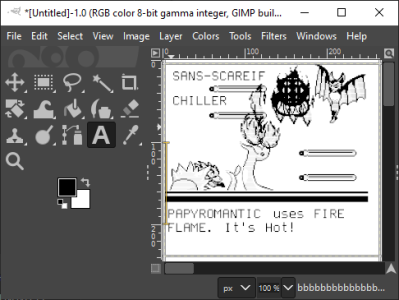
Where’s the last place you’d expect to be able to play a game on your computer? The word processing program? Image editor? How about your text editor? That’s right — you can fight your Fontemons in any program that makes use of fonts, because mad genius [Michael Mulet] has created a game that exists entirely within a single Open Type font file.
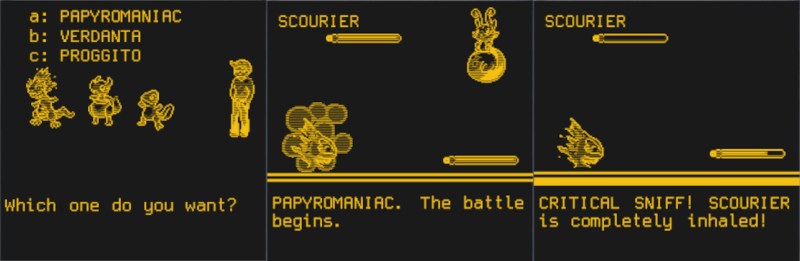
[Michael] has harnessed the power of ligatures to create a choose-your-own-adventure-style turn-based game that pokes fun at both Pokemon and various typeface names. You start by choosing between Papyromaniac, Verdanta, and Proggito and face off against enemies like Helvetikhan and Scourier.
 This works because there are many ways to draw glyphs on a screen. [Michael] chose Type 2 Charstrings, which is a vector graphics format that Adobe created for PostScript. It can draw pixels with a series of move specifications that tell it to draw up, to the right, and then back down before closing off the pixel with an implicit operator that draws from the starting point to the ending point. [Michael] was able to create two shades of gray by drawing smaller versions of the pixels and making the image by combining white and black pixels.
This works because there are many ways to draw glyphs on a screen. [Michael] chose Type 2 Charstrings, which is a vector graphics format that Adobe created for PostScript. It can draw pixels with a series of move specifications that tell it to draw up, to the right, and then back down before closing off the pixel with an implicit operator that draws from the starting point to the ending point. [Michael] was able to create two shades of gray by drawing smaller versions of the pixels and making the image by combining white and black pixels.
If you just want to play the game, you can either download the .otf file or just try it out in the browser. You’re supposed to use ‘a’ and ‘b’ to make choices that advance the game, but we soon discovered that spamming other keys like ‘v’ and Enter will lead to strange places. If you play it straight, it takes about 20 minutes, but there are enough secrets built in to make it last five times as long. [Michael] was kind enough to create a tutorial for making font-based games, but if you just want to get going, the game engine is open source.
What other fun things can you do on that locked-down work computer? If it has Excel, you can use it to do animation or just kick back and watch a movie.

















emacs has games built in, so yes I do expect to see games in my text editor.
vi has smaller, faster, better games.
I actually just spit out my coffee. You owe me a keyboard. :)
You win the Internet
The next version of systemd will play Doom.
But by “play Doom”,
“it” will play Doom, not the user!
B^)
lol, nice.
” It can draw pixels with a series of move specifications that tell it to draw up, to the right, and then back down before closing off the pixel with an implicit operator that draws from the starting point to the ending point.”
Sounds a little like LOGO.
I remember that! PEN DOWN!
My first Java class (as in sitting in a schoolroom) used turtlegraphics as a way to help us learn Java.
Similar to Logo in that it was a program that drew onto the screen “PenDown()” or something like that.
A few years later I installed turtlegraphics (a newer version) on to my PC, but none of my old programs ran.
(and I really liked the program where I had it draw a Volkswagen Beetle).
Wow. This is the kind of stuff you would just never think of to make! I am very impressed.
Very clever. Makes me think of all the complex library code lurking in unexpected places, ripe for exploitation… an issue that is sure not getting any better as application complexity grows.
There was a version of Micro$oft’s Excel that had Flight Simulator hidden inside.
This is some next-level rabbit-holing. The game came out great — I had trouble playing it in LibreOffice Writer (top of frame doesn’t update) but works like a charm in Gimp.
Thanks for the in-depth explanation of how you did it. This was such a satisfying one to “ride along” with!
Clever use of resources :) This is very cool and reminds me of the good old easter egg days :)
Remember Megazuex?
97