It’s late at night, and you’re avoiding work that was supposed to be done yesterday. You could open an application on your desktop to keep your attention, or what about the desktop itself? [Underpig1] has you covered with Octos. Octos is an open-source application created to allow interactive wallpapers based on HTML, CSS, or JS for Windows 10 and 11.
There are many wallpaper applications made to spruce up your desktop, but Octos stands out to us here at Hackaday from the nature of being open source. What comes along with the project is a detailed API to reference when creating your own wallpaper. Additionally, this allows for detailed and efficient visualization techniques that would otherwise be difficult to display, perfect for procrastination.
Included demos range from an interactive solar system to Conway’s Game of Life. Customization options allow for basic manipulation of the backdrops in the application itself, but we’re sure you could allow for some fun options with enough tinkering.
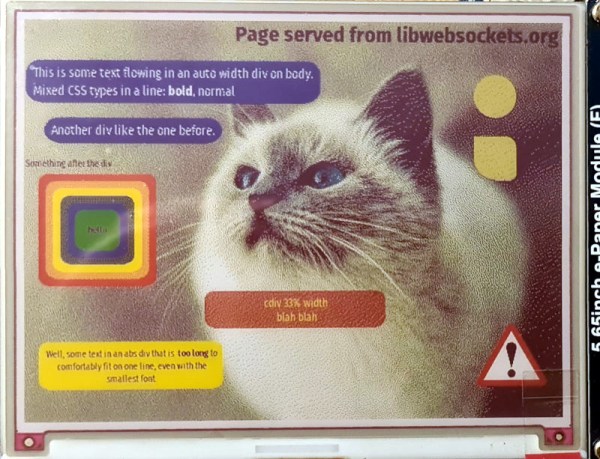
If you want to try Octos out for yourself, it’s incredibly easy. Octos can be found on the Microsoft Store, and additional backdrops can be added within the application. Open-source applications allow for incredibly easy additions to your personal device, but it’s not always that way. Kindle has been a prime example of a fairly locked down system; however, that never stops a clever hacker!
Thanks to [Joshua Throm] for the tip!