When you hear raytracing, you might think of complex dark algorithms that to stare too long at their source code invites the beginning of madness. And you’re technically not far off from the truth, but [h3r2tic] put a small open-source ray tracing game demo up on GitHub. The actual rust code powering the game is relatively short (just four files), with the longest file being the physics file. But, of course, there is a small mountain of code under this sample in the form of libraries.
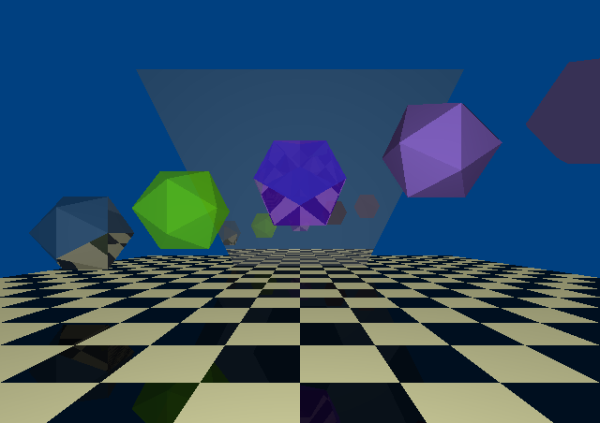
Kajiya, physx-rs, and dolly are the three libraries that make this little demo possible. Kajiya, in particular, is what makes raytracing possible as it uses the newer RTX features (so only more recent Nvidia and AMD cards are supported) and Vulkan bindings. But, of course, it isn’t wholly ray-traced as we are still several years out from proper real-time raytracing. Nevertheless, the blend between raytracing and traditional rasterization looks incredible. The most important thing about this simple tiny sample isn’t the game itself but what it stands for. It shows how easy it is to create a sample like this. Even just five years, creating a demo like this required massive effort and expertise.
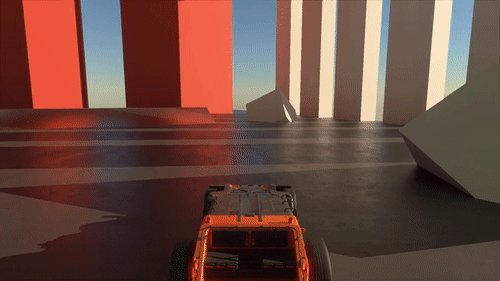
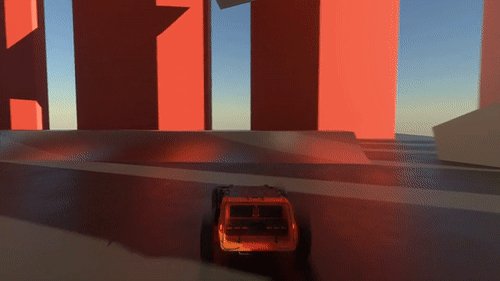
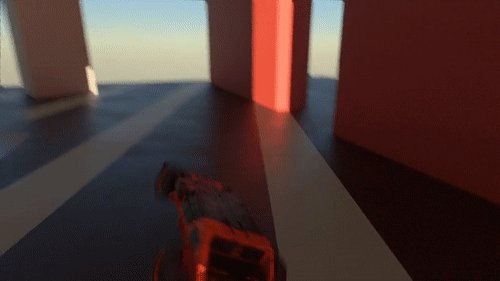
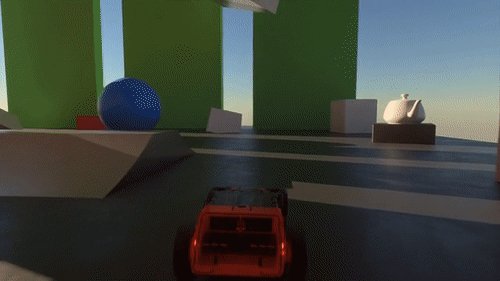
Visually, it is stunning to look at. While the reflections are most apparent, the takeaway from this is the ease that real-time global illumination brings. A quick look through the code shows that there are very few lights in the scene, despite looking well lit with soft shadows. Traditional video games spend a significant amount of development time lighting a scene, placing additional lights, and tweaking them to make up for all the shortcuts that lighting has to take in a rasterized environment. As more and more games are built with raytracing in mind rather than tacked on at the end, we can ditch the small crumbling mountain of hacks that we are forced to use in games today and just rely on the rays to accurately light a scene.
If using a library for your raytracing seems too easy, perhaps you’d like to take on the challenge of raytracing in excel. Video after the break.
Continue reading “Whipping Together A Little Ray Tracer Racer”