
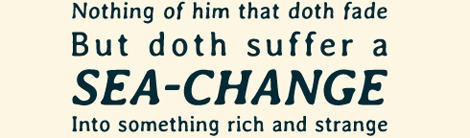
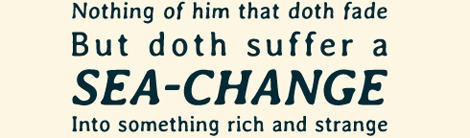
An old book – the smell, the texture of the slowly rotting paper, and the smudges and margin notes accrued over decades – is one of the finer points in life taken for granted much too often. We’re bombarded with high precision vector typefaces all day, but [Dan]’s Avería font is beautiful in its irregularity. [Dan] made a font that is the average of all the fonts installed on his computer, and the result looks surprisingly great.
[Dan] started his journey down the generative font path by making images of every letter of all his fonts and mashing them together with a PHP script. The result was a terribly blurry font, and unfortunately this had been done before. [Dan] wanted a font with clearly defined edges, though, so the obvious solution would be to take the grayscale result of his first experiment, set a threshold, and make a monochromatic image. This plan didn’t pan out, and [Dan] needed a cleverer way to go about things.
The solution to the problem is astonishingly simple; [Dan] took the perimeter of each font glyph and divided it into hundreds of points. These points could then be averaged in 2D space making a real ‘average’ font.
Even though this project isn’t the usual ‘Arduino doing something’ fare, [Dan] came up with a really clever way of doing something that produced something really cool. It’s enough of a hack in our books. Tip ‘o the hat to [Aleks Clark] for sending this one in.