
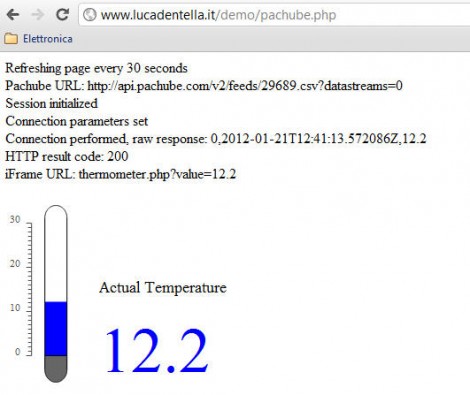
This temperature display may not knock your socks off, but it’s a simple demonstration of how you can used vector graphics as a web readout for data (translated). [Luca] wrote this four page tutorial to help others, he makes it look really easy, and the sky’s the limit on eye candy once you get he basics in place.
The first step is to create the dynamic SVG (vector graphic) file using Inkscape that will be used by the webpage. This starts with a static background, in this case the grey parts of the thermometer which will not change. Over the top the blue parts were added, with just a bit of XML editing to give those parts a hook which will be used in the next step. The demo above will have a moving blue bar and changing numeric output to match data coming in from a temperature sensor.
An SVG file is just a text file that is rendered as a graphic when loaded. [Luca] shows you how to used the identifiers set up when making the graphic to dynamically change the size and value of the blue parts with server-side PHP before sending the graphic to the browser. With that in place you just need to give the PHP file access to the data. He shows how to use the Pachube API but you could just as easily get this via serial or otherwise.