
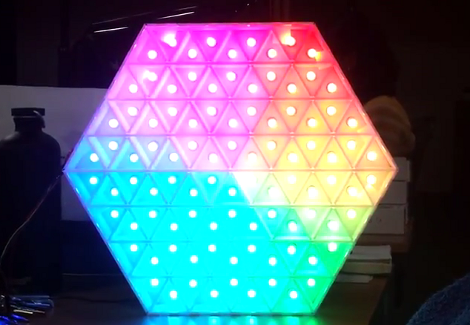
[Dearmash] put together this RGB LED display using triangles for each pixel. It’s an interesting deviation from the traditional grid layout. There are two video demos after the break. The first is a plasma-style pattern generated in Processing. The second is a spinning color wheel which would be perfect if synchronized with your Photoshop color spinner.
So the physical build is done, and now [Dearmash] is looking for a purpose for the device (isn’t that always the way it happens?). He mentions that the triangular layout looks cool, but makes text display almost impossible. Does anyone have any ideas on how to make this work? Right off the bat we could see side-scrolling a font similar to the Metallica logo’s M and A. Bu there must be some way to group these pixels together into readable characters. If you always use an upward and downward pointed triangle on the same row as a pixel it makes a parallelogram which would be used to display italicization characters.















You could use it to build and Interociter
For all of my < 120 pixel chat needs
single unit directional sign, maybe?
weather radar display?
Game spinner? Place a pointer on one corner, increase the spinning speed, have a “STOP” button, then determine moves by the color on which is stops?
I like the idea of making a game board out of this, there’s a few triangle / hex boards I can look into as well!
Any hardware/software documentation? I’m interested how its all controlled?
Updated the reddit link with more info.
I think it would be cool for some sort of music visualization thing.
Exactly, and what I’m focusing on next.
rotate it 30 degrees and its a lot easier to pick out ‘pixels’ to be used for text.
to the text thing: rotate it 30 degrees first.
then it looks like a 3d cube, then combine 2 triangles for each “pixel” you could have text scrolling across each “face”
Combining for the corner of a cube with 3 4×4 sides showing is a great view. 4×4 might be a little tight for rich text, but I’ll experiment with it other than text. Thanks!
also, that would give you 4×4 pixels on each face, a nice rubix cube :D
Standard answer: coffee table.
Make it 4x larger and recognizable scrolling text would be easy, leaned over at a 30 degree angle.
I wish I had the resources (read: cash) to add 4x the resolution. It’s funny how many picked up on the 30 degree thing. I had the text scrolling horizontally with amazing horizontal resolution, but offset, it will give the vertical resolution. I’ll have to try that immediately.
Italic fonts would finally loose the pixellated look on this display….