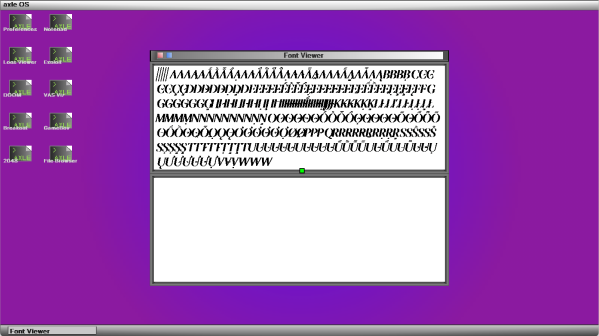
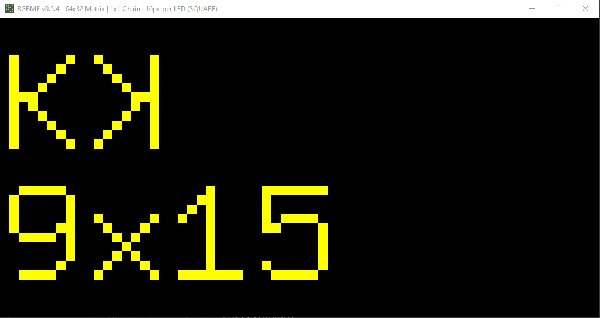
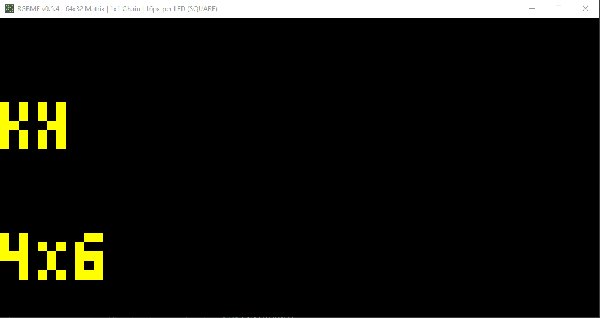
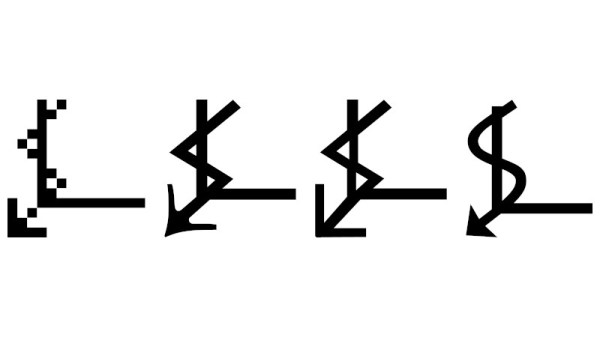
Typography enthusiasts reach a point at which they can recognise a font after seeing only a few letters in the wild, and usually identify its close family if not the font itself. It’s unusual then for a font to leave them completely stumped, but that’s where [Marcin Wichary] found himself. He noticed a font which many of you will also have seen, on typewriter and older terminal keys. It has a few unusual features that run contrary to normal font design such as slightly odd-shaped letters and a constant width line, and once he started looking, it appeared everywhere. Finding its origin led back well over a century, and led him to places as diverse as New York street furniture and NASA elevators.
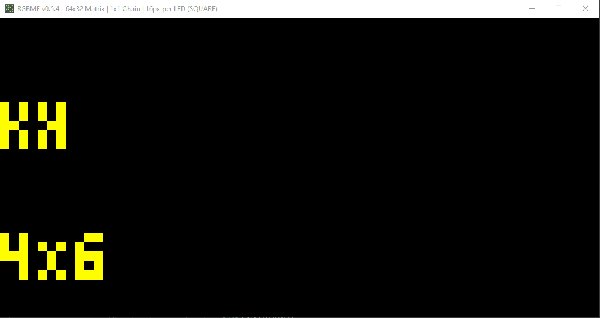
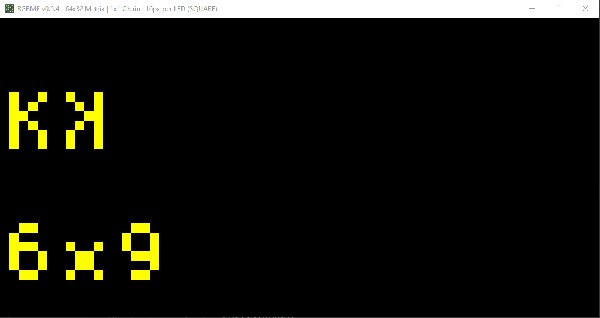
The font in question is called Gorton, and it came from the Gorton Machine Co, a Wisconsin manufacturer. It’s a font designed for a mechanical router, which is why it appears on so much custom signage and utilitarian components such as keyboard keys. Surprisingly its history leads back into the 19th century, predating many of the much more well-know sans serif fonts. So keep an eye out for it on your retro tech, and you’ll find that you’ve seen a lot more of it than you ever knew. If you are a fellow font-head, you might also know the Hershey Font, and we just ran a piece on the magnetic check fonts last week.
Thanks [Martina] for the tip!