Low-quality image placeholders (LQIPs) have a solid place in web page design. There are many different solutions but the main gotcha is that generating them tends to lean on things like JavaScript, requires lengthy chunks of not-particularly-human-readable code, or other tradeoffs. [Lean] came up with an elegant, minimal solution in pure CSS to create LQIPs.
Here’s how it works: all required data is packed into a single CSS integer, which is decoded directly in CSS (no need for any JavaScript) to dynamically generate an image that renders immediately. Another benefit is that without any need for wrappers or long strings of data this method avoids cluttering the HTML. The code is little more than a line like <img src="…" style="--lqip:567213"> which is certainly tidy, as well as a welcome boon to those who hand-edit files.
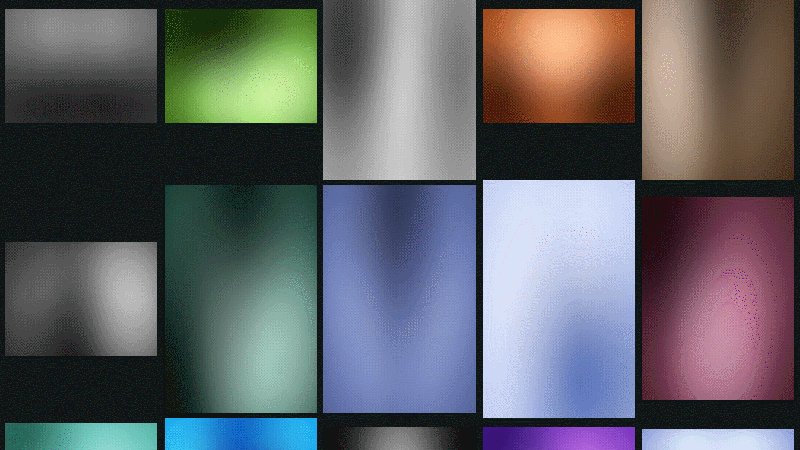
The trick with generating LQIPs from scratch is getting an output that isn’t hard on the eyes or otherwise jarring in its composition. [Lean] experimented until settling on an encoding method that reliably delivered smooth color gradients and balance.
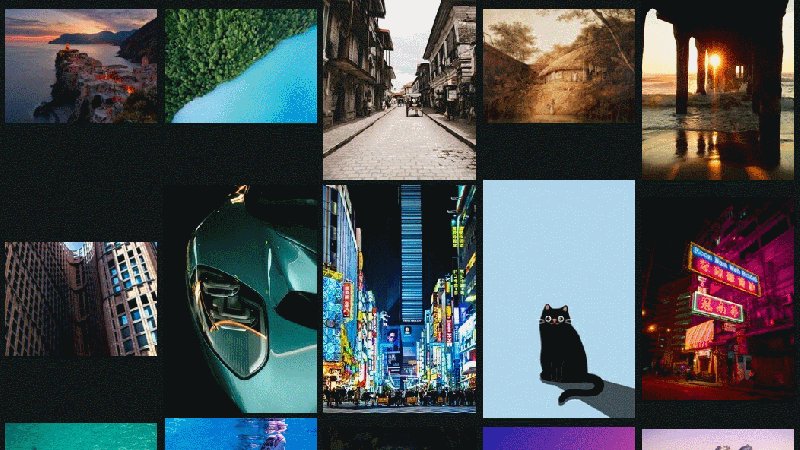
This method therefore turns a single integer into a perfectly-serviceable LQIP, using only CSS. There’s even a separate tool [Lean] created to compress any given image into the integer format used (so the result will look like a blurred version of the original image). It’s true that the results look very blurred but the code is clean, minimal, and the technique is easily implemented. You can see it in action in [Lean]’s interactive LQIP gallery.
CSS has a lot of capability baked into it, and it’s capable of much more than just styling and lining up elements. How about trigonometric functions in CSS? Or from the other direction, check out implementing a CSS (and HTML) renderer on an ESP32.
















I bet the reason for the mystery of values getting rounded beyond 6 digits is that it is stored as 32 bit float at some point for some reason.
Lazy loading is a terrible UX, by all means we should have opted for low (maybe 70% quality) highly compressed webp/avif and then just load the original jpeg/png with 100% quality.
Also this is not about the format itself, but that blurred images really do not communicate any meaning at all. I remind the oldsters here: On the early web, did you prefer images loading line by line, or that progressive effect where the full size appears and then iteratively rasterizes from pixelated to unpixelated in multiple steps?
As an example:
[https://www.davidhboggs.com/blog/conversion-optimization/use-progressive-jpegs-to-reduce-loading-times-of-your-web-pages-2781-thread.html]
We could have just been smart with new formats: Include multiple previews with little to no overhead. In the end where you have the extra code doesn’t matter. Inside the file itself always appeared more logical to me.
CSS is render blocking. That means that while your stylesheets are loading the page will remain blanc. That is why you need to be really careful with concepts like these. The idea is pretty cool though!
I want to see an image when it is fully loaded. Before that: emptiness.
If you want to show big pics, then use a system that shows thumbnails.
Progressive is the worst: everyone has to deal with and transfer even more data and it looks really bad.
What you want (respectively) is not a standard for the world. There are people in 3rd world countries that would be happy with pixelated images whilst they read.
Look at the image in the article, the blurred image of the drawn cat. Then the blurred version of the drawn cat. Go out and ask someone to guess what it will look like if unblurred? Right, nothing. It is just a black blob on a blue background.
Transfer more data? Quite the opposite, progressive jpegs are usually 3-10% smaller than baseline. I was speaking hypotheticals for new image formats. But I see the subject may have run its way beyond my intended idea to spark positive discussion and new ideas.
It’s all fine – I have dealt with images for the internet when the internet in Central Europe was so slow that your 3rd world countries today would consider it unsable. And today the main load is usually not images but JavaScript, and that must be loaded before anything useful can happen.
So .. just show the images but design the page in a way that can deal without or with thumbs for loading on demand – if you are concerned about slow connections. For those minimalistic static or pure server-side rendered pages are still the only solution.
Fun fact: sending each image only once in a really big size but with brutal compression is the overall most efficient method. Like 2560×2560 at 30 to 50% jpeg. Oh, and don’t forget to remove all metadata, especially the xmp block from the files.
I was so happy when you announced you were traveling all over the ‘”3rd world” and doing a poll on what people wanted in web pages.
But seeing it was the ‘3rd world’ that must have been 35 years ago now? Since that word was abandoned with the end of soviet communism. So perhaps views have changed? So pack your bags and go do an update. TIA
Foveated preview images would have been lovely. That way the preview could minimize distraction, delivering key details faster with some intention and beauty.
https://en.m.wikipedia.org/wiki/Foveated_imaging
Thumbs Up. Lynx-ify the web for low band width browsing.