
Programmer/designer [Steven Wittens] has posted a fantastic write-up on the black art of producing compact demo code, dissecting his own entry in the 1K JavaScript Demo Contest. The goal is to produce the best JavaScript demo that can be expressed in 1024 characters or less and works reliably across all standards-compliant web browsers.
[Wittens] details several techniques for creating a lot of visual flash in very few bytes, including the use of procedural graphics rather than fixed datasets, exploiting prime numbers to avoid obvious repetitions in movement, and strategically fudging formulas to save space while adding visual interest. These methods are just as applicable to other memory-constrained situations, not just JavaScript — some of the contest entries bear a resemblance to the compact microcontroller demos we’ve previously showcased, except running in your browser window.
The contest runs through September 10th, allowing ample time to come up with something even more clever. Whether he wins or not, we think [Steven] deserves special merit on account of having one of the most stylish blogs in recent memory!















wow, this javascript won’t even run at more than 5fps in my firefox 3.6.8 on one of my quadcores cores @3,0ghz
For those of you whom consider 1k to be excessive. http://www.youtube.com/watch?v=R35UuntQQF8
That’s a damn cool demo, and the submissions they link are pretty damn smooth.
I always assumed JavaScript was too slow and arduous to work for any serious realtime graphics but I guess I was wrong.
@h3po same here, but runs perfectly in safari
much more impressed by the democoders that make self contained demos in 256B-4KB
pouet.net
i get 20FPS on my alianware M15X with the i7 4 gig ram windows 7 nvidia GTX260M and on firefox with 2 gigs in use
not for the low end computers
runs fine in chrome…
Runs just fine on my dual-core from 2006 or something in firefox.
Guess something is messed up at the software front h3po! Like junkhacker mentioned as well.
lol, and now I see he’s from belgium and that he studied at the same place I do, I even like him more :p
btw i have a dual core and 4gigs of ram but I can even see it on the 2004 laptop of my gf.. (damn i love opera..)
runs smooth as silk on my Firefox 3.6.8
AMD 3GHz Phenom II x4
ATI HD4850 (this is probably the main bottleneck)
4GB DDR2 RAM @ 1066MHz
Win7pro
Runs smooth on my dualcore, Win2k3 and FF3.6.8. Might be problem with slow GPUs? Interesting to read, and well done in java, my personal favorite is the 4kb demo “Elevated” from Breakpoint, http://rgba.org/
Dont download HD version unless your computors up for it. :D
I find it funny how people who are posting on a site all about hacking (aka it’s safe to assume people around here have at least some basic computer knowledge) are talking about how their video card affects JavaScript performance.
In Firefox 3.6.8 it’s a jittery mess, in Opera 10.6 it’s fast and buttery. IE 8 doesn’t even run it. This isn’t a hardware issue.
I get about 1fps in Firefox on a Pentium III @ 866mhz with a Geforce4 MX & 640mb ram. I’m honestly surprised it even ran =P,
25fps on:
AMD Phenom II X4 965 Black Edition OCed to 4.0GHz
4Gb GEIL EVO ONE DDR3 @ 2000MHz
Gigabyte GA-890FXA-UD5
EVGA 8800 GTS 512Mb
Windows 7 Ultimate x64
Firefox 3.6.8
Very impressive. I think its pretty awesome to see it in practical use too, for example
“fr-041: debris” by farbrausch http://www.farb-rausch.com/prod.py?which=2 which only uses 177kb and can display in resolutions up to 1280 x 1024!
Please note: virus scanners may flag this as a virus. It isn’t – I’ve used it myself and various sources will confirm it as a false-positive.
showing yours hardware specifications here not only makes you look like a dick but also show how computer illiterate you really are
Getting a few frames per second on my droid. Surprised its doing as well as it is.
Anyway, steve’s site is great, he has some fantastic writeups especially Making Worlds. If you enjoyed this analytical writeup, check the rest of his site.
” I’m really happy with how it turned out. And no, it won’t work in Internet Explorer:”
Well, it works fine in IE 9 platform preview. its very smooth in conparison to firefox… if anyone else has IE9 preview installed, you should give it a go. I was impressed.
I found the demo to be somewhat disappointing. The effect is not that impressive for the 1024 category and something similar should be doable on the 256 level (I crudely guess, since I’ve worked on that level for some time).
Secondly it’s a bit weird that there is a … JS category? .. Not bytes count, but … CHARACTERS?! That’s just the thing with JavaScript that it takes one dimension of possible optimizations away, i.e. I do not need to know and compare different instruction sequences to push the size of my code down — I’m just able to re-factor my code.
Nevertheless, the detailed description of what steps he took why is, of course, an impressive thing for the community, I would like to personally say thanks! We need more such people.
3 fps on nokia 5800 opera mobile browser =)!!!
@biozz “not for the low end computers”:
Bet you’re glad you spent all that money on your ‘super rig’.
I ran it on a P4 3.0GHz (yes, single-core *gasp*) with 1GB ram and a GeForce5200. No memory spike, no problems, silky smooth on FF3.6.8.
I have no concept of why so many people have issues with this. Some of them even ran fine on my Droid, though never at the same FPS.
cool. is this a java hack?
@Mihail121 I’d agree with you if we were talking compiled/byte code as demos traditionally are, but this is essentially the source code with is almost always many times larger than compiled counterparts.
Ohh man that reminds me of good ol dos days of demo scene. Future Crew any one? :)
“And no, it won’t work in Internet Explorer” — What a piece of crap.
