To date, e-paper technology has been great for two things, displaying static black and white text and luring hackers with the promise of a display that is easy on the eyes and runs forever. But poor availability of bare panels has made the second (we would say more important) goal slow to materialize. One of the first projects that comes to mind is using such a display to show ambient information like a daily summary weather, train schedules, and calendar appointments. Usually this means rolling your own software stack, but [Christopher Mullins] has put together a shockingly complete toolset for designing and updating such parameterized displays called epaper_templates.
To get it out of the way first, there is no hardware component to epaper_templates. It presupposes you have an ESP32 and a display chosen from a certain list of supported models. A quick search on our favorite import site turned up a wide variety of options for bare panels and prebuilt devices (ESP32 and display, plus other goodies) starting at around $40 USD, so this should be a low threshold to cross.
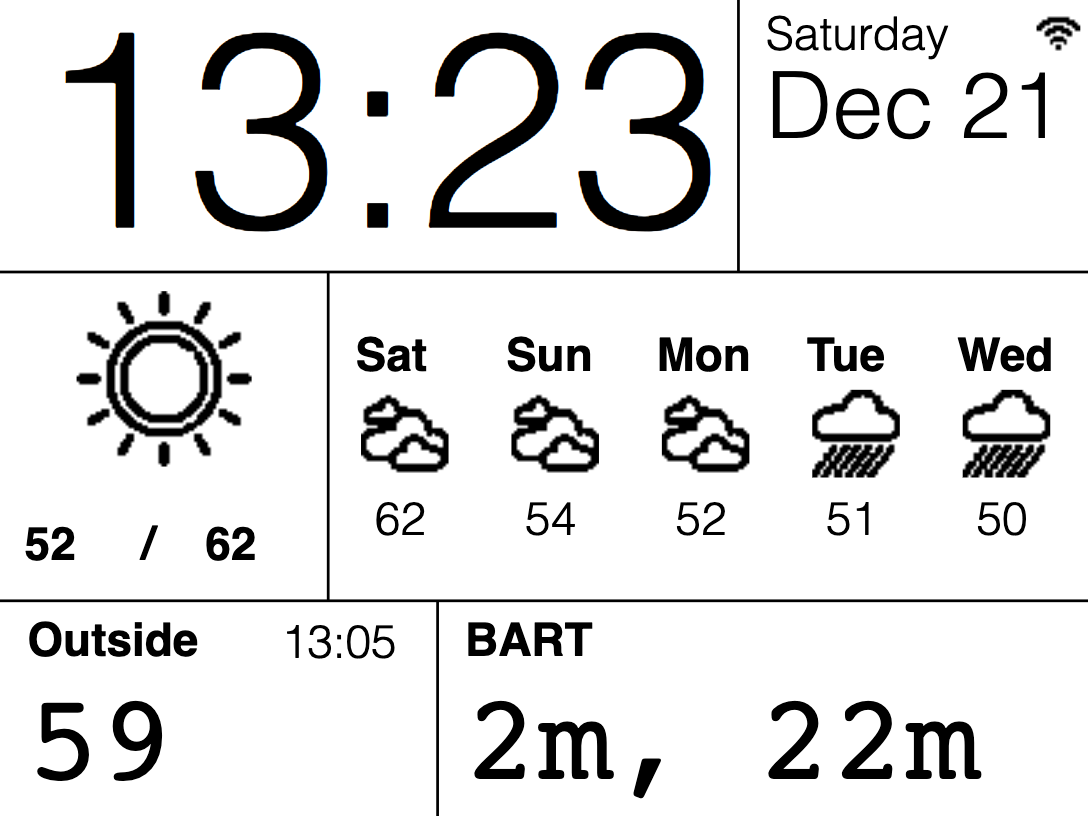
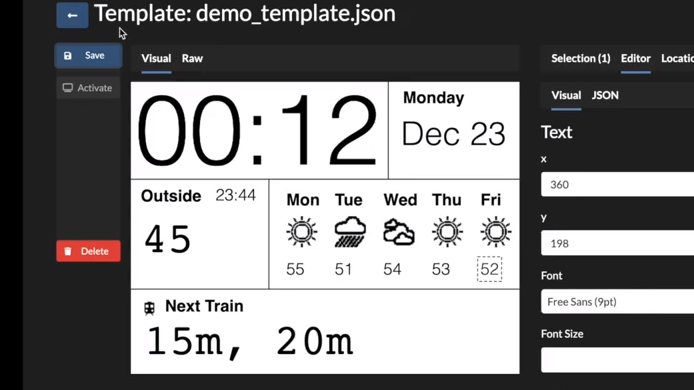
Once you have the device, epaper_templates provides the magic. [Christopher]’s key insight is that an ambient display is typically composed of groups of semi-static data displayed in a layout that never changes. The only variation is updates to the data which is fully parameterized: temperature is always integer Fahrenheit, train schedules are lists of minutes and hours, etc. Layouts like this aren’t difficult to make, but require the developer to reimplement lots of boilerplate. To make them easy to generate, epaper_templates provides a fully featured web UI to let the user freely customize a layout, then exports it as JSON which the device consumes.

