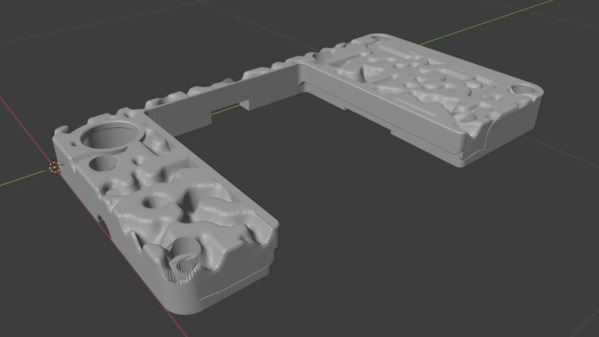
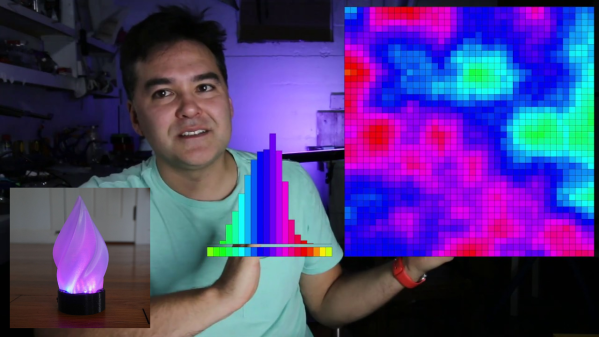
Want to add a bit of visual flair to 3D printed parts that goes maybe a little more than skin-deep? That’s exactly what [volzo] was after, which led him to create a Python script capable of generating a chunk of Perlin noise, rendered as an STL file. What does that look like? An unpredictably-random landscape of hills and valleys.

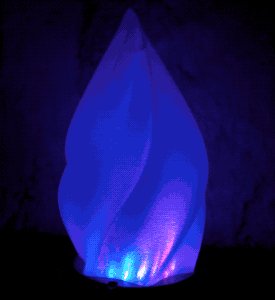
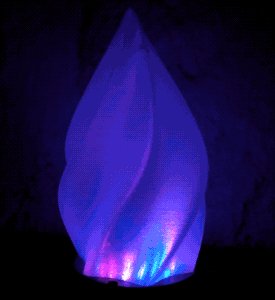
The idea is to modify a 3D model with the results of the script, leaving one with something a bit more interesting than a boring, flat surface. [volzo] explains how to use OpenSCAD to do exactly that, but it’s also possible to import the STL file the script creates into the CAD program of one’s choice and make the modifications there with some boolean operations.
If the effect looks a bit bit familiar, it’s likely because he used the method to design part of the 3D printed “toy” camera that we featured recently.
[volzo]’s method isn’t entirely plug and play, but it could still be a handy thing to keep in your back pocket when designing your next part. There are also other ways to modify the surfaces of prints for better aesthetics; we’ve previously covered velocity painting (also known as ‘tattooing’ in some slicers) and also fuzzy skin.
Perlin noise was created by [Ken Perlin] in the early 80s while working on the original Tron movie as a way to help generate more realistic-looking textures. It still fulfills that artistic function in a variety of ways, even today.