes to KiCad boards and schematics in a text editor. If you think that’s all there is to it, strap in, because you should listen to the horrors.
File formats change between Git revisions, parsing is tightly coupled to object structure building, notations used in different places are often incompatible. If you came to see elegant code, tough luck, it’s time for you to learn about the giant switch-case statements that bring your board to life each time you double click on a KiCad file.
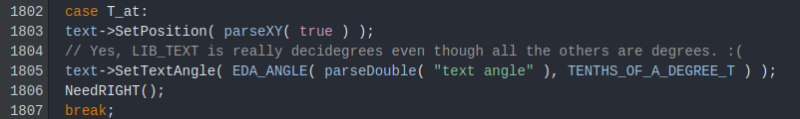
From emoticon-laden developer comments you will find when you finally track down an annoying problem within the source code, to intricacies of converting S-expressions into entities representing features of your board, there is no shortage of nuances that make KiCad’s rendering great and KiCanvas’s rendering impressive, and that’s before you learn what makes up for 90% of KiCanvas plugin’s filesize.

The stories highlight the KiCanvas project as the truly impressive feat it is under the surface, and it makes sense that a hacker of Thea’s caliber would be a board member of the Open Source Hardware Association. It was a fun talk to attend, and if you haven’t had the pleasure, do treat yourself to the video – it’s a story of perfectly targeting a universal problem as far as sharing culture of hackerdom goes, a project unshakeably driven to completion despite the unapproachable demeanor of the KiCad codebase, witty remarks woven throughout. In other words, it’s exactly the kind of story making for a fun evening watch, as it’s always a pleasure to listen to a hacker who has recently returned from a successfully completed mission.
It’s Not About What You Can Do For KiCanvas
It’s not just about the talk – you’re likely in the audience for KiCanvas, we see you, don’t hide behind your resistance to exploring new cool tools. Not all new tools are worthwhile, sure, but KiCanvas very much is. The next time you want to share your project with the world, you should try out KiCanvas.
Say, are you looking at a project created with the nightly edition of KiCad? Here’s one, for reference. Maybe, you don’t even have KiCad installed on this particular computer? Either way, no need to install the latest nightlies – just go to kicanvas.org and paste your project’s GitHub URL, yes, just the URL to the repository (or click here), wait a little, and effortlessly view the KiCad board in question.

















Ha, was just starting to look at this project, as I’m trying to make a local project file for a project with multiple PCB, and wanting to use renderings in other tools. I think one supports web pages being injected, so this could help me with that.
This project is amazing. I just can’t wait for some icky issues to be resolved making it self-hostable. Afaik you currently need to pass some settings to e.g. chrome to bypass some security stuff. But kibot can already generate stuff for it!!
There shouldn’t be any need to bypass any security settings or anything like that, it should work with any reasonable web server with https. If you are running into issue, please file a bug! :)
On the kibot documentation page it is written as:
That has nothing to do with self-hosting. That’s relevant if you drop the html file with javascript code init in the browser to see it (when the url is file://….). If you host the files on a webserver of any kind it will work fine.
I am more a PDF guy, but I love this project.
It will be of great use for interactive documentation, build/repair guides, etc.
I’d be really interested to see an energy comparison between live rendering of a smaller file done by KiCanvas, and a static PDF. I don’t have an intuitive idea of which would be the winner.
Almost certainly KiCanvas is slower and more energy intensive. It’s written in TypeScript so it runs in a JavaScript virtual machine and uses the sandboxed WebGL API to render things, which would already put it at a huge disadvantage. KiCanvas also has to parse and calculate a lot more stuff than a typical PDF renderer would need to work with. The upside is the interactivity and being able to natively view the source files instead of exporting to PDF first.