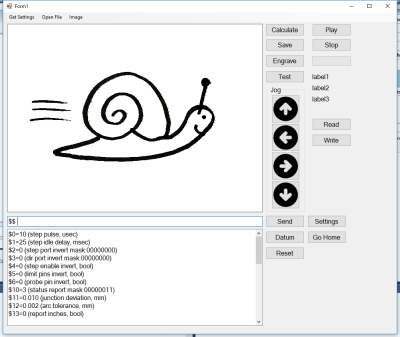
[Martin Raynsford] wrote a program that converts a black-and-white 2D image to G-code so that his laser printer could then etch the image. Not satisfied with just that, he used his laser printer to make a scanner that consists of a stand for his webcam and a tray below it for positioning the paper just right. The result was something he took to a recent Maker Faire where many kids drew pictures on paper which his system then scanned and laser etched.

[Martin’s] program, written in C#, does the work of taking the image from the webcam using OpenGL and scanning it line by line looking for pixels that surpass a contrast threshold. For each suitable pixel the program then produces G-code that moves the laser to the corresponding coordinate and burns a hole. Looking at the source code (downloadable from his webpage) it’s clear from commented-out code that he did plenty of experimenting, including varying the laser burn time based on the pixel’s brightness.
While it’s a lot of fun writing this code as [Martin] did, after the break we talk about some off-the-shelf ways of accomplishing the same thing.
One option is to use software such as MeshCAM or VCarve, both of which will take an image, allow you to do some modifications depending on your tool, and output G-Code. In the video below, jewelry is made starting with a paper drawing. A phone camera acts as the scanner and minor tweaks are made in Photoshop. From there the resulting AI file is brought into MeshCAM for more preparation and finally the G-Code. In this example the jewelry is cut out of brass on a CNC machine.
If your CAD program has a tracing feature then another option is to load your image into Adobe Illustrator, save it as an AI file, and then load that into you CAD program. In there you’d trace the 2D image and then use the CAD program to manipulate the result to something appropriate for your tool.
And if you want to see another example a DIY G-Code generator, check out this free 3D-modelling software Blender add-on called Blender CAM.
Thanks [Martin] for the tip!
















Whats that blue wax/glue? Looks very useful
Appears to be fixturing wax.
Here’s a link to one type.
$10.00 for 4 oz though, pretty expensive. Normally it’s a few bucks per pound.
https://shop.carbide3d.com/collections/tools/products/machinable-fixturing-wax
I like Mitee-Grip when tollerances are critical. It’s a heat-activated wax-based compound embedded in precision paper. http://www.miteebite.com/products/mitee-grip/
For plain fixturing wax something something like this:
http://www.machinablewax.com/product.php?product=44
I usually just use vector magic to convert images into raster and use Mastercam to do the g-code from it. I imagine other CAM software also allows raster import.
Came to post this too. There are a number of vectorization programs out there to go straight to vector. No need to trace.
https://en.wikipedia.org/wiki/Comparison_of_raster_to_vector_conversion_software
inkscape has had g-code generation ability for some time now.
I started generating g-code with a mix of potrace/pstoedit/Ace Convertor. potrace was used to convert the image to ps or eps. pstoedit would convert ps/eps to dxf. Ace Converter would generate g-code from the dxf file.
+1 for inkscape and its g-code addons
Illustrator and inkscape are great tools to have if you’re into this kind of stuff. I’ve created clay/cookie cutters and wanted to present it as a gift. I made a wooden box and used foam to put the cutter into, neatly arranged. I used ink scape gcode plugin, adapted the code to use the laser on my prusia i3. It took a few hours but it cut through 10mm of foam with no problem using a DVD 300mW red laser.
Here’s a picture of the end result:
http://www.makercentral.net/media/forum/_MG_0347.jpg
I’ve also taken henna tattoo patterns from India and converted them into strokes in illustrator using the trace function. The line width is constant as to make it easier to extrude it in a 3D package. Each printed wall is exactly twice the width of the nozzle for sturdiness. Then sliced and 3D printed as a stamp:
http://www.makercentral.net/media/forum/_MG_0295.jpg
http://www.makercentral.net/media/forum/_MG_0296.jpg
For all online workflow (and free / maker friendly), check out the excellent Kiri:moto add-on for Onshape. 3D slicer, CAM and G-CODE laser-engraving all in one.
bCNC has pyrograph and other tools to convert images.
Very nice job, let’s hope he will do a version for adults drawings too.