
[Vinod] has done a lot of work with microcontrollers, but this is his first try at displaying graphics using composite video. He had a small PAL television on hand, and an ATmega32 which just needs a stable clock source and a few resistors to get things going.
There are a lot of other hacks around that use composite video out with microcontrollers. But this is a ground-up approach which will help you understand the concepts behind these graphics. [Vinod] started by calculating the possible resolution. He needs to hold a frame buffer in memory, and since his chip has just 2 kilobytes of SRAM this will be the limiting factor. He settled on a display area of 128 by 64 pixels. This divides evenly by 8 so he’s not wasting any bits, and it totals 1k, leaving half of the SRAM for use in calculating the shapes which populate the buffer. An interrupt service routine runs ever 64 microseconds to feed data for each line of the display.
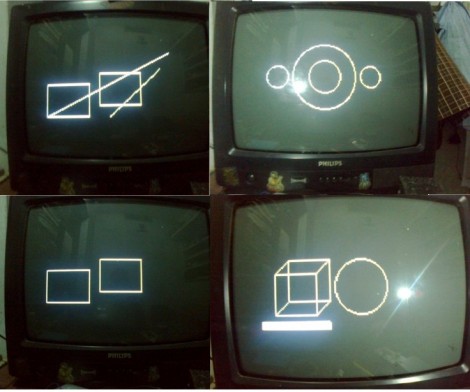
With the scanning in place, he moved on to fill the frame buffer. Two functions are used, one which sets a pixel the other clears a pixel. He compares these to using a pencil and an eraser. By calling these functions from his main program he is able to draw lines, boxes, and circles. A bit of creative looping and he’ll have animations as well, but that’s a concept for a different post.















Preparing for 0x10c ???
I know next to nothing about this topic, but isn’t it true that a framebuffer is not needed? I thought all the old micros would race the beam (ex: the Atari 2600 had like 256 bytes of RAM, that’s it!)
Right, you don’t need a frame buffer (it’s a luxury, really), but those older machines like the Atari 2600 had specific hardware for driving the video signal, and that video hardware was controlled by the software running on the CPU.
This guy is doing it all on the CPU.
The simple little ISR function at the top of his code listing is emulating the video hardware. It fires at the start of each scan line, and simply reads memory to control the video signal across each line.
But you could add all sorts of additional features to that ISR function; background colors, sprites, scrolling, text. It’s an excellent starting point, and you’re only limited by the spare CPU cycles.
Woowwww….What a great documentation!..
I really likes it…
That’s 1 bit (on/off) not 8 bits (256 separate colors/grayscale values)
I’ve discovered that when generating color video signal on such a limited device as the AVR it’s better to output VGA instead of composite. You don’t need to encode the signal and can output 8 bits of color (3R 3G 2B) very easy.
Also if you go for a tiled approach (let’s say each tile is 16×16) you can have a screen memory of just 10×6 (giving you 160 x 96 resolution) and keep the tile graphics in FLASH (you have lots of memory there). With some overclocking you might even have enough cycles to have 2 layers (one opaque for background, one with transparency for game objects)
I forgot to add that I love how [Vinod]’s ISR works. It’s so short and simple. The rest of the code is used to draw, but the ISR is the interesting bit :)