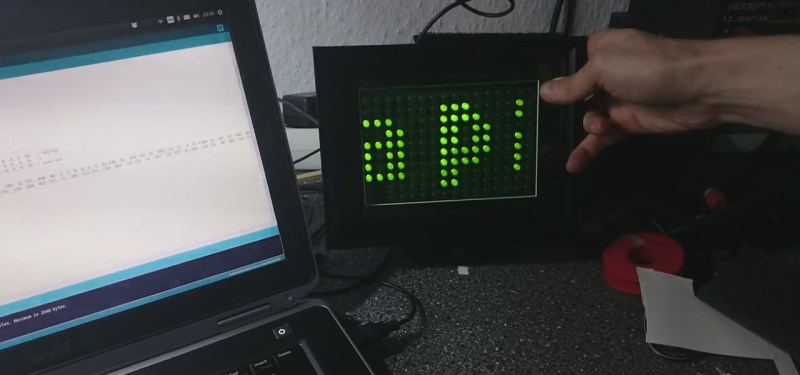
There are so many nice hacks in [Joekutz]’s retro LED display project that it’s hard to know where to start. There’s his DIY LED display controlled by an Arduino UNO. To have some text or picture for the display, he’s wired the output of a Bluetooth speaker directly to the Arduino, and sends it speaker tones that encode the text to draw. And as if that wasn’t enough, he’s hacked a quartz driver board from an analog clock to use the display as a clock as well.
Let’s start with the LED matrix display, perhaps the best excuse for trying your hand at shift registers. This display uses two such 8-bit shift registers daisy chained together feeding two 8-bit Darlington arrays. The display has ten rows of sixteen columns, and you guessed it, the columns are controlled by the sixteen shift registers. Two Arduino pins tell the shift registers which column to turn on. The rows are turned on and off using ten transistors controlled by ten more Arduino pins. Scanning at 80 frames per second he gets a nice, flickerless display.
To make both the LED matrix circuit board and the control board, [Joekutz] carved out isolation paths in copper clad boards using his homemade CNC mill. Be sure to check out the first video below to see his misadventures with it that ultimately led to his gorgeous boards.

The Arduino draws to the display, but why not tell it what to draw from a laptop or phone? To do that he paired a cheap Bluetooth speaker with his laptop. On the laptop he made a simple webpage with which he can draw pictures or write text. Clicking on a button labelled “Beam!” on the webpage runs some javascript that converts the pictures or text to tones. An AudioContext object then sends those tones to the paired speaker.
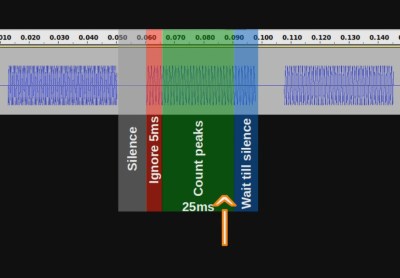
To get the tones from speaker to the Arduino, he hacked the Bluetooth speaker’s circuit board, redirecting its output to an Arduino analog pin. See the second video for his adventures in figuring out a way to encode those tones such that the Arduino can decode them and turn them into something for controlling the LED display.
And lastly, since he has a display, why not use it as a clock? He found that the Arduino’s internal clock wasn’t precise enough, so he bought a cheap analog clock and removed its quartz motor driver board. With some minor modifications, and a transistor to amplify the signal, he used the timing signals to keep his Arduino clock program’s time accurate.
While individually these hacks of [Joekutz]’s were enjoyable, seeing them all combined in one package seems like too much fun.
DIY LED displays are not new here on Hackaday. Check out this colossal one, aptly name Colossus, with 1250 LEDs in two square meters. Clocks also seem to be a favorite and we’re constantly surpised by the novel ways people come up with to display them.

















Feature-creep is a bitch.. And the biggest reason I never finish my projects. :(
I can relate ;)
+1
Wow, that is a nice way to easily interface between the BT and a web page.
For QA purposes at my job I also transmit data over audio. But for data encoding in the audio stream, I ended up simply FSK encoding a 8N1 UART stream (“0” -> 500Hz, “1” -> 1kHz).
It works quite reliably to boot :)
Wow [Joekutz] just leapt over so many obstacles in his path.
I love the web interface, I am still going through the JavaScript to see how he has done the audio. I often use JavaScript in a browser to solve complex math problems when a high degree of graphic rendering is needed. My JavaScript is guaranteed to break on every single browser except the one I used for development lol.
Unfortunately I dropped of the www at HTML 4.01 dtd strict or if you prefer XHTML 1.0 and I have been using tables of pixel cells as a canvas so this has prompted me to get on board with HTML 5. I just noticed there is a SVG element now as well.
It looks like he is assembling the sound by creating the actual math values using sin(x)
PS: He has the HTML (web pages) in a zip and they work fine in your browser if you download them and unzip them.
Javascript in a browser for complex math problems and visualization? Why would you put yourself thru that when great free tools are available to address that exact need : scilab, octave, python/numpy/scipy/matplotlib?
Because 1: the calculations are actually pretty simple and 2: (and more important): I can copy the HTML / JS wherever I want (PC Windows / Linux / phone / Tablet …) and it just works out of the box without further software.
Because it is more about complex rendering and interactive visual elements (mouse click/drag/drop). An example would be robotic kinematic visualizations.
A browser window is very good at rendering and intuitive interactivity.
I use JavaScript to create and dynamically change the HTML DOM CSS XML through mouse events and in this way I achieve a very high code density without writing a lot of code and at the same time have a graphical interface.
Another advantage is that:- If things get a bit heavy for a browser I can upload to a server and write a backend to do things like complex video/image processing in a more capable language like LUA or even PHP.
You want D3.js
“It looks like he is assembling the sound by creating the actual math values using sin(x)” – correct! audioContext works beautyfully low-level, you ask it the sample-rate (44.1KHz on PCs usually, 48KHz on many phones etc) and then create whatever wave you want in a number range between -1 and 1.