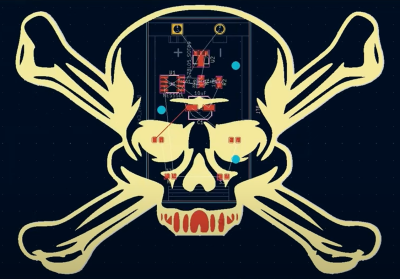
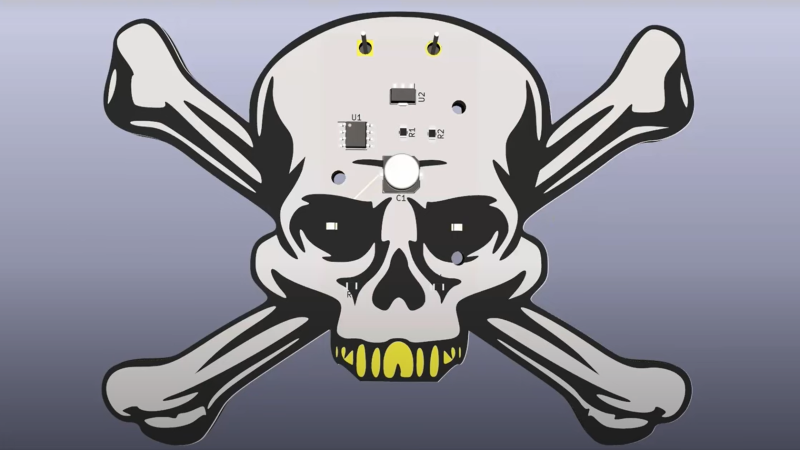
There are many, many video tutorials about designing the functional side of PCBs, giving you tips on schematic construction, and layout tips. What is a little harder to find are tutorials on the graphical aspects, covering the process from creating artworks and how you can drive the tools to get them looking good on a PCB, leveraging the silkscreen, solder and copper layers to maximum effect. [Stuart Patterson] presents his guide for Advanced PCB Graphics in KiCAD 6.0 and Inkscape, (Video, embedded below) to help you on your way to that cool looking PCB build.

The first step is to get your bitmap, whether you create it yourself, or download it, and trace it into a set of vectors using the Inkscape ‘trace bitmap’ tool. If you started with an SVG or similar vector shape, then you can skip that stage.
Next simply create a PCB outline shape by deleting all the details that aren’t part of the outline. A little scaling here and there to get the dimensions correct and you’re done with the first part. [Stuart] has an earlier video showing that process.
The usability improvements in KiCAD 6.0 are many, but one greatly demanded feature is the ability to group objects, just like you do in Inkscape and any other vector graphics tool for that matter. That means you can simply import that SVG outline into the Edge.Cuts PCB layer and all the curves will be nicely tied together. Next you select the details you want for the silkscreen layer, solder mask removal layers and any non-circuit copper. In Inkscape it would be wise to use the layers feature to assign the different material types to a uniquely named layer, so they can be hidden for exporting. This allows you to handle silk, mask and copper PNG exports from a single master file, in addition to any vector details for outline, slots and holes.
Once you have PNG bitmap exports for the silk, mask etc. you need to create a footprint inside a board-specific library, using the KiCAD image converter tool. It was interesting to note that you can export a new image footprint from the tool and paste it straight into the footprint editor, and tweak all the visibility details at the same time. That will save some time and effort for sure. Anyway, we hope this little tutorial from [Stuart] helps, and we will be sure to bring you plenty more in the coming months.
Need some more help with KiCAD? Checkout this tutorial, and if you want a bit more power from the tool, you need some action plugins!
















Is there missing a word in here “it would be wise to the layers feature”?
Yes there was. Fixed thanks.
Nice article Dave! Thanks for posting my video!
Hey KiCAD, give us Bezier tracks, please.
Well, we’ve got tweakable curved trace support now. I don’t know if it’s bezier based or not, but it does look nice nonetheless.
No, they’re just arcs.
Great to see native SVG support in KiCad 6. I wrote a pretty comprehensive guide to doing similar things in Kicad 5 https://github.com/alorman/Ki_Cad_Docs/tree/main/using_illustrator_with_kicad
Hope this helps someone in future
It helped to me. Thank you.
Well that’s weird I just finished my first graphic PCB 3 days ago. Currently getting shipped to me. There is an extension for Inkscape that converts all necessary layers (F.Cu, Solder Mask etc) into one Footprint. It’s buggy as all hell though and there has to be a better way. For some reason I don’t really like the native KIcad bitmap converter.
I also liked this intro video very much, as it showed different approaches how to get artistic things done
https://www.youtube.com/watch?v=Stp5BqUI48U
Thank you! I will add your video to my watch list!
One very useful hack mentioned in the comments on the video is using images to make graphical copper layers for things such as touch pad. The hack simply involves replacing the silk screen layer text with copper layer text. (scroll to highlighted comment in link below)
https://www.youtube.com/watch?v=zjnwlTgil4A&lc=UgxG8Y4Iw2S5yCswgmt4AaABAg
Hopefullly one day won’t need to be a hack,
Also don’t forget the python scripting console!
Are most board houses set up to do this kind of multi-color silkscreen? Do they usually charge extra?
In the example in my video there is only one silkscreen color – white
I am sorry, I mean the silkscreen is black, only black. The white is the board color aka the solder mask.
There is also inkscape2pcb, which can export footprints directly in pcb-rnd and gEDA PCB formats
This can be quite useful when turning bezier curves into paths, i. e. for board outlines
https://inkscape.org/~erichVK5/%E2%98%85inkscape2pcb
Kicad can import the .pcb footprint exports.
It needs a version bump to support Inkscape > 0.92