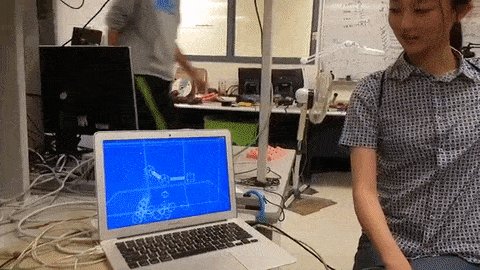
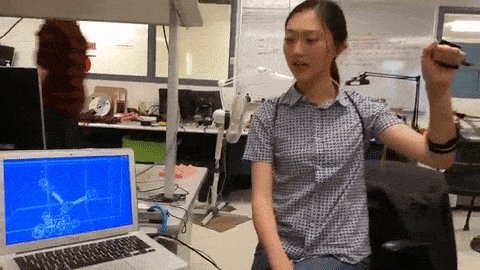
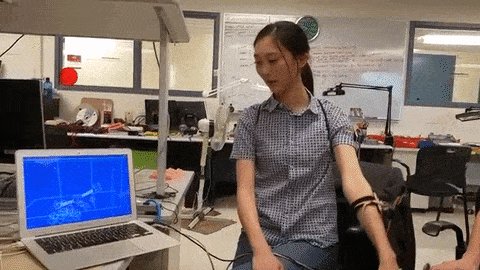
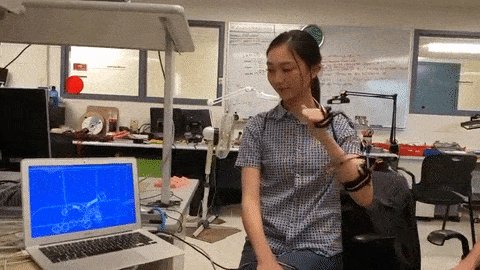
With interest and accessibility to both wearable tech and virtual reality approaching an all-time high, three students from Cornell University — [Daryl Sew, Emma Wang, and Zachary Zimmerman] — seek to turn your body into the perfect controller.
That is the end goal, at least. Their prototype consists of three Kionix tri-axis accelerometer, gyroscope and magnetometer sensors (at the hand, elbow, and shoulder) to trace the arm’s movement. Relying on a PC to do most of the computational heavy lifting, a PIC32 in a t-shirt canister — hey, it’s a prototype! — receives data from the three joint positions, transmitting them to said PC via serial, which renders a useable 3D model in a virtual environment. After a brief calibration, the setup tracks the arm movement with only a little drift in readings over a few minutes.
[Sew, Wang and Zimmerman] see their project as an easy-to-implement alternative to the high-end systems currently extant in the gaming, virtual reality, fitness and medical industries. We can’t wait ’till we can combine this with tracking individual fingers.
If seeing this project has warmed you up to the topic of rapid prototyping, check out [Ben Krasnow’s] advice on the topic from his SuperCon talk. We’d also like to point out [Bodo Hoenen’s] talk about a system that uses electromyography to pick up the movement of the muscles in the arm.
















Once again, surely there are better formats for video than a terrible antique animation format that only allows 256 colors.
…and people with bandwidth caps and not much money for you editors to chew through by way of overages.
Considering the homepage of Google weighs more than that GIF on most holidays, you may want to get a more up-to-date Internet connection.
There’s really not.
You could embed a normal video, but that’s going to consume a LOT more bandwidth, and usually requires an embedded player. Auto-playing videos are objectively evil, also.
There’s GIFV, which is a streamable format better in every way but not supported natively on most systems. APNG is essentially a GIF but with PNG compression which is great, but also not natively supported anywhere.
And whether you opt for a GIF, a heavy video or a GIFV or APNG wrapped in an HTML player widget, you’ll still get comments complaining about the 5MB of data being too much for them because they’re using a dial-up modem on an Apple ][, apparently.
where I live there is no DSL no cable and I pay dearly for a wi-fi hotspot, and 5MB here 5MB there does add up. I can get good bandwidth and I am using under 5 year old computers but have no alternative to expensive internet so please don’t mock people like me for complaining about gratuitous use of data streams.
