A lot of great schematics wind up on the back of bar napkins or diner place mats. When inspiration strikes, you have to capture it, after all. Today, you are as likely to draw schematics on a computer and there are plenty of options for that; if you can install software your options are almost limitless. And if you have a modern Web browser, there are lots of good options that don’t even require an install.
But what about those times when you need a quick schematic to pop into a presentation? You are on some ancient conference room computer where you can’t install anything and it’s still running a browser that understands the <BLINK> tag? Try out the Klunky Schematic Editor. Your browser will need Javascript, but that’s about all. No HTML 5 or anything fancy.
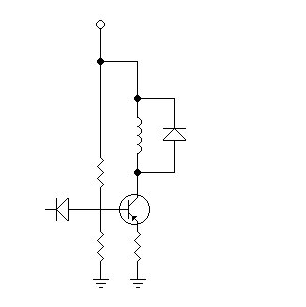
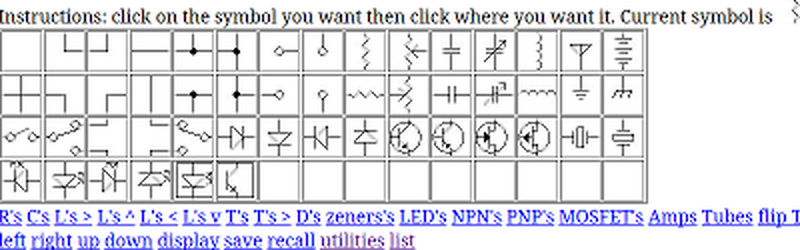
 True to its name, the editor is klunky by almost any definition. Here’s how it works. The top half of your screen becomes a palette of schematic symbols. The lower half has an invisible grid of squares that are the same size as the symbols (37×37). You click on a symbol and then you click below to place the symbol in the grid. You can keep adding more of the same symbol until you pick another. You can see a simple schematic created with Klunky to the right.
True to its name, the editor is klunky by almost any definition. Here’s how it works. The top half of your screen becomes a palette of schematic symbols. The lower half has an invisible grid of squares that are the same size as the symbols (37×37). You click on a symbol and then you click below to place the symbol in the grid. You can keep adding more of the same symbol until you pick another. You can see a simple schematic created with Klunky to the right.
Erasing? Use the blank component (new components in a square overwrite the previous component). Wiring? There are wires that go across and through the corners of the squares. Rotating? Most components come in vertical and horizontal incarnations.
Saving? Do a print screen and paste it into your favorite program for cropping and adding text. You may notice the blank row at the bottom of the components. You can use the links at the bottom of the component palette to fill that row with special symbols. Logic gates, boxes, tubes, even PCB footprints. There’s a complete set of instructions, but unless you intend to use the thing seriously, you probably won’t need them.
If you have even a slightly more powerful computer and browser, you could try something like Schem-it (see the video below) or EasyEDA. Or maybe you’d rather install KiCAD or another real schematic capture package. But despite being klunky, Klunky Schematic Editor can be surprisingly useful.
















Ha, the symbols are ripped off from Electronics Workbench 5.12
Well, he DID say it’s the worst.
Why can’t you draw the schematic on a nice PC on your desk that is setup for the task, screen grab the schematic and sneaketnet the jpg/png file?
BTW there i also LTSpice for simple analog circuits. The GUI is easier to use than a schematic capture tool.
I am always amazed at how often I am at a school or a conference room where I can’t install anything on the PC and this works regardless of blocked Java or Flash or ActiveX plugins/lack thereof.
I agree it is terrible compared to just about anything, but it works almost all the time. I have also resorted to using the Falsted simulator, pressing stop, and screen capping that.
+1 for Falstad’ing a schematic for a presentation… (I’ll own it)
So it’s like the Stunts track editor for electronics :-P
Stunts track editor was a lot more user friendly.
Heh, it hadn’t occurred to me to use Tiled as a circuit designer, but that’s basically what this is.
http://www.mapeditor.org/
Wow… that looks similar to a tile editor I did years ago while working for someone. Of course, how different can tile editors be?
Mine attached itself to a somewhat popular Zelda-like MMORPG and edited maps on the fly to allow for easier map creation (the in-game one sucked) and the possibility for D&D-like games. Guy sold off his game and all I got was a $50 commission and a, “thank you for your time.” I never looked at the game again.
I still use Netdraw from 1992 sometimes….
That’s probably the only remaining online design tool that doesn’t attempt to suck the user into surrendering all their data to some cloud service.
Doesn’t your shoe phone have a camera? Draw it and snap a pic. Ive many a time embedded photos of white board diagrams in doco and presentations.
So, pretty much the software version of the Braun Lectron system then? I approve :-)
http://lectron.info
Dear HaD, please add this post “EDA” tag so we can find it
Ah! I used to write cheezy old Javascript like that back in the day! Back when your ISP gave you free web space to upload your own pages to. Through a modem.
I was proud to do a bar graph, using a horizontal row of images, which could be set to one of several images which were just variously-filled bars.
I remember, and I’m sure about this, some idiot managed to get a BOOK published describing graphics in Javascript. Step 1 was to set up a grid of 1×1 images. Step 2 was create a bunch of GIFs, one in each colour. Then just implementing the old circle algorithm and whatever else, using the world’s most inefficient pixel-setting method. MUST have crashed a lot, if anyone tried it. Don’t suppose anyone remembers it? I’m inclined to think I dreamt it, it’s so unlikely. But I’m sure I didn’t.
This was in the days when Javascript was new. Netscape 2 kind of time.
I’m finding this to be quite a useful tool. Thank for posting this.
Coolest thing I’ve seen today.
Paper+Pencil+Eraser+Brain=CAD
Unless it understands connectivity (when you drag a symbol, the connecting wires come along) it’s not a schematic editor; it’s just a drawing package.
sounds similar to my attempt at a drawing program in the browser. still in early alpha though. https://bertyhell.github.io/openwebcad
@Bert: Impressive start! A quick test seemed to be comprehensive functionality wise, built on a good mathematical graphics foundation (precise rotations, position, etc.), and most importantly for a web tool – highly responsive. Of course UX can be improved and I’m sure you’re working on it, lot of potential. Looking forward to seeing where you go with this.