We will admit that we often throw together software simulations of real-world things, but we’ll also admit they are usually quick and dirty and just dump out text that we might graph in a spreadsheet or using GNUPlot. But with Hash.ai, you can quickly generate simulations of just about anything quickly and easily. The simulations will have beautiful visualizations and graphs, too. The tool works with JavaScript or Python and you don’t have to waste your time writing the parts that don’t change.
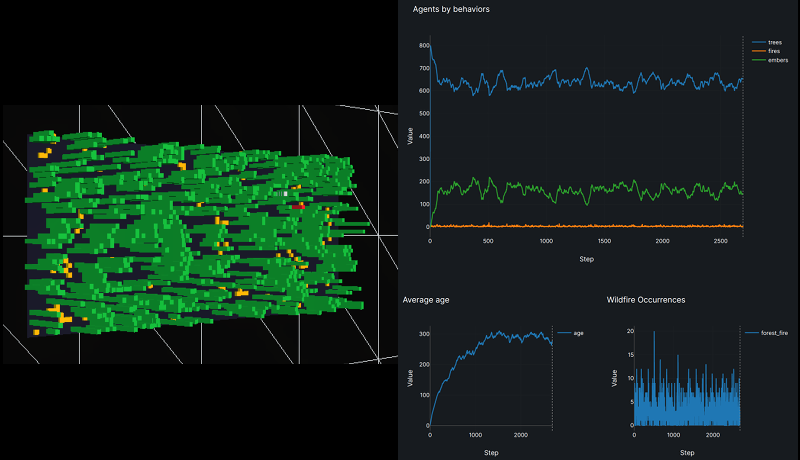
The web-based tool works on the idea of agents. Each agent has one or more behaviors that run each time step. In the example simulation, which models wildfires in forests, the agent is named forest, although it really models one virtual tree. There’s also a behavior called forest which controls the tree’s rate of growth and chance of burning based on nearby trees and lightning. Other behaviors simulate a burning tree and what happens to a tree after burning — an ember — which may or may not grow back.
In that particular simulation, a call to create_scatters populates a large number of forest agents. After that, the simulation runs until you stop it. the visualization doesn’t require much work on your part other than maybe setting colors and dimensions. For example, here’s the code for an ember:
/**
* This behavior causes the agent to change from an ember
* back to a growing tree.
*/
function behavior(state, context) {
const { emberColor, emberHeight, regrowthChance } = context.globals();
// Get neighbors that are "trees";</pre>
<pre>const forestNeighbors = context.neighbors()
.filter(({behaviors}) => behaviors.includes("forest.js"));
// Turn back into a tree, with a linear increase
// in likelihood with # of neighbors
const modRegrowthChance = regrowthChance * (forestNeighbors.length + 1);
if (modRegrowthChance > Math.random()) {
let behaviors = state.get("behaviors");
// Replace the ember behavior with forest behavior
const index = behaviors.indexOf("ember.js");
behaviors[index] = "forest.js";
state.set("behaviors", behaviors)
}
// Set other needed properties for an "ember"
state.set("color", emberColor);
state.set("height", emberHeight);
state.set("age", 0);
return state;
};
You can see that trees are more likely to grow back if they have neighboring healthy trees. The only thing you have to set for the simulation is the color and height. The rest is all state logic related to your problem domain.
There are other examples ranging from ants foraging for food to rainfall. However, it looks like you could do any number of simulations as long as you can describe the agents and their state in discrete time steps.
This could replace Jupyter for a lot of applications. We wondered if you could pull the code locally and integrate LTSpice with it for some electronic simulation computations.
















While it is handy that tools like this are available, it doesn’t mean that the results produced by the simulations are correct or even useful. Even if you assume the software is bug-free, you still need to perform verification and validation on your model and perform the uncertainty analysis.
Look out Monte Carlo, here comes…agents!
https://en.wikipedia.org/wiki/Monte_Carlo_method
URL encoded code sample is difficult to read.
Why did I read that title as “Stimulate your mind with hashish”?
I believe it is the “Yoda Effect”, as you get older…
Where have I heard that before?
B^)
Honestly I’m disappointed in this article. It reads more like ad copy. “We just use spreadsheets guys never mind the fascinating world of multi-agent simulations, use this widget instead!”. Javascript! But wait there’s more it could replace Jupyter!
There’s a vast universe of multi-agent out there to explore. You can do better content than this.
Great criticism. Would you like to drop some suggestions by the tip line, then?