What’s inside a PNG file? Graphics, sure. But how is that graphic encoded? [Evan Hahn] shows you what goes into a single black pixel inside a 67-byte file. Why so many bytes? Well, that is exactly what the post is about.
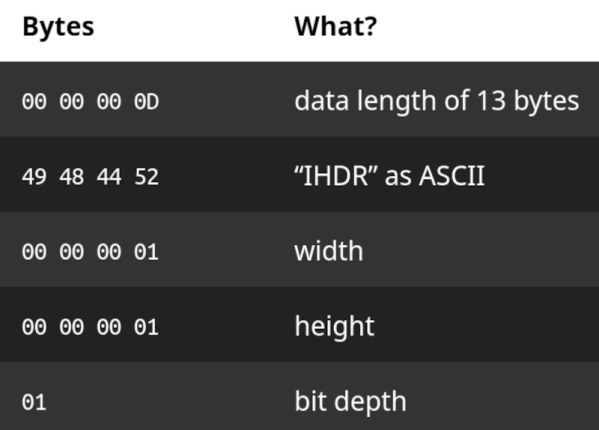
You had to guess there is some overhead, right? There is an 8-byte header. Next up is a 25-byte metadata block. That single pixel takes 22 bytes, and then there is a 12-byte marker for the end of file. Turns out, you could put a bit more in the file, and would still take 67 bytes. The metadata is in a chunk — a block of data with a type, length, and CRC. That’s why it takes 25 bytes to store the dimensions of the image. A chunk has to be at least 12 bytes long. The metadata includes the image dimensions, the bit depth, and so on.
The next chunk, of course, is the data. The data is compressed, but in the case of one pixel, compression is a misnomer. There will be ten data bytes in the data chunk. That doesn’t include the 12 bytes of the chunk overhead so that one pixel takes a whopping 22 bytes.
The end of file marker is another chunk with no data. The total? 67 bytes. However, you can add more than one bit and still wind up with 67 bytes. For all the details, check out the post.
Luckily, it is easy to pronounce PNG. You can even use the format for circuit simulation.