*Mocks you*
Do you have images turned off? You should be able to manually load just the images you want in most modern browsers. (Or use RSS to just get the articles.)
Maybe set up a hosted VM like a Digital Ocean droplet (or a colocated Mac Mini) and run a web compression proxy on it? Squid and ZIProxy can recompress still images and compress text, all with the aim of taking up less bandwidth.
Yes indeed, billions of us should all have text-only internet because a handful not only has poor internet but also can’t figure out things like blocking GIF files.
Or not.
1. Get a browser that can block images, Javascript, and other content much larger than one piddly GIF. Even Netscape had the ability to block images, so I’m guessing it’s a user ignorance matter.
2. Do you e-mail complaints to Hackaday about the numerous images, JS files, and other resources that load on the homepage alone? The front page weighs more than that GIF, right now. Most Google holiday logos weigh more than that GIF, as do some Wikipedia pages. How do you manage outside of IRC and HTML4 pages left over from the 90’s?
3. I reserve the right to mock anyone who positions themselves as knowledgeable but doesn’t know basic concepts like how to operate a web browser. My mother can barely operate the TV but she figured out how to block images on her phone’s web browser to reduce data usage while she searches for knitting patterns, without my help. You’re less computer literate than she is.
I guess that your mother is old and knows her way around a phone, but that doesn’t mean that you can compare everyone else with your mother and define her as a standard of computer literate. Or in other words call everyone else (who isn’t as smart as your mother) stupid. Talking like that about your own mother, isn’t very nice, is it?
Also, I assume that you know everything there is to know about “Miles” because you attack him for his way he uses his browser. That isn’t very nice, have you ever considered that he could be older then your mother perhaps even be your grandfather and that he’s not as much into computers as you are. His comment isn’t such a strange request if you only care to think about it a little longer before you judge him.
Perhaps a tip for a hackaday-item. How to minimize content from then internet. Tip, trick for webbuilders and tips and tricks for users. Now that would be usefull for all of us. And in case of dicussions like this, we can all simply link to that item and from there on keep concentrating about the hacks (and comment those instead of the article).
Kind regards,
Jan
If someone is on Hackaday, it stands to reason they are technically competent enough to use a computer. If Miles is indeed not a technical person I would be thoroughly surprised given his knowledge of bandwidth and such, and how often he comments here about things like “not a hack” and criticizing Arduino users, but that would justify his not knowing how to work a web browser.
Even then, his arguments are pointless, as are yours.
>”How to minimize content from then internet.”
Easy, make it text only and send the entire Internet back to 1980, i.e. the decade you and Miles would feel more at home. It’d save Hackaday commenters the immense burden of having to disable images. We’ll just ban all videos, multimedia, and all other non-text content because some people can’t go to the trouble of blocking it themselves. Frankly, Miles spent more bandwidth writing his comments than that GIF required. That GIF probably cached and was only downloaded once. The HTML content of these comments are reloaded fresh every single time Miles comes back to check on the comments. If he came back twice we already consumed more precious bandwidth than that GIF. Then there’s the video player embedded here in this same page. the YouTube player loads along with the rest of the page and cannot be cached, and between the JS, CSS, and thumbnail image resources you’re looking at well over 10MB every single time Miles opens the page!
If Miles is so concerned about bandwidth usage, that puny little GIF isn’t going to have anywhere near as much as his general, wasteful browsing habits, and stripping the Internet of multimedia that everyone else enjoys just so one user doesn’t have to be bothered to learn how to use Netscape correctly is unrealistic and ultimately detrimental.
But by all means, continue watching 200MB YouTube videos while insisting that a 5MB GIF is an excessive burden on your bandwidth.
So If I understand correctly, it is OK to do something stupid because other people are doing stupid things also?!?!? If we keep increasing the internet traffic by stupid/useless many Megabyte sized animations on every page then where are we heading. The problem seems to be that nobody seems to care any more about resources of any kind… “because we can” somehow has changed into “because we must” and for what reason.
Resources are being wasted and for what? An endless repeating image of a girl waving her arm, or a guy on a snowscooter, a gate open and closing automatically, seriously why?
Despite the fact that these animations are completely useless, they also distract when trying to read the content around it.
