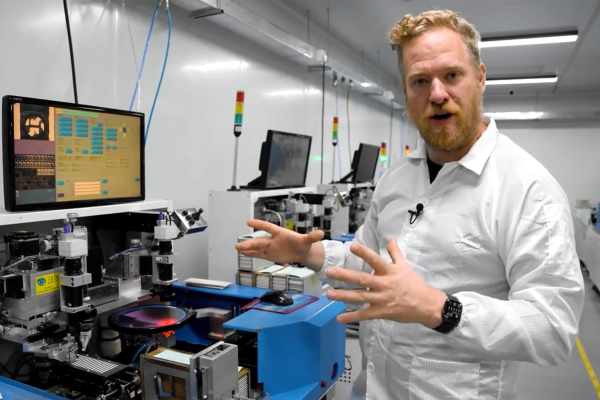
[Scotty Allen] of Strange Parts is no stranger to Chinese factory tours, but this one is now our favorite. He visits the font of all WS2812s, World Semi, and takes a good look at the machines that make two million LEDs per day.
The big deal with the WS2812s, and all of the similar addressable LEDs that have followed them, is that they have a logic chip inside the LED that enables all the magic. And that means die-bonding bare-die ICs into each blinky. Watching all of the machines pick, place, glue, and melt bond wire is pretty awesome. Don’t miss the demo of the tape-and-frame. And would you believe that they test each smart LED before they kick it out the door? There’s a machine that clocks some data in and reads it back out the other side.
Do we take the addressable LED for granted today? Probably. But if you watch this video, maybe you’ll at least know what goes into making one, and the next time you’re blinking all over the place, you’ll spill a little for the epoxy-squirting machine. After all, the WS2812 is the LED that prompted us to ask, three years ago, if we could live without one.
Continue reading “How The WS2812 Is Made”