Remember those flipbooks you doodled into your history textbooks while you waited for the lunch bell? [Maric] takes the general principles of flipbooks and turns them on their head, giving our brain a whirl in the process. By splicing multiple frames into one image, he can bring animations to life onto a single page.
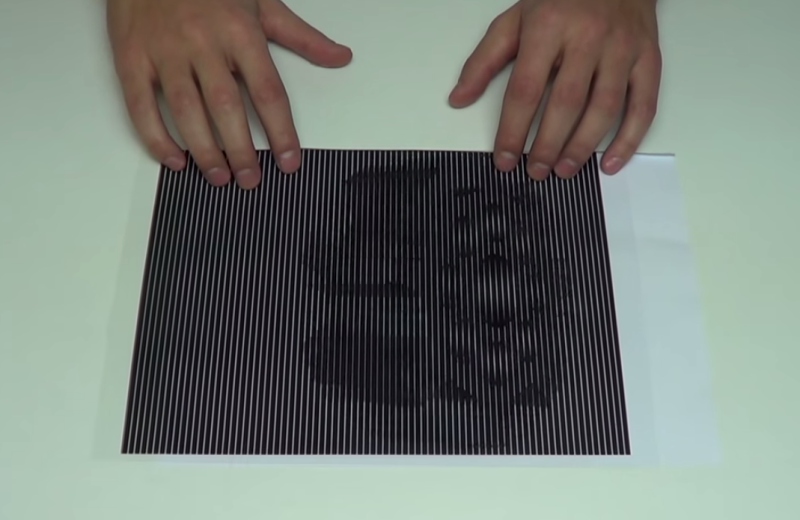
The technique is simple, but yields impressive results. By overlaying a pattern of vertical black bars onto his image, only a small fraction of the image is visible at any given point. The gaps in the pattern belong to a single frame from the animation. As [Maric] slides the pattern over the image, subsequent frames are revealed to our eyes, and our brain fills in the rest.
A closer look reveals more detail about the constraints imposed on these animations. In this case, the number of frames per animation loop is given by the widths in the transparency pattern. Specifically, it is the number of transparent slits that could fit, side-by-side, within an adjacent black rectangle.
The trick that makes this demonstration work so nicely is that the animated clips finish where they start, resulting in a clean, continuous illusion.
Don’t believe what you see? [Maric] has linked the pattern and images on his video so you can try them for yourself. Give them a go, and let us know what you think in the comments.

















That is astonishing!
It looks more like lenticular animation than flip-book animation.
https://www.youtube.com/watch?v=VRNpFp2L8UY
Correct.
Nice that he has links so that you can try it yourself – you can enlarge/reduce the images if you do the transparent mask template and image sheet at the same size. Works fine.
I wonder if he’ll make a tool to convert a gif into this?
nevermind it’s been done. https://www.youtube.com/watch?v=MfynPd2PW0Y
http://en.wikipedia.org/wiki/Vernier_scale
And for my penchant for wild speculation;
http://en.wikipedia.org/wiki/Cauchy_sequence
If you agree with the symmetry, please sound off.
This isn’t new. My kids have picture-books that use this mechanism. http://en.wikipedia.org/wiki/Moir%C3%A9_pattern#Animation
https://www.google.com/search?q=scanimation
Yeah, I had one of those when I was a kid in the ’80s. Cool stuff, but not exactly new.
It was patented in 2006? Invented by Butler Seder??? I can’t believe this.
Indeed, I’m sure this has been around since the ancient greek since you come near the phenomena when you move your head near some windowblinds and sooner or later someone must have figured it out way back when.
these kind of books/ pages (small and big) are being sold in our local trains (India) for years! and yes, the the way it works is cool!!!
http://www.scrollslowhavefun.com/
Works best on your mobile device, IMO.
My grandma had one of those in the 1950s. Showed Jesus having dinner with his buddies.
Hi, we’d love to make our own, but the links to “pattern” and “images” don’t seem to be working any more. Can you help?