Not a hardware issue, as someone else said, runs fast and buttery on Opera, even on a 6 year old 1.6 GHz Pentium M laptop.
That said, these competitions are always fun!
Smooth as silk chromium 6 64 bit on my 2.3ghz athlon. with both running. even better when I stopped one.
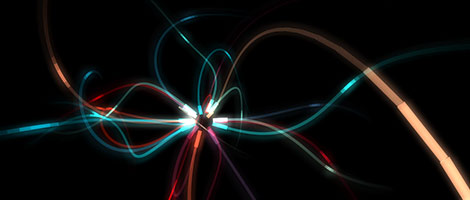
I like all of the math “tricks”. The demo with the light rays was mighty impressive. The writeup was very detailed as well.
VOTE++
dont make me break out the P90 8M 1M vram laptop!
I have a 4M 386SX20 laptop, and a 2M Macintosh SE, and while they browse the web (386 in 16 color graphics) they are a little bit slow
ps: most of these ran like crap, but watchable
on my 2x agp sdr (512mb) ram Intel workstation 1.7ghz (PGA) P4 board at work with desktops.exe, outlook sucking down 100mb and firefox
my old modest 4gig 800mhz-ddr2, 2.6ghz X2, with a 9600GT, ran these scripts balls out both under Windows7 and Ubuntu 10, check for driver problems spyware crapware malware, and dust, these are only 1kb scripts
Do you realize how stupid it is to run a 1k demo written in javascript, in a web browser, running on a 3+ ghz computer with multiple CPU cores?
It epitomizes everything that is wrong with modern computing. Your computer is many orders of magnitude faster than 20 years ago, and still struggles to pull 20 frames per second.
Where exactly is the “black art of producing compact demo code” if the demo is delivered in source code form, interpreted by a huge JavaScript VM, rendered inside a Tag, and displayed inside a Web Browser on top of huge libraries and a full-blown operating system?
DirectX- or OpenGL-Demos are already cheating, but this “1k”-Demo is just a plain lie.
@Einomies, @Johannes: I think you’re largely missing the point of the article. It’s not like they called it an assembly language contest and then got all fat and lazy at the last minute and wrote in JavaScript. It is clearly by name a JavaScript contest, and implicit in that is a considerable underlying runtime requirement (and really not an unreasonable one, as you’re obviously already running a web browser if reading about the contest online). The goal then isn’t to start from zero, but how best to leverage the particular resources of that runtime to produce something interesting within a limited amount of source code. Their contest, their rules.
So yes, the resources may be heavy and the frame rate sub-par, but that’s not the focus here – it’s about breadth of compatibility. Consider that these demos require no additional configuration or installation on the user’s part, download in less than a second even on dial-up, and run equally well (or poor, as the case may be) on Mac, Linux, several releases of Windows, and just about every smartphone and most current-generation game consoles and media players. Name one other language that all these platforms have in common and preinstalled. That’s leverage.
What’s more, as the article clearly states, algorithm design is language-independent, and the core concepts will carry over to other code. These ideas will apply any time you’re in a code-constrained situation, whether the goal of the contest is 1K of JavaScript, one sector of assembly language or 88 lines of obfuscated Haskell. So hey, if you feel like running any one of those contests, providing the server resources and doing the judging and awarding prizes to contestants, knock yourself out. Your contest, your rules.
I found the brick game ironic in that the original game was in color with much more physics and was probably smaller.
I guess it could be the limitations of JavaScript.
These kinds of contests really show how slow rendering is and how poorly suited for graphical applications the web is.
That said #116 motivated me to clean my screen, and then freaked me out with a single black pixel, which I realized was part of the Script when it moved with the scroll bar.
Huh, Breakout used TTL instead of a microprocessor, so I feel uneducated now.
Phil Burgess, you didn’t seem to understand the real point.
Javascript as a solution to cross-platform compatibility is like solving the problem of your feet getting muddy by hiring a team of runners to carry you around on a chair, instead of buying a pair of wellingtons.
There’s bound to be a better solution for it. Like, everyone agreeing upon a basic set of API/ABI for all the platforms so your software can actually run natively. There’s only two architectures around, x86 and ARM that mean anything anyways to the general public.
Except it won’t happen in Open Source because it’s a herd of cats. They’ll never agree on standardizing things like what libraries you should include in your brand spanking new Linux distribution.
And using javascript-spesific function calls to make small code doesn’t help you to do the same in other languages.
@Hamid: that’s like going to a traditional stock car race and complaining they should all be driving Formula 1 cars. (To use the inevitable car analogy, sorry. :)
Nobody’s suggesting that it’s an optimal solution from a performance standpoint. But it’s what we have here and now, and is ridiculously widely deployed. Anything else, you have not only the technical hurdles, but inertia of adoption to overcome as well. Most importantly, it’s simply the point of their contest. I don’t believe JavaScript is intended as a feature in this case, but rather the handicap to level the playing field…
..which really, I think, is a more realistic depiction of software engineering…where putting food on the table means programming in languages you didn’t specify, on operating systems you didn’t ask for, running on inadequate hardware you didn’t approve from vendors you don’t like. The challenge then is to create something that makes people go, “Oh, cool!” anyway. But I’m going off on a rant here. I hear what you’re saying and I don’t disagree with the principle, it’s just that this specific contest is highlighting a different set of principles…and, like a bad grammar competition, they might be entirely silly principles. The results are no less fun to observe.
…which was an incredibly long-winded way of saying, “Winning not BECAUSE of the tools, but DESPITE the tools.”