[SSZCZEP] had a tough time understanding ray tracing to create 3D-like objects on a 2D map. So once he figured it out, he wrote a tutorial he hopes will be more accessible for those who may be struggling themselves.
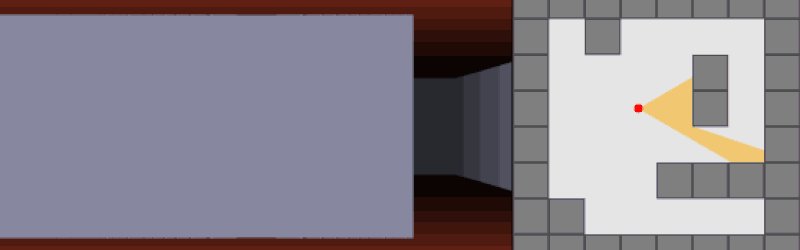
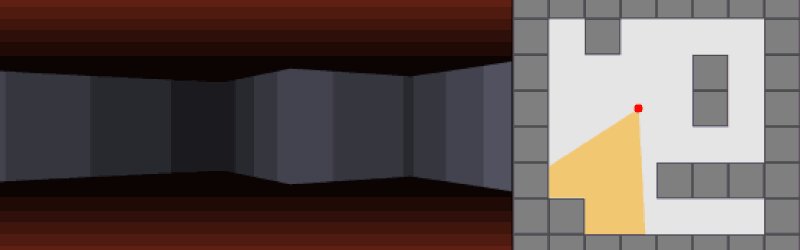
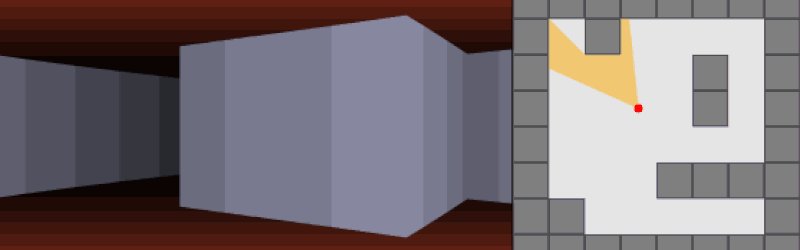
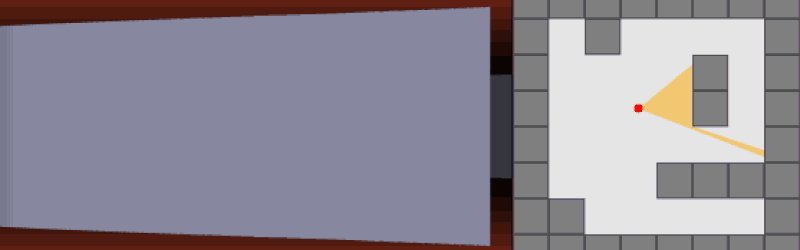
If you’ve ever played Wolfenstein 3D you’ll have seen the technique, although it crops up all over the place. The tutorial borrows an animated graphic from [Lucas Vieira] that really shows off how it works in a simplified way. The explanation is pretty simple. From a point of view — that is a camera or the eyeball of a player — you draw rays out until they strike something. The distance and angle tell you how to render the scene. Instead of a camera, you can also figure out how a ray of light will fall from a light source.
There is a bit of math, but also some cool interactive demos to drive home the points. We wondered if Demos 3 and 4 reminded anyone else of an obscure vector graphics video game from the 1970s? Most of the tutorial is pretty brute force, calculating points that you can know ahead of time won’t be useful. But if you stick with it, there are some concessions to optimization and pointers to more information.
Overall, a lot of good info and cool demos if this is your sort of thing. While it might not be the speediest, you can do ray tracing on our old friend the Arduino. Or, if you prefer, Excel.
















Al, I don’t know what game you’re referring to that the demos reminded you of, but what they remind ME of is Flatland. Whereas ray-tracing is typically used to project 3D spaces onto 2D displays, the demos, being shown on 2D displays, project these onto a 1D space with the ray angle as the independent variable. That is, plane geometry is transformed to a single parameter, which is the viewing angle. Which is what Flatland is all about.
I was thinking Tempest.
Hm. Once again, this is going to make me do some homework. I wrote a ray tracer as one of the visualizations of a 3D graphics application a couple decades ago, which I still occasionally use. I did this using a two-pass process that I’m sure has a name, and which I only rediscovered, that used the first pass to illuminate all polygons based on an arbitrary number of light sources, which was based on forward-traced rays from the light sources (and optionally, from all other polygons), and a second pass that used reverse-traced rays to detect the first polygon that a given ray “from” the viewpoint hit, which simply read the illumination value of that polygon. This made it quick and easy to re-draw the scene as the viewpoint rotated or moved, because the illumination did not depend on the viewpoint. What turned out to be a major challenge, though, was avoiding to have to test every single polygon for every single ray. And now I see the phrase “spatial hashmaps”, which I’m sure was what I really needed.
‘Course, if I want to update this 20 year old app, I will see just how good my comments were…
“Ray Tracing Gems II Available Today as Free Digital Download”
https://developer.nvidia.com/blog/ray-tracing-gems-ii-available-today-as-free-digital-download/
The next tutorial since like the first ones appearing for good old QBasic that all sadly miss to explain the thing that i just can’t get into my head how to calculate: Doors
-.-
The good old DOS QBasic executable still runs under windows.
I could never manage to get QB45 to run on any recent versions of Windows. Fortunately, there is QB64:
https://www.qb64.org/portal/
Demos 3 and 4 look like Tempest to me. Anything but obscure…
A little while back I did a raycasting proof-of-concept game for the Commodore PET: http://cowlark.com/polf/ It uses 8-bit fixed-point arithmetic, mostly; it turns out that if you represent angles from 0..255 for a complete circle, then 40 represents a fairly comfortable 56° field of view, which makes the maths easier as it’ll map directly onto screen columns. Unfortunately I did have to give in and use 16-bit arithmetic for some operations due to weird things happening with overflow.
It was great fun; I can strongly recommend giving this kind of thing a try if you’re into retrocomputing. It’ll teach you more about vectors than you ever thought you would want to know!
Wow! That looks very interesting in so many ways.
Thanks for mentioning this here! Cool!
I did a raycasting demo for the Intellivision a while back. It uses 8.8 fixed-point math (as the Inty has 16-bit registers) and breaks 360 degrees up into 480 chunks. It uses lots and lots (and lots!) of lookup tables to get the speed in colored-squares mode to be acceptable. It starts out in foreground-background mode, but pressing the side buttons switches it to colored-squares mode. And pressing the number keys lets you set the draw distance.
https://atariage.com/forums/topic/210793-raycasting-demo
I have an idea for a game: think of old games like Wolf3D where everything is essentially a 2D world rendered in pseudo-3d, but it’s all run on an addressable LED strip. Distance is signaled by brightness and the kind of object is signaled by color and animations like flashing. I think it could actually be playable.
I really want to see this!
There’s also this one with a more code-oriented approach:
https://lodev.org/cgtutor/raycasting.html
Together you can get a pretty good idea of how it’s all put together.
Seems the tutorial has moved to:
https://www.sszczep.dev/blog/ray-casting-in-2d-game-engines/
update for the link
https://sszczep.dev/blog/ray-casting-in-2d-game-engines