I seriously feel sorry for people on less privileged internet connections, which has nothing to do with old or outdated, sometimes there are real limits you just can’t change as a end-user. And these are the kind of people that rely on hacks to get through life, so they need hackaday…
Thank you, I have better things to do with my time than constantly searching for the latest garbage removal software, I have enough trouble with ad blocking and tracking as it is.
>Resources are being wasted and for what?
…because pixels are a limited resource? Putting a 5MB GIF in a webpage isn’t going to destroy the rainforests. If bandwidth is such a big concern, I’d think the massive YouTube player would bother you a lot more than the puny GIF. If anything, the GIF saves bandwidth because now there’s no reason to stream the whole ~200MB video unless you want to see more. Granted, by loading this page you loaded the YouTube player which already preloaded maybe 20-30MB of the video, wasting that precious bandwidth.
I wonder if you apply this sort of logic to other aspects of your life. Do you wash/wax your car daily to reduce gas consumption… but also store bricks of lead in your trunk? Do you order two jumbo cheeseburgers and a diet soda?
Actually, I’m in the process of figuring out how to block animated gifs (and only those) on hackaday right now. Rest assured, it shall be done (just as I got rid of the craptacular “pharaoh cartouches” surrounding names). I can always tell there are some on the page I’m scrolling through, by virtue of a suddenly howling CPU fan and a frozen-up Firefox for a minute or so. No thanks. If I want moving pictures, I’m perfectly capable of pressing a play button, thankyouverymuch. Actually, this gives me an idea…
I prefer gifs for short, simple loops where color accuracy isn’t at all important.
All newer formats like mp4 get (rightly) blocked by default until clicked by noscript, et al. Gifs are pure images, loop correctly automatically on all browsers, and really aren’t very large in file size for a loop this short.
Amen. It’s a 6MB file. That’s tiny compared to just the WordPress bloat that loads with the page.
I have always wondered if you could combine this type of tech with a digital arm model that also was tracking exactly what was touching it where by using this below tech and then use them both to achieve even better resolution and accuracy (or even just another layer of incoming data).
Combine enough small, high accuracy sensors together with well written software and some decent battery life and you are starting to get somewhere.
https://www.youtube.com/watch?v=EcRSKEIucjk
This is very interesting. Thank you.
I have been thinking about a similar system for recognizing for example fractures in an airframe. Perhaps it could be used in a smartphone for user recognition.
Wow those people of Cornell are so inventive and nobody ever tried this..
I hear they are now working on a secret project where they heat a small metal stick to flow some low melting point metal to bind wires together.
Don’t be silly, that would be witchcraft.
Perception Neuron had hand/finger tracking in VR at CES using IMUs. It’s an okay system, but the drift makes it useable for only a few minutes.
IMU drift is a serious problem, and the main reason why jumpy, janky visual systems are still superior.
I had a friend who wouldn’t believe me when I explained that the tiny errors in IMU measurements resulted in massive drift once you integrate twice. To demonstrate, I wrote a primitive simulation where an object was scripted to follow a circular path. I function would fire 60 times a second, getting the current x and y coordinates, and subtracting from the previous coordinates to get horizontal and vertical velocity, and finally subtracting multiple velocity measurements to get horizontal and vertical acceleration. To simulate noise, it added or subtracted a random number between 0 and 0.005% of the calculated value.
A second function would take the acceleration values and integrate them twice and add the results to get an X and Y offset from the initial position, and draw a circle where it calculated the object should be. The circle would match the object’s motion at first, but quickly start drifting in a random direction. I removed the simulated noise and there was still a lot of drift as minute rounding errors piled up.
Well… after watching the video it seems they have implemented quite a few tricks to minimize error and try to cancel out noise…
They did mention the short comings of the system in the conclusion of their paper/report.
Certainly put in more effort than I did when I was in college.
If Miles is so concerned about bandwidth usage, that puny little GIF isn’t going to have anywhere near as much as his general, wasteful browsing habits, and stripping the Internet of multimedia that everyone else enjoys just so one user doesn’t have to be bothered to learn how to use Netscape correctly is unrealistic and ultimately detrimental. the YouTube player loads along with the rest of the page and cannot be cached, and between the JS, CSS, and thumbnail image resources you’re looking at well over 10MB every single time Miles opens the page!