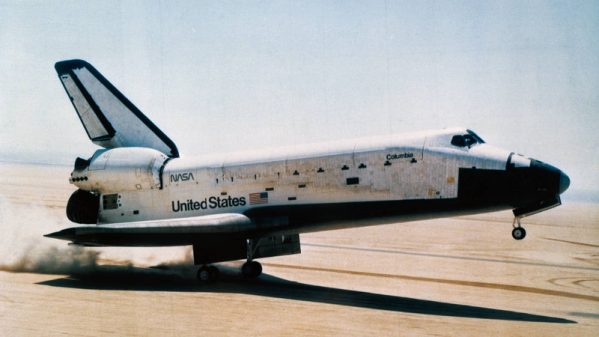
On February 1st, 2003 at eighteen seconds past 9:00 AM Eastern Standard Time, the Space Shuttle Columbia broke up during atmospheric entry over Texas. Still traveling at approximately Mach 18.3, the disintegration of Columbia was complete and nearly instantaneous. According to the official accident investigation, the crew had at most one minute from realizing they were in a desperate situation to complete destruction of the spacecraft. Due to the design of the Space Shuttle, no contingency plan or emergency procedure could have saved the crew at this point in the mission: all seven crew members were lost in this tragedy.
While the Space Shuttle, officially known as the Space Transportation System (STS) would fly again after the Columbia disaster, even the program’s most ardent supporters had to admit fundamental design of the Shuttle was flawed. Steps needed to be taken to ensure no future astronauts would be lost, and ultimately, the decision was made to retire the Shuttle fleet after primary construction of the International Space Station (ISS) was complete. There was simply too much invested in the ISS at this point to cancel the only spacecraft capable of helping to assemble it, so the STS had to continue despite the crushing loss of human life it had already incurred.
Between the loss of Challenger and Columbia, the STS program claimed fourteen lives in its thirty year run. Having only flown 135 missions in that time, the STS is far and away the most deadly spacecraft to ever fly. A grim record that, with any luck, is never to be broken.
The real tragedy was, like Challenger, the loss of Columbia could have been prevented. Ground Control knew that the Shuttle had sustained damage during launch, but no procedures were in place to investigate or repair damage to the spacecraft while in orbit. Changes to the standard Shuttle mission profile gave future crews a chance of survival that the men and women aboard Columbia never had.
Continue reading “The Hard-Learned Lessons Of The Columbia Disaster”