[Stacey] wanted a more interesting way to monitor events related to her Twitter account. What she ended up with is a beautiful animated heart light.
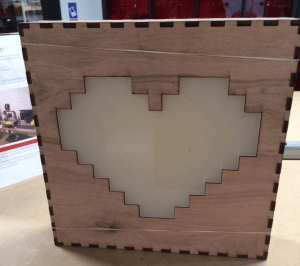
 She started out by designing the enclosure. Having access to a laser cutter, she opted to make it out of thin plywood. [Stacey] used an online tool called BoxMaker to design the actual box. The tool is very simple to use. You simply plug in the dimensions of the box and it will provide you with a two dimensional template you can use with your laser cutter. The resulting plywood pieces fit together like a puzzle. The heart piece is made from frosted acrylic and was also cut by the laser.
She started out by designing the enclosure. Having access to a laser cutter, she opted to make it out of thin plywood. [Stacey] used an online tool called BoxMaker to design the actual box. The tool is very simple to use. You simply plug in the dimensions of the box and it will provide you with a two dimensional template you can use with your laser cutter. The resulting plywood pieces fit together like a puzzle. The heart piece is made from frosted acrylic and was also cut by the laser.
To light up the heart, [Stacey] opted to use NeoPixels. These are like many of the RGB LED strips we’ve seen in the past, though the pixel density is higher than most. She cut up the LED strip into the appropriate sizes and glued them to a piece of plywood in a rough heart shape. She tested the lights during each step so she would know exactly when any errors were made.
[Stacey] opted to use a SparkCore to control the LEDs. This had the advantage of including WiFi connectivity out of the box. [Stacey] started with NeoPixel example programs, but quickly realized they all relied on the Delay function. This was a problem for her, because she needed to constantly watch for new Twitter events. She ended up having to write her own functions that relied on interrupts instead.
[Stacey] then wrote a Node.js script to monitor twitter and control the Spark. The script watches for specific events, such as one of [Stacey’s] tweets being re-tweeted, or a user unfollowing [Stacey]. The script then sends a message to the Spark to tell it which event just occurred. The Spark will then repeat the event until a new one occurs. Check out the demonstration video below. Continue reading “TweetHeart Shows You Some Love”











