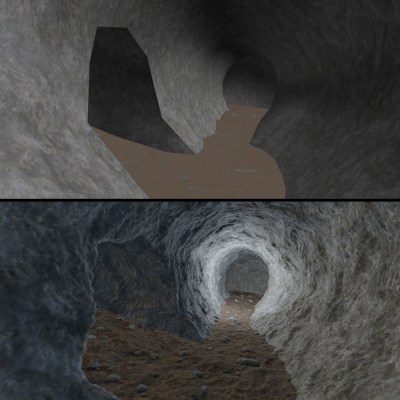
Voxels are effectively like 3D pixels, and they form an integral part of what is commonly referred to as a ‘retro 3D’ look, with pixelated edges sharp enough to cut your retinas on. The problems with modeling a scene using voxels come in the form of creating the geometry and somehow making a physics engine work with voxels rather than conventional triangular (or quad) meshes.

The approach demonstrated by [Daniel Schroeder] comes in the form of a Voxel Displacement Renderer implemented in C++ and using the Vulkan API. Best part of it? It only requires standard meshes along with albedo and displacement maps.
These inputs are processed by the C++-based tools, which generate the voxels that should be rendered and their properties, while the GLSL-based shader handles the GPU-based rendering step. The pre-processing steps required make it a good idea to bake these resources rather than try to process it in real-time. With that done, [Daniel]’s demo was able to sustain a solid 100+ FPS on a Radeon RX 5700 XT GPU at 1440p, and 60+ FPS on a Steam Deck OLED.
In a second blog post [Daniel] goes through his motivations for this project, with it originally having been intended as a showpiece for his resume, but he can imagine it being integrated into a game engine.
There are still questions to be resolved, such as how to integrate this technique for in-scene characters and other dynamic elements (i.e. non-static scenery), but in terms of easing voxel-based rendering by supporting a standard mesh-based workflow it’s an intriguing demonstration.
Continue reading “Easy Retro 3D Look With Voxel Displacement Renderer”