The web UI is shockingly capable, especially for by the standards of the embedded web. (Remember it’s hosted on the ESP32 itself!) The user can place text and configure fonts and styles. Once placed, the text can be set to static strings or tied to variables, and if the string is a timestamp it can be formatted with a standard strftime format string.
To round out the feature set, the user can place images and lines to divide the display. Once the display is described, everything becomes simple to programmatically update. The ESP can be configured to subscribe to certain MQTT topics from which it will receive updates, or if that is too much infrastructure there is a handy REST API which accepts JSON objects containing variables or bitmaps to update on device.
We’re totally blown away by the level of functionality in epaper_templates! Check out the repo for more detail about its capabilities. For a full demo which walks through configuration of a UI with train arrival times, weather, both instant temperature and forecast with icons, and date/time check out the video after the break. Source for the example is here, but be sure to check out examples/ in the repo for more examples.
















It does look good – though “temperature is always integer Fahrenheit” should read “temperature is always integer Celsius (accept for Americans)”.
I’m sorry we use a unit that has twice the resolution (okay 9/5ths) without the decimal place.
This
My favourite factoid about Fahrenheit was that 100°F was planned to be body temperature but the assistant that day was running a fever
If you used Celsius you wouldn’t have to apologise. But, apology accepted anyway.
As a Canadian, I’ve always hated that people use Fahrenheit to our south… This is the first logical rebuttal to using C that I’ve heard that makes some sense. Thank you!
To the devs that hopefully read the comment above that I reported: If the report comment was in a more logical place, (like swapped with the Reply button), I wouldn’t have mistakenly clicked on it expecting to reply to the comment.
Sorry that we use the most logical one: pure water at the sea level (so at the pressure of one atmosphere) freezes a 0°C and boils at 100°C)
And of course anyone can see that the numbers 0 and 100 are so much more special than any others numbers that exist,
My thoughts exactly. A right angle boils at 90°, which is much more useful, because four right angles fit in a circle, which boils at 360°. The importance of base 10 is totally overrated.
When I am in the mountains, I am not going to have pure water at sea level to calibrate against.
I will have my ass though! lol
You’re making up for the gallon (3.785411784 liter), the mile (1609.344 km) and the inch (2.54 cm) is that it?
+1
And assuming that the GitHub graphic showing the outside temperature on Dec 21 of 59 degrees was Fahrenheit (not Celsius), then I believe that Kerry’s choice of words was appropriate.
Neat project! But “starting at around $40 USD” is a bummer. Meanwhile my grocery store has e-paper price labels on every shelf slot in the store. Thousands. Is there no dirt cheap way to repurpose those same labels?
For your entertainment and although this will certainly not settle the debate, here is an account of a conversation between Anders Celsius and Daniel Fahrenheit, when they accidentally met at some conference. Enjoy: https://www.youtube.com/watch?v=nROK4cjQVXM
It is in a logical place, positive response to the left, negative to the right – just like windows :p
Lefties may have an issue with that.
Did anyone else almost have a fit due to the different font and sizing during this article?