
If you ever wanted your name out on the Internet, now is your time to shine. [Chris] hooked up an Arduino to the Internet and is streaming the results of combing through Twitter live to the entire world.
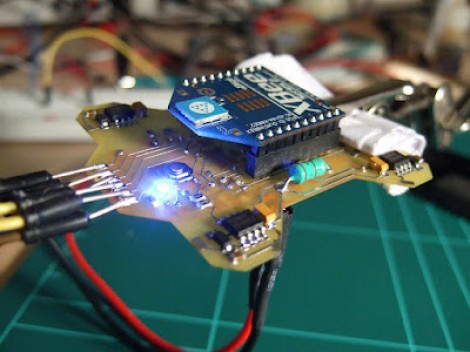
The SocialBot9000, as [Chris] calls his build, is an Arduino Uno connected to an Ethernet shield and an LCD character display. The firmware uses the Twitter API to search for recent posts containing the phrase, ‘socialbot9000.’ A PHP script on the Arduino does all the heavy lifting and with the great Bildr tutorial on getting the Ethernet shield up and running, [Chris] was off to the races.
Because it’s extremely doubtful that everyone on the Internet could manage typing a message into Twitter that would be correctly parsed by the SocialBot9000, [Chris] put a small form up on the build log that will correctly generate the message and take you to your Twitter account for posting. After all that was done, [Chris] decided to have some fun and set up a live feed from a camera in front of the LCD display for the world to watch.