
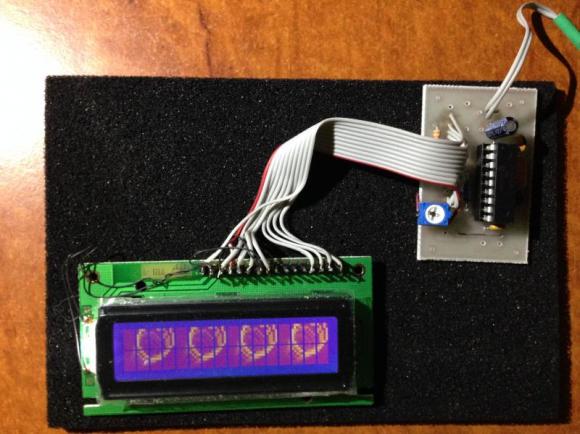
[Art] has done some amazing work with character LCDs. He started with a classic character LCD. These LCDs are typically controlled by Hitachi HD447XXX compatible controllers. Hitachi’s controllers allow several custom characters to be defined. We’ve used those characters in the past for applications like spinners and bar graphs. [Art] took things to a whole new level. He created a double buffered LCD graphics library which allows these old LCDs to perform tricks usually reserved for graphical LCDs. Even more impressive is the fact the whole thing runs on a Microchip PIC16F628A programmed mostly in PICBASIC.
According to [Art’s] thread on the PICBASIC forum, he is using the custom character memory as a framebuffer. The LCD is set to display all 8 custom characters. Each frame is then in the PIC’s RAM. The completed frames are then pushed to the custom character memory of the Hitachi LCD controller. The result is a very smooth update rate on the LCD. [Art] wrapped the whole example up in a video reminiscent of the C64 demoscene.
There are some limitations to the library. The pixels between characters still can’t be displayed, and the library doesn’t check all bounds conditions. Even so, this is a great effort at pushing classic hardware to new heights. We’d love to see a version of this library ported over to C in Microchip’s own MPLAB/XC8 tools.
















Greath !
How do people create the art/animations for demo scene type things? I’m pretty sure they don’t just sit there and manually create each frame one after the other, clicking on each pixel they want to show up etc. ?
Are there programs that can procedurally create the animations and export them as a text file for the user to then do things with?
They key to creating these animations is “procedural” generation. In the graphics demo scene this is quite common. There even exist competitions where the maximum code size is severely limited and those guys are doing whole 3D scenes with fly-throughs. Nice to see this done on a standard HD44780 display.
What is not being shown here is that the other characters remain functional so you can have a 12×2 text display in addition to the 4×2 char graphics area – and that’s something pure graphics LCDs don’t usually offer.
I thought the standard characters would still apply. It would have been good if the video perhaps showed a 4×2 block at each end with graphics, and text on the middle 8X2 section.
In the beginning there was nothing, and within it was everything – spoke the master.
In other words, the graphics are created by any number of combinations of coding, drawing, borrowing, generating, pre-calculation, pure chance, and really anything short of theft and murder.
From the very beginning most code was written in assembly, or even pure machine-code sometimes. And both RAM and storage was so scarce so almost everything were created, at least partially procedurally, while something other was going on which needed less pre-calculations.
The controller will update the custom characters from ram to the display as soon as they are written. All this is doing is displaying 4 of the 4×2 custom characters, and updating the 8 custom characters continuously. Nothing new to this. They are just doing it fast enough to animate.
Well yeah, it’s certainly been done before. I did the same thing on Wyse 60 green-screen terminals, they had maybe a dozen or two defineable characters. I was halfway to a bitmap graphics library.
I was thinking about just the same thing using HDSP-2533 (I got several of those quite cheaply recently). 8 chars, 16 user-defined chars, so double-buffering is possible. Pity that the gap between characters is too wide for graphical use.
I did a similar thing some time ago, i had a 2×4 window as a “ocilloscope” and text next to it. I did however give it up because the display was just to small and the characters have a line of no pixels between them.
It’s a feature! :-) The no pixels lines can be used as oscilloscope screen grating
+1 B^)
Respect!
