When you want to quickly pull together a combination of media and user interaction, looking to some building blocks for the heavy lifting can be a lifesaver. That’s the idea behind Max, a graphical programming language that’s gained a loyal following among anyone building art installations, technology demos (think children’s museum), and user Kiosks.
Guy Dupont gets us up to speed with a how to get started with Max workshop that was held during the 2020 Hackaday Remoticon. His crash course goes through the basics of the program, and provides a set of sixteen demos that you can play with to get your feet under you. As he puts it, if you need sound, video, images, buttons, knobs, sensors, and Internet data for both input and output, then Max is worth a look. Video of the workshop can be found below.
Head on over to the workshop page where you can download the examples from the files section. Max is a commercial program which has a free trial period. Guy points out that its sibling program, Pure Data, is free and open source, it will run on almost anything, but comparing it to Max is like like driving stick versus driving an automatic. If you have first-hand experience using both of these programs, we’d love to hear your thoughts in the comments below.
 Anyone familiar with graphical programming languages will feel right at home with Max. Blocks are dragged into a workspace and connected with wires between inputs and outputs. There are a multitude of blocks available for everything you can possibly imagine. Included in some demonstrations are advanced interactivity features like accepting commands from chat messages on Twitch, triggering from IFTTT, and adding interactivity between different Max instances on the same wireless network.
Anyone familiar with graphical programming languages will feel right at home with Max. Blocks are dragged into a workspace and connected with wires between inputs and outputs. There are a multitude of blocks available for everything you can possibly imagine. Included in some demonstrations are advanced interactivity features like accepting commands from chat messages on Twitch, triggering from IFTTT, and adding interactivity between different Max instances on the same wireless network.
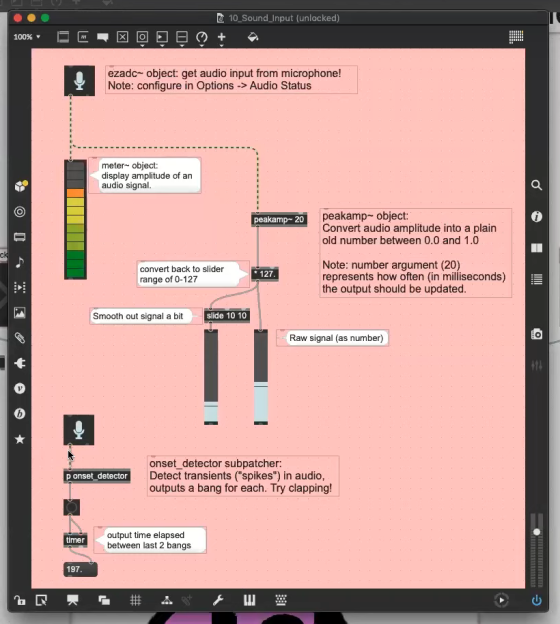
The example shown in the image at the top of this article is webcam input. When Guy holds up the pink sign it unmutes his microphone, when he puts it down it is muted again. It’s the digital equivalent of having a talking stick during your Zoom calls. Guy’s recommendation for those looking for hardware interactivity is to utilize serial, or leverage MIDI control.
This quick start will get anyone up and running, no matter your previous experience. As an example of the shenanigans you can eventually get yourself into, Guy closes the session by showing off a shift register he modeled in Max, all the way down to the NAND gates. If you want to check out some of Guy’s other work, we loved his Bonnaroo Jukebox and his recreation of the Wurlitzer note visualizer.















Ah programming to…the MAX!
Worst write up ever. No idea what this is about. Follow the link in the hope of deciphering what “max” is, and the page assumes I already know it has something to do with “MC”. At which point I give up.
Hello, welcome to the internet, time traveler!
Contained within this “write up” are bits of yellow text called “links”. If you “click” on those (move the arrow on your screen using the “mouse” or “trackpad” and click the left button, or on a touch screen device, you need only press them ) They take you to “sites” (places on the internet) that describe what Max is, as well as all the other terminology is on this page.
Unfortunately the spoon you’ve apparently been fed with isn’t compatible with the internet, it is your responsibility to so a “web search” (Check out Google.com!) to identify terminology and ideas that you’re unfamiliar with. Its quite simple. We in the future use it to some degree, although it seems to be loosing its popularity as of late.
Please, enjoy your stay here, in 2020, and if you have any more questions, please rant more.
Ok click-smart, follow the link and tell me what MC, Vizzie 2 etc. al are and do?
Oh , you can click on other things after you click the first one. You don’t just get one click on the internet, you get as many as you want! Its so cool!
So I think you’re referring to the product description page on the software manufacturer’s website (which the video presenter aka “write-up person” has nothing to do with, btw).
The “(1) Tap into conic complexities with MC” part is clickable as well, it goes into detail as to what it does when you again “click” on that . It says “With MC, objects and patch cords contain multiple audio channels” and using my not too creative or smart brain, my guess is “Multi Channel” but that’s not really important. It could be called “wibble” and it still provides a description as to its purpose. With pictures even!
Further down we get to “(4) Vizzie 2 completely rebuilt with OpenGL”, and again, you can click on it which reveals “Vizzie is our collection of over 80 high-level modules for interactive video.”
Neither of these was important to the presentation, tbh.
But look at me, holding the spoon for you again. Your turn to go feed yourself little buddy. You have the know how and tools now! Wish you the best.
But if he needed to do all that just to understand what the article was about…what was the point of the article?
Doesn’t the second sentence “That’s the idea behind Max, a graphical programming language ” say, what it is about?
Well, about a graphical language. And there are links to examples. No exhaustive explanation, but short info, that it exists and links to more. Whats wrong with that?
Wibble, I think you’re being a bit too negative.
>That’s the idea behind Max, a graphical programming language that’s gained a loyal following among anyone building art installations, technology demos (think children’s museum), and user Kiosks.
Yeah the article should have AT LEAST provided this: For new friends of Cycling ’74 (comes with MAX it seems), $399.00 Permanent License, $99.00 Per Year Annual Subscription, $9.99 Per Month Monthly Subscription. This feels kinda’ like a drive-by promo campaign.
The article says that Max isn’t free, and suggests PD as an alternative.
The “Processing” platform has goals that seem similar to MAX, but it doesn’t have a drag-n-drop GUI (which is fine with me). Processing is FOSS, MAX is $$ proprietary.
“Processing is an open-source graphical library and integrated development environment (IDE) built for the electronic arts, new media art, and visual design communities with the purpose of teaching non-programmers the fundamentals of computer programming in a visual context. Processing uses the Java language, with additional simplifications such as additional classes and aliased mathematical functions and operations. It also provides a graphical user interface for simplifying the compilation and execution stage. The Processing language and IDE have been the precursor to other projects including Arduino, Wiring and p5.js.”[1]
1. https://en.wikipedia.org/wiki/Processing_(programming_language)
I think you mean Pure Data here. https://en.m.wikipedia.org/wiki/Pure_Data
No, Pure Data (Pd) is sort-of like a “free” version of Max, the Wikipedia link you provided briefly explains the differences between Max and Pd. Processing targets the same end-use cases as Pd, and perhaps more-so Max because of strong graphics/video support, but Processing uses a traditional typed IDE GUI, not a drag-n-drop GUI like MAX and Pd, which I prefer.
I think I’d totally use Max, but… Not at that price. And besides, doing my own GUIs means I can make them web controlled, which is great for audio work.