URL shortening services like TinyURL or Bitly have long become an essential part of the modern web, and are popular enough that even Google killed off their own already. Creating your own shortener is also a fun exercise, and in its core doesn’t require much more than a nifty domain name, some form of database to map the URLs, and a bit of web technology to glue it all together. [Nelsontky] figured you don’t even have to build most of it yourself, but you could just (ab)use GitHub for it.
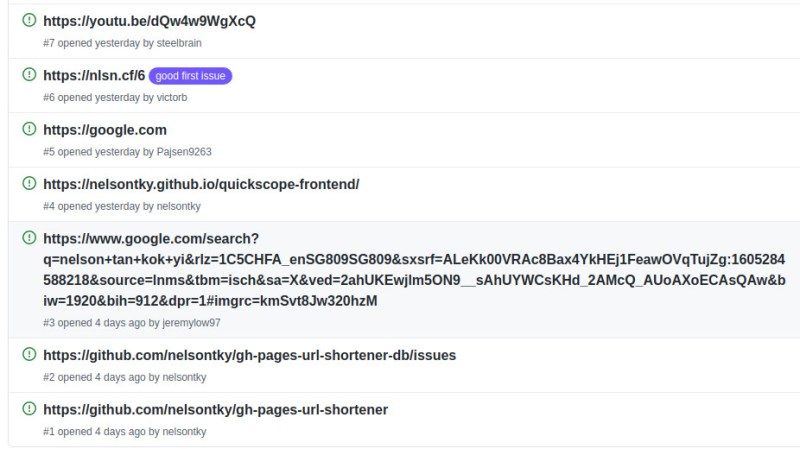
Using GitHub Pages to host the URL shortening website itself, [nelsontky] actually repurposes GitHub’s issue tracking system to map the shortened identifier to the original URL. Each redirection is simply a new issue, with the issue number serving as the shortening identifier, and the issue’s title text storing the original URL. To map the request, a bit of JavaScript extracts the issue number from the request, looks it up via GitHub API, and if a valid one was found (and API rate limits weren’t exceeded), redirects the caller accordingly. What’s especially clever about this is that GitHub Pages usually just serves static files stored in a repository, so the entire redirection logic is actually placed in the 404 error handling page, allowing requests to any arbitrary paths.
While this may not be as neat as placing your entire website content straight into the URL itself, it could be nicely combined with this rotary phone to simply dial the issue number and access your bookmarks — perfect in case you always wanted your own website phone book. And if you don’t like the thought of interacting with the GitHub UI every time you want to add a new URL, give the command line tools a try.
















Archiveteam heavily criticizes URL shorteners because they’re just another thing that can make links break. So keep backups…
https://archiveteam.org/index.php?title=URLTeam
Uninformed opinion:
Can’t they just (while crawling the page for archiving) automatically see where a shortened url goes and replace it with the full link?
My understanding is that they want to make a database of where the links go so that it can be fixed on webpages found after the shortened URL broke.
That’s a great reason not to use a link shortener for technical discussions like we might have here ore really anything that someone might want to reference later. On the other hand, if you are having a less serious discussion with a friend (think Facebook, not Stack Exchange) you might want to show them something but you want it to have the full impact when they see it. You don’t want the punchline given away but the url. Of course, with the FB example, if you use any of the well known link shorteners FB’s software will scrape it and generate a preview but that could be a great reason to use this github hack.
Best practice is for a URL redirection system to always return a 301 “Resource moved permanently” response code with the destination URL.
Best practice for a crawler is to follow 301’s and store the URL that finally returns a 200 OK.
IMHO this should even be what is done with intermediary services, and some do.
If something is going to present a user-supplied link to others, I do like seeing it present some combination of the target link along with the anchor text. Even if it’s just the final domain name. Sites doing that (IMHO) should be using the final URL for this, not any of the URLs returning 301’s.
It’s a minor safety thing, and yes very minor, but also a curtesy thing too. As well as completely removing the link breakage problems that URL shorteners add in.
I hate these shortened URL’s.
It’s just a completely unnecessary extra layer of indirection and on top of that the links break all the time and are probably also used to track people over the ‘net.
Just yuck.
Using a shortener is like using some stranger’s warp calculation. You would’t know the destination until you are there. Also the Universe is in flux so when it expires, you might be somewhere else. It could be the middle of a star or a black hole.
It is one of those noobie things that should not be encouraged.
> essential part of the modern web
That’s a spelling error. The correct spelling is “pointless obnoxious confusing unreliable easily-abused pain in the ass”.
what a ridiculous statement. Sometimes obnoxiously long URL’s need to be shortened. If you use itty.bitty for example (where the content is stored in the url) link shortening is a god send.
My company (ISP provider) actively discourages customers from using URL shorteners, and more specifically, avoid clicking on them, because they’re too easy to abuse. One has to go through extra steps to find out where they ultimately go without clicking on them first. Just a bad thing all around.
Clicking a shortened URL is like boarding an airplane that might land anywhere, good or bad. You never know.