Even more impressive is that he is using a Pic and Picbasic? Really?
The performance is impressive given that he is using a device and language not known for performance. Really.
Pardon me? How do you figure that? As compared to what? It is compiled down to assembly and then machine code. No bloatloaders, No interperters. How is a PIC not known for performance? There are hundreds of folks out there who will disagree with you about PB/PBP. In fact, people have run many tests to show C is no faster on a PIC. Puhhhhlleaassee don’t say Arduino is faster…! I’m going to say you don’t use PICs or PB/PBP and have no idea what the hell you are talking about…
It is sad that the only real standardized and cheap display module is this same old hitachi controller shit. I’d wish for a similar size/price display, but with high res color.
On a good day, I’d even settle for a hitachi compatible display, but with 16×16 font with proper descenders, and full custom character set.
Well, the Nokia 6100(?) display is nearly a standard…
Awesome! Really like this!
I did something like that once. Mute if you don’t want to hear a bad RickRoll btw:
http://www.youtube.com/watch?v=o4ul6nIojJg
Ah, found another version with some more effects and less Rickroll: http://www.youtube.com/watch?v=b0oe6PJz8Qs
Also, check out Hedelmae’s LCD-megademos if you’re on Youtube. Some HD44780 magic right there :)
Great work, [Art] and [Sprite_tm]! And thanks for the reference to Hedelmae!
Love the Attiny mounted on the display connector header, and nice work on the graphics also!
Just curious. Why don’t the animations cross the “vertical center” of the display?
Most of those LCD controllers only have enough RAM to define eight custom characters, you get a 4×2 character rectangle, which is like a 20×16 graphic. They can be drawn at any of the characters on the screen (but not in between them), but the way they did it fills the screen nicely when they’re duplicated.
They’re displays meant for displaying text. Each 5×8 pixel box is meant to hold a letter. In the spaces between each box, there’s no pixels there! It’s how they’re manufactured. For their intended purpose it means you don’t waste pixels you’d need for spaces anyway.
Cool Cool.
Very slick! But the animated GIF line on your website needs to die…
The grey-scale / trailers effect is nice, and I imagine he didn’t have to program it in!
Great work!
holler at me when someone ports this over to the AVR/Arduino
No.
Been done on Arduino:
http://www.youtube.com/watch?v=BjKpvtP7Lao
http://www.youtube.com/watch?v=ZarVHGqWNkk
This would work even better if a way could be found to put RGB LEDs under each section of the panel so it could do coloured characters.
Possibly use field sequential if the panel is fast enough.
http://archive.assembly.org/2013/real-wild-demo/lcd-megademo-2-by-hedelmae
Hedelmae demo group showing graphics on 20×4 LCD. Published in Assembly 2013 demo party. The also made 10 years ago bar graphics method LCD Megademo (1).
Thanks Guys :) The trailing pixels are a free effect of the slow LCD yes :)
Some displays appear faster. One thing in there is only kind of half true…
The user program (the demo) has sloppy bounds checking to demonstrate
the underlying code that translates pixel coordinates to character buffers does
do the bounds checking. Otherwise writing to the screen out of bounds would
address the video buffer out of bounds and crash. So the user program is allowed to draw off-screen.
I’ve done something similar (snake using individual pixels), but this will burn the EEPROM out very quickly, won’t it?
EEPROM ?
The custom chars are stored in the internal RAM of the HD44780-controller …
I must’ve been misinformed. Glad I asked! Thanks :)
art has some impressive videos.
Here is a basic graphics demo one. I’m impressed by the grey scale hack.
https://www.youtube.com/watch?v=8qd3EqZ15Jg
is he modulating the backlight ?
Could it work with a PIC16F628A?
It is running on pic 16F628A, so I’d say, yes.
It took 20MHz to individually control every pixel on the screen which is partially demonstrated on my YouTube channel. That is a world first. A lot of the previous char LCD demos are either working with assistance from a high level platform which is a different kettle of fish, or the author hit a dead end with speed for lack of double buffering.. then you can nearly see the drawing of each